
Observable
Related Docs:
object Observable
| package rxscalajs






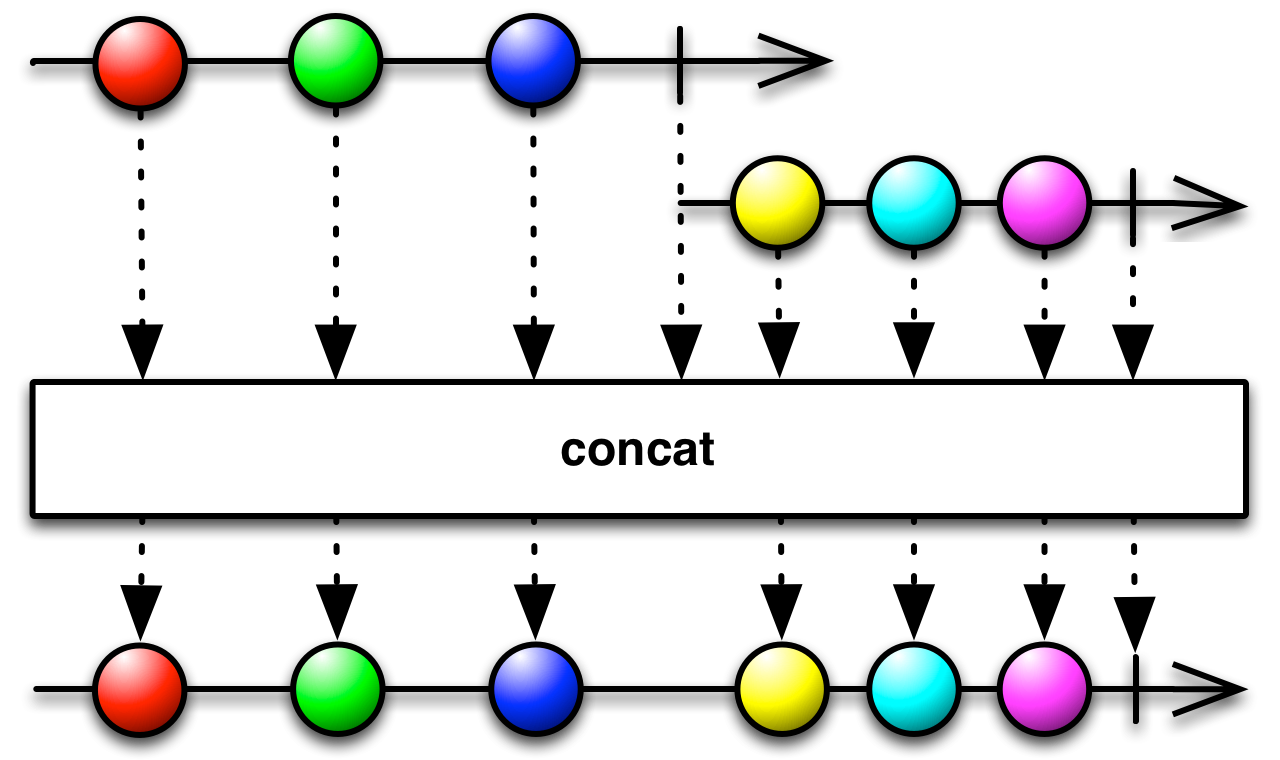
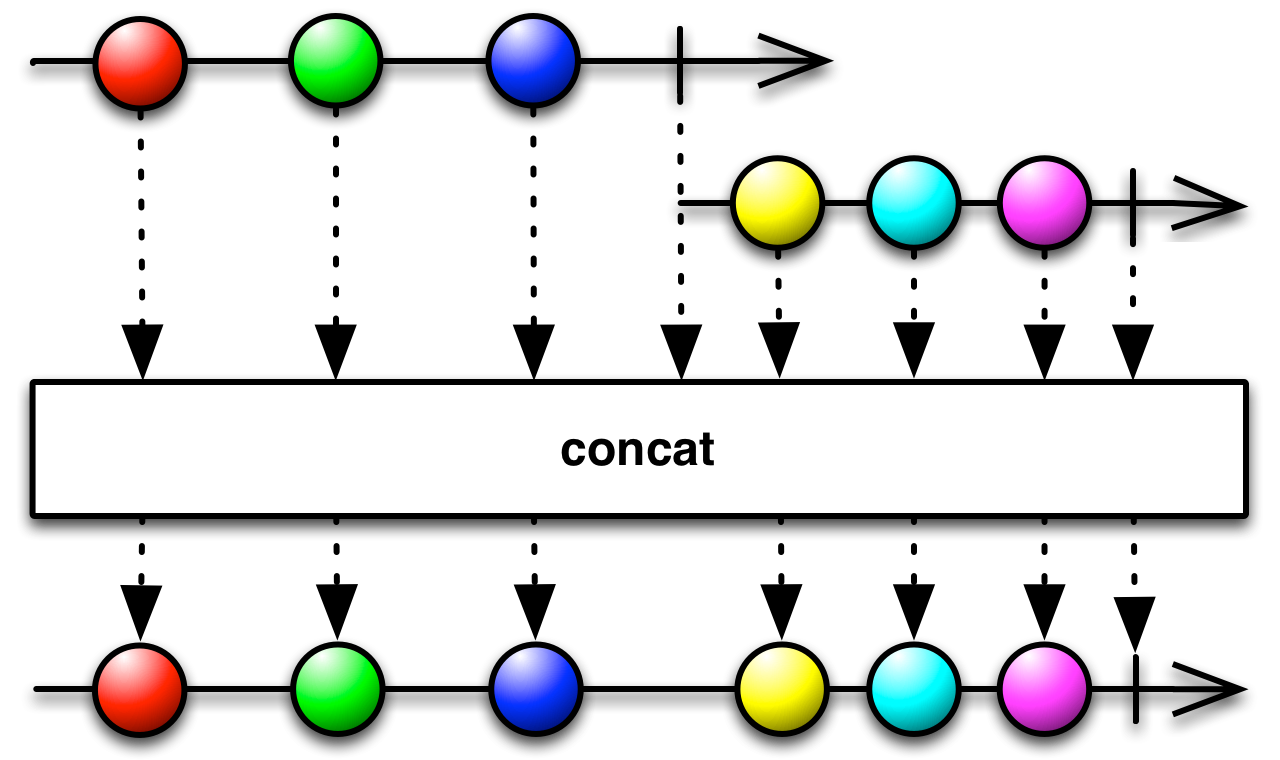
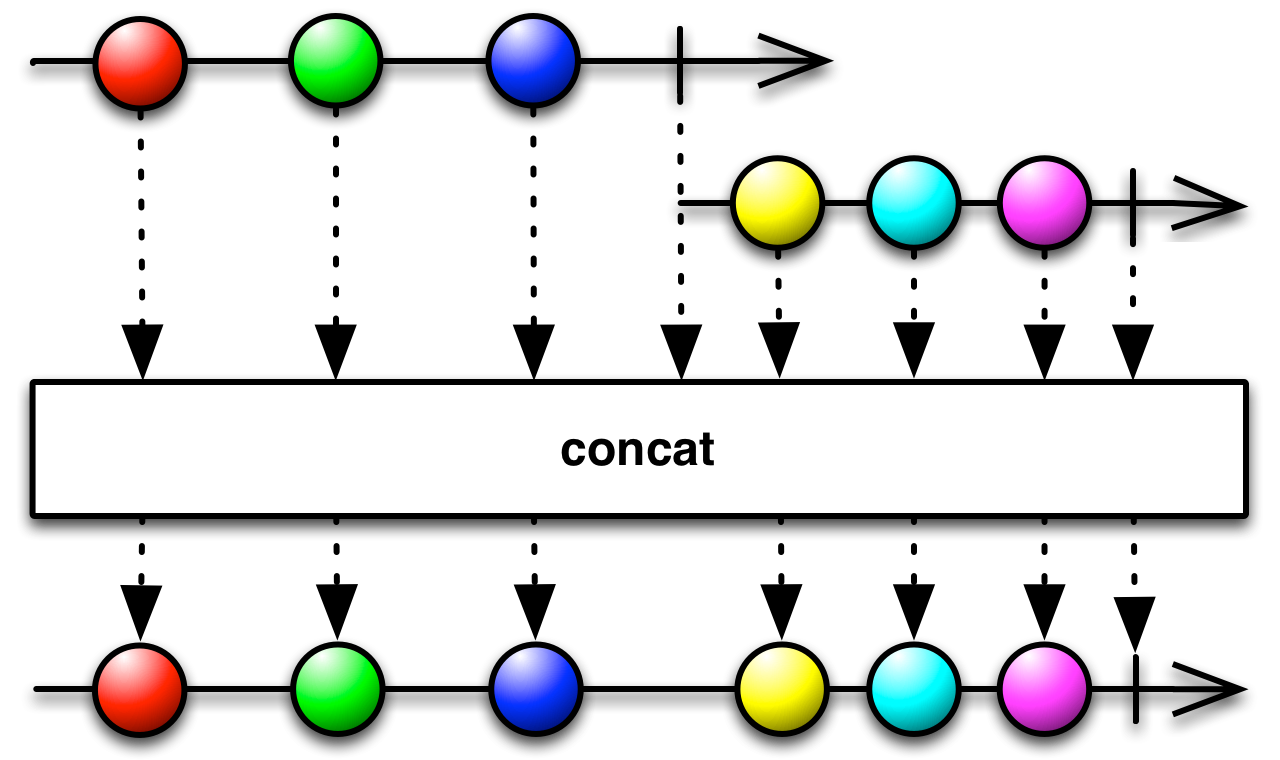
Returns an Observable that first emits the items emitted by this, and then the items emitted
by other.
Returns an Observable that first emits the items emitted by this, and then the items emitted
by other.

an Observable to be appended
an Observable that emits items that are the result of combining the items emitted by this and that, one after the other

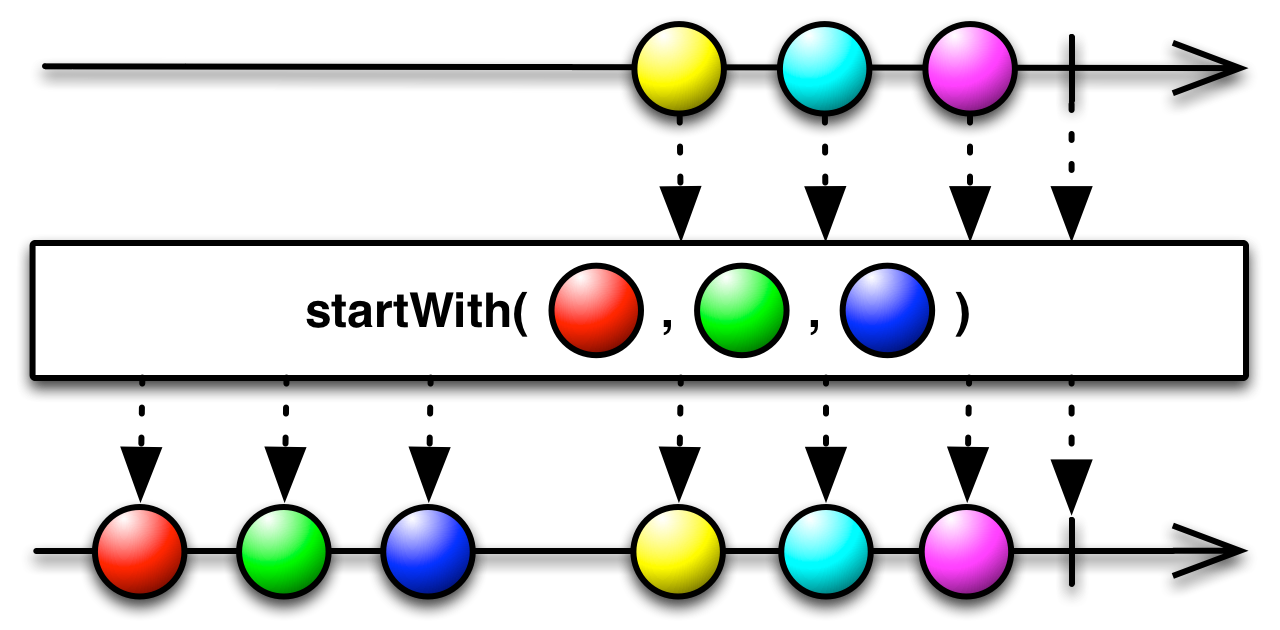
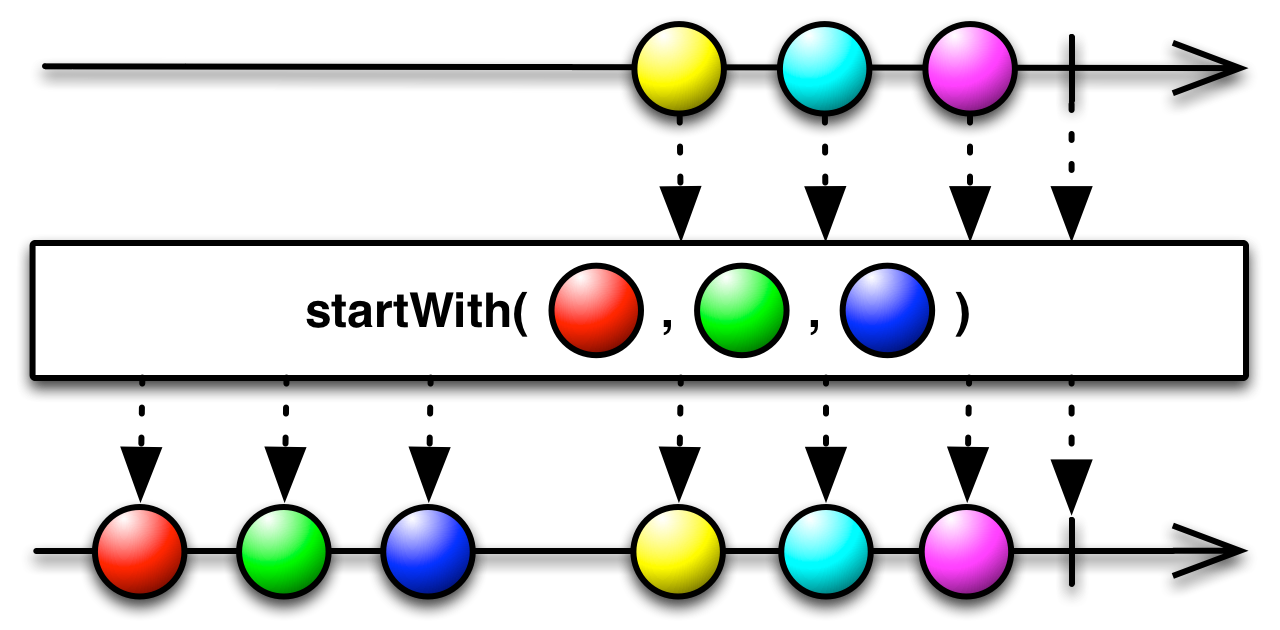
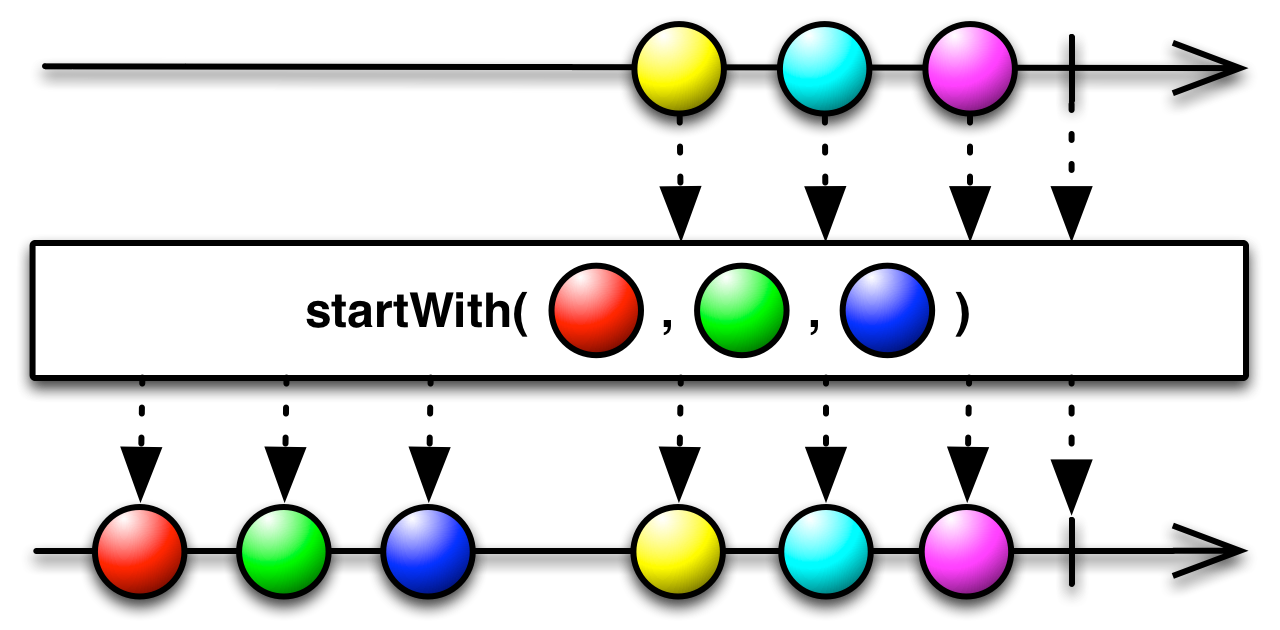
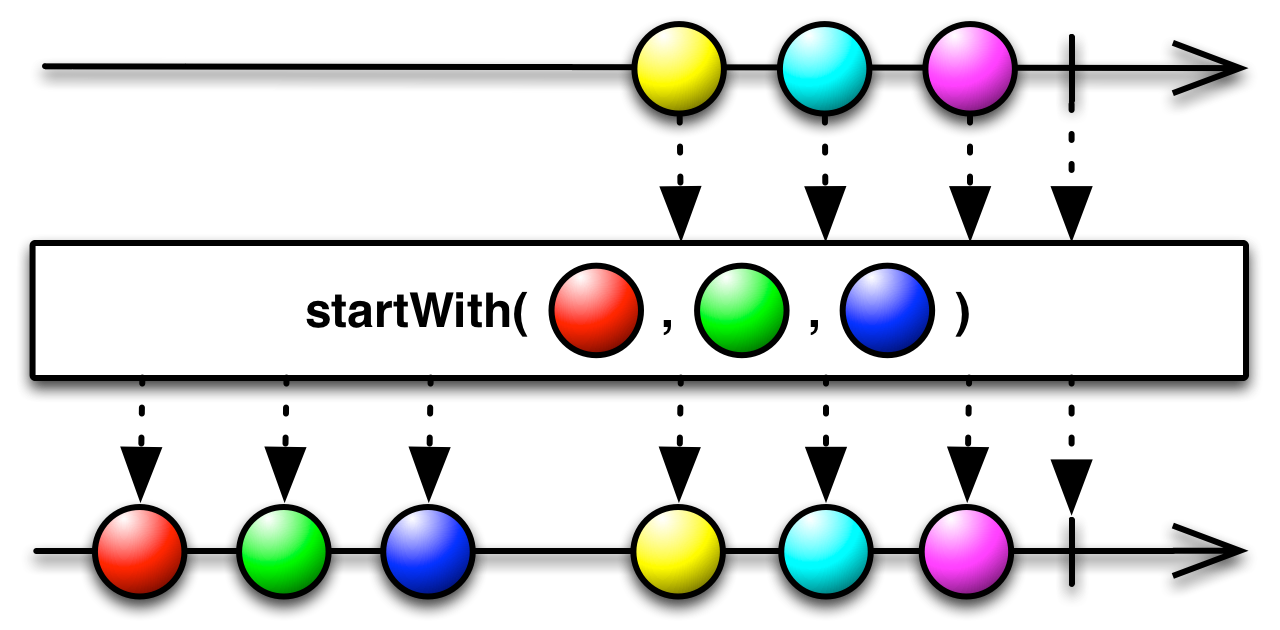
Returns an Observable that emits a specified item before it begins to emit items emitted by the source Observable.
Returns an Observable that emits a specified item before it begins to emit items emitted by the source Observable.

the item to emit
an Observable that emits the specified item before it begins to emit items emitted by the source Observable


Call this method to receive items from this observable.
Call this method to receive items from this observable.
this function will be called whenever the Observable emits an item
a subscription.Subscription reference whose unsubscribe method can be called to stop receiving items
before the Observable has finished sending them


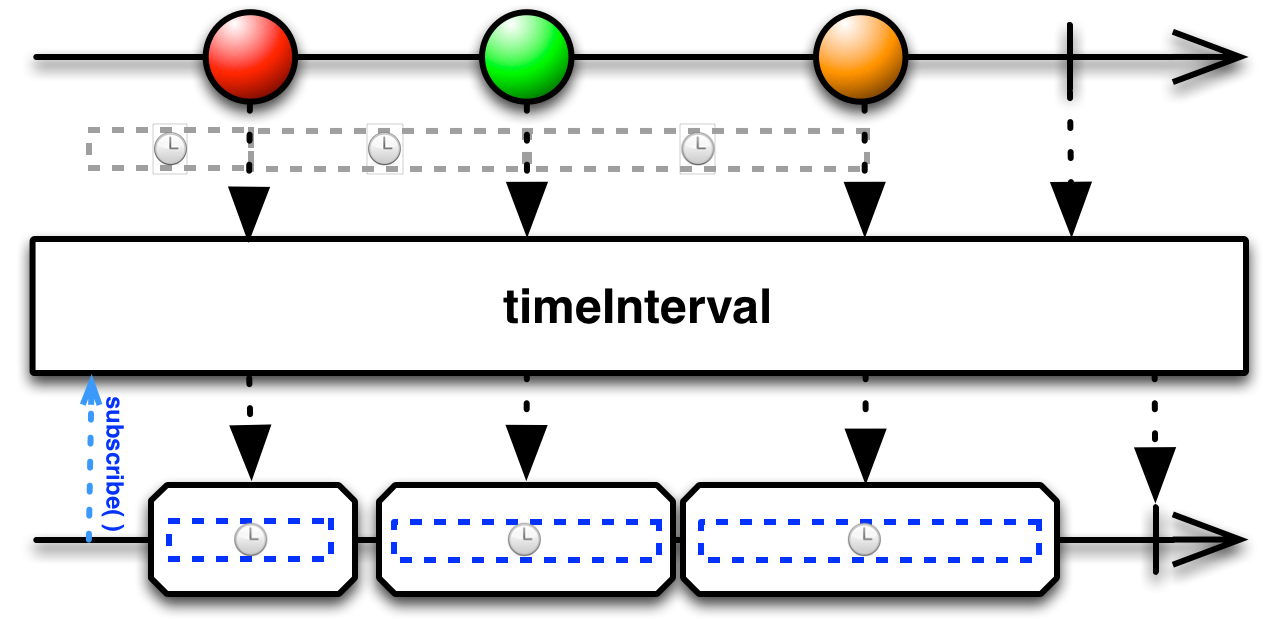
Ignores source values for a duration determined by another Observable, then emits the most recent value from the source Observable, then repeats this process.
Ignores source values for a duration determined by another Observable, then emits the most recent value from the source Observable, then repeats this process.
It's like auditTime, but the silencing duration is determined by a second Observable.

audit is similar to throttle, but emits the last value from the silenced
time window, instead of the first value. audit emits the most recent value
from the source Observable on the output Observable as soon as its internal
timer becomes disabled, and ignores source values while the timer is enabled.
Initially, the timer is disabled. As soon as the first source value arrives,
the timer is enabled by calling the durationSelector function with the
source value, which returns the "duration" Observable. When the duration
Observable emits a value or completes, the timer is disabled, then the most
recent source value is emitted on the output Observable, and this process
repeats for the next source value.
A function that receives a value from the source Observable, for computing the silencing duration, returned as an Observable or a Promise.
{Observable[T]} An Observable that performs rate-limiting of emissions from the source Observable.
val result = clickStream.audit(ev => Observable.interval(1000)) result.subscribe(x => println(x))

Ignores source values for duration milliseconds, then emits the most recent
value from the source Observable, then repeats this process.
Ignores source values for duration milliseconds, then emits the most recent
value from the source Observable, then repeats this process.
When it sees a source values, it ignores that plus the next ones for `duration` milliseconds, and then it emits the most recent value from the source.

auditTime is similar to throttleTime, but emits the last value from the
silenced time window, instead of the first value. auditTime emits the most
recent value from the source Observable on the output Observable as soon as
its internal timer becomes disabled, and ignores source values while the
timer is enabled. Initially, the timer is disabled. As soon as the first
source value arrives, the timer is enabled. After duration milliseconds (or
the time unit determined internally by the optional scheduler) has passed,
the timer is disabled, then the most recent source value is emitted on the
output Observable, and this process repeats for the next source value.
Optionally takes a Scheduler for managing timers.
Time to wait before emitting the most recent source
value, measured in milliseconds or the time unit determined internally
by the optional scheduler.
An Observable that performs rate-limiting of emissions from the source Observable.
val clicks = Observable.fromEvent(document, "click") val result = clicks.auditTime(1000) result.subscribe(x => println(x))

Ignores source values for duration milliseconds, then emits the most recent
value from the source Observable, then repeats this process.
Ignores source values for duration milliseconds, then emits the most recent
value from the source Observable, then repeats this process.
When it sees a source values, it ignores that plus the next ones for `duration` milliseconds, and then it emits the most recent value from the source.

auditTime is similar to throttleTime, but emits the last value from the
silenced time window, instead of the first value. auditTime emits the most
recent value from the source Observable on the output Observable as soon as
its internal timer becomes disabled, and ignores source values while the
timer is enabled. Initially, the timer is disabled. As soon as the first
source value arrives, the timer is enabled. After duration milliseconds (or
the time unit determined internally by the optional scheduler) has passed,
the timer is disabled, then the most recent source value is emitted on the
output Observable, and this process repeats for the next source value.
Optionally takes a Scheduler for managing timers.
Time to wait before emitting the most recent source
value, measured in milliseconds or the time unit determined internally
by the optional scheduler.
The Scheduler to use for managing the timers that handle the rate-limiting behavior.
An Observable that performs rate-limiting of emissions from the source Observable.
val clicks = Observable.fromEvent(document, "click") val result = clicks.auditTime(1000) result.subscribe(x => println(x))

Creates an Observable which produces buffers of collected values.
Creates an Observable which produces buffers of collected values.
Buffers the incoming Observable values until the given closingNotifier
Observable emits a value, at which point it emits the buffer on the output
Observable and starts a new buffer internally, awaiting the next time
closingNotifier emits.

An Observable that signals the buffer to be emitted on the output Observable.
An Observable of buffers, which are arrays of values.

Creates an Observable which produces buffers of collected values.
Creates an Observable which produces buffers of collected values.
This Observable produces connected non-overlapping buffers, each containing count
elements. When the source Observable completes or encounters an error, the current
buffer is emitted, and the event is propagated.

The maximum size of each buffer before it should be emitted.
An rxscalajs.Observable which produces connected non-overlapping buffers containing at most
count produced values.

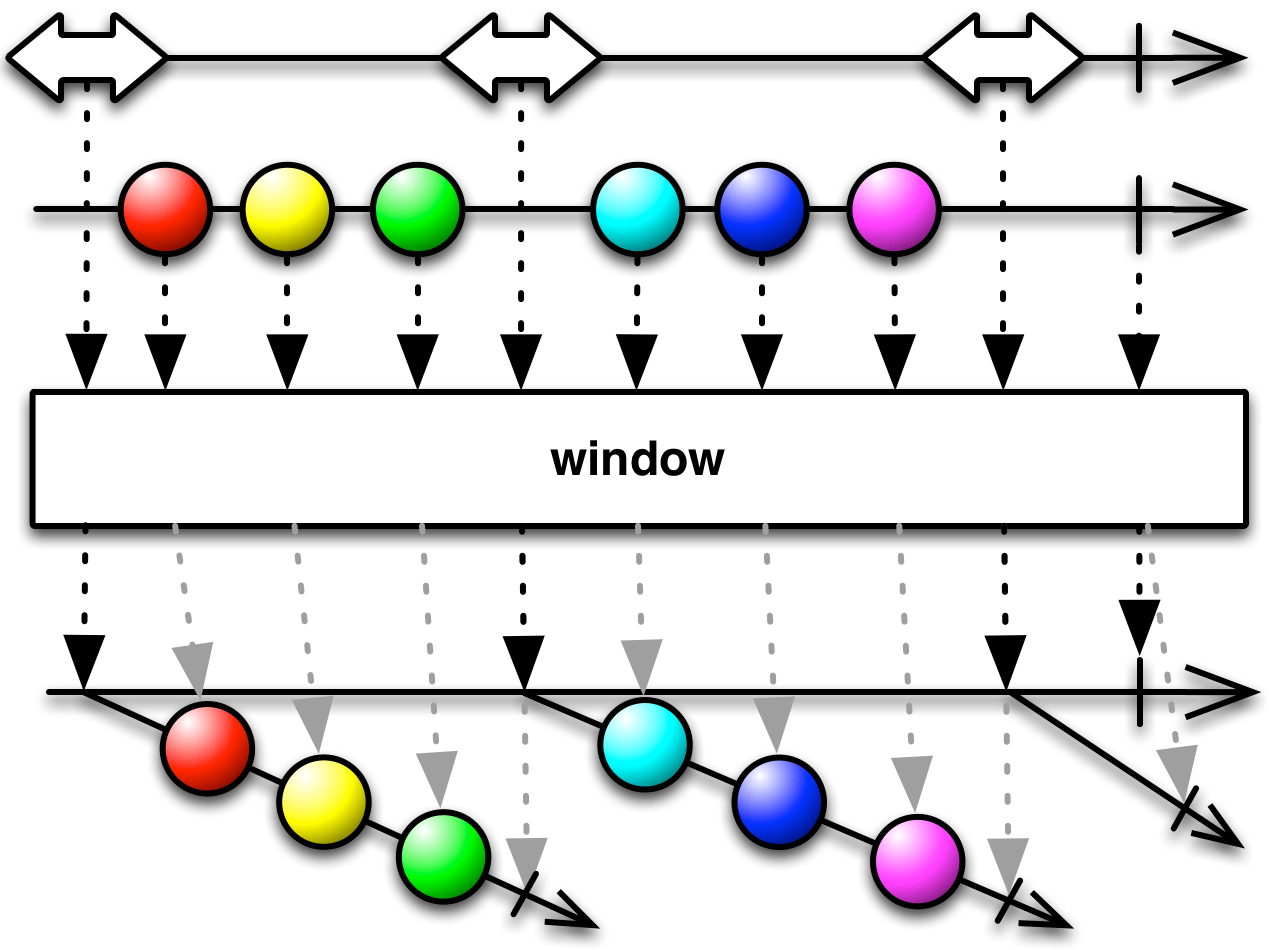
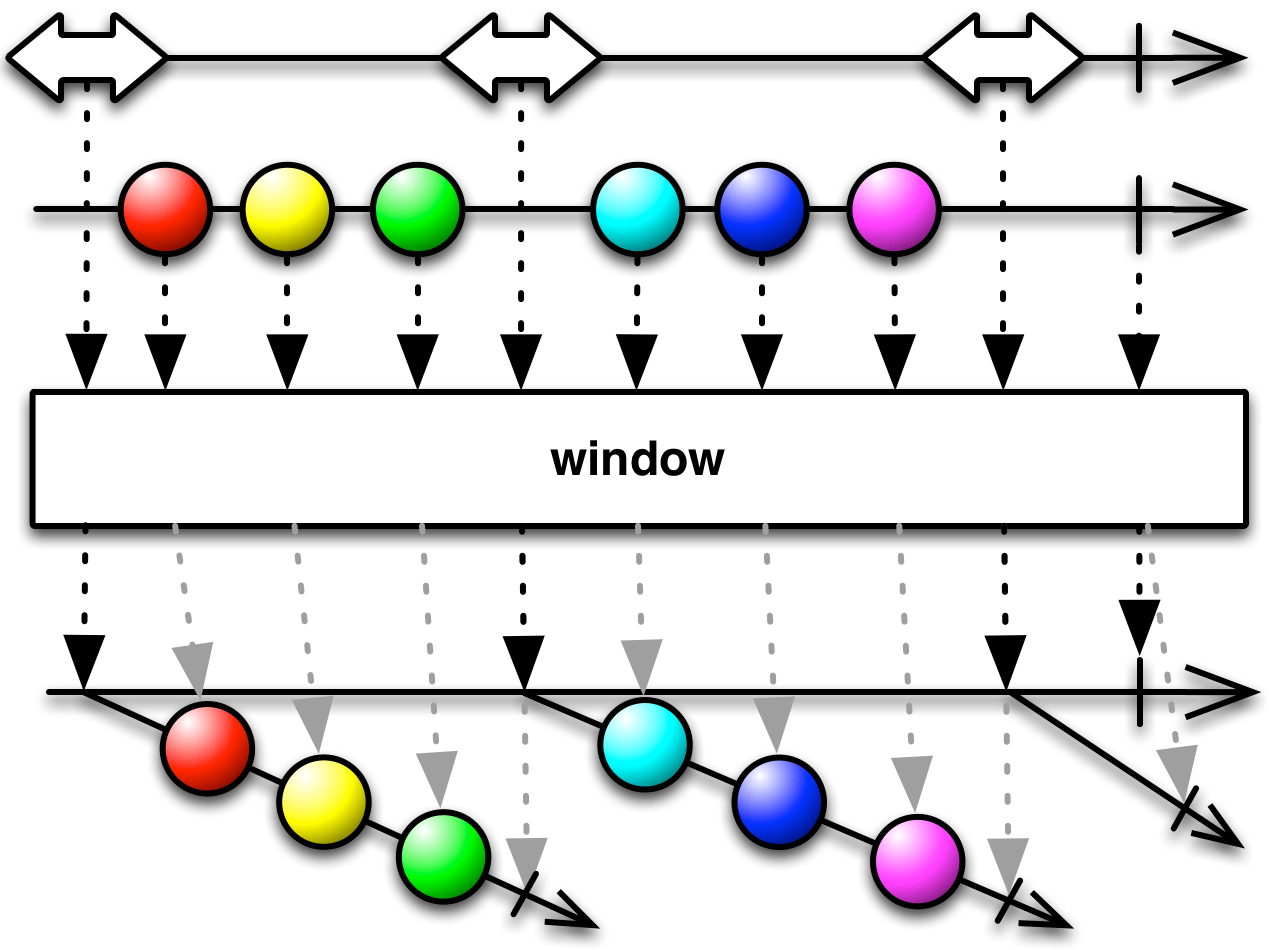
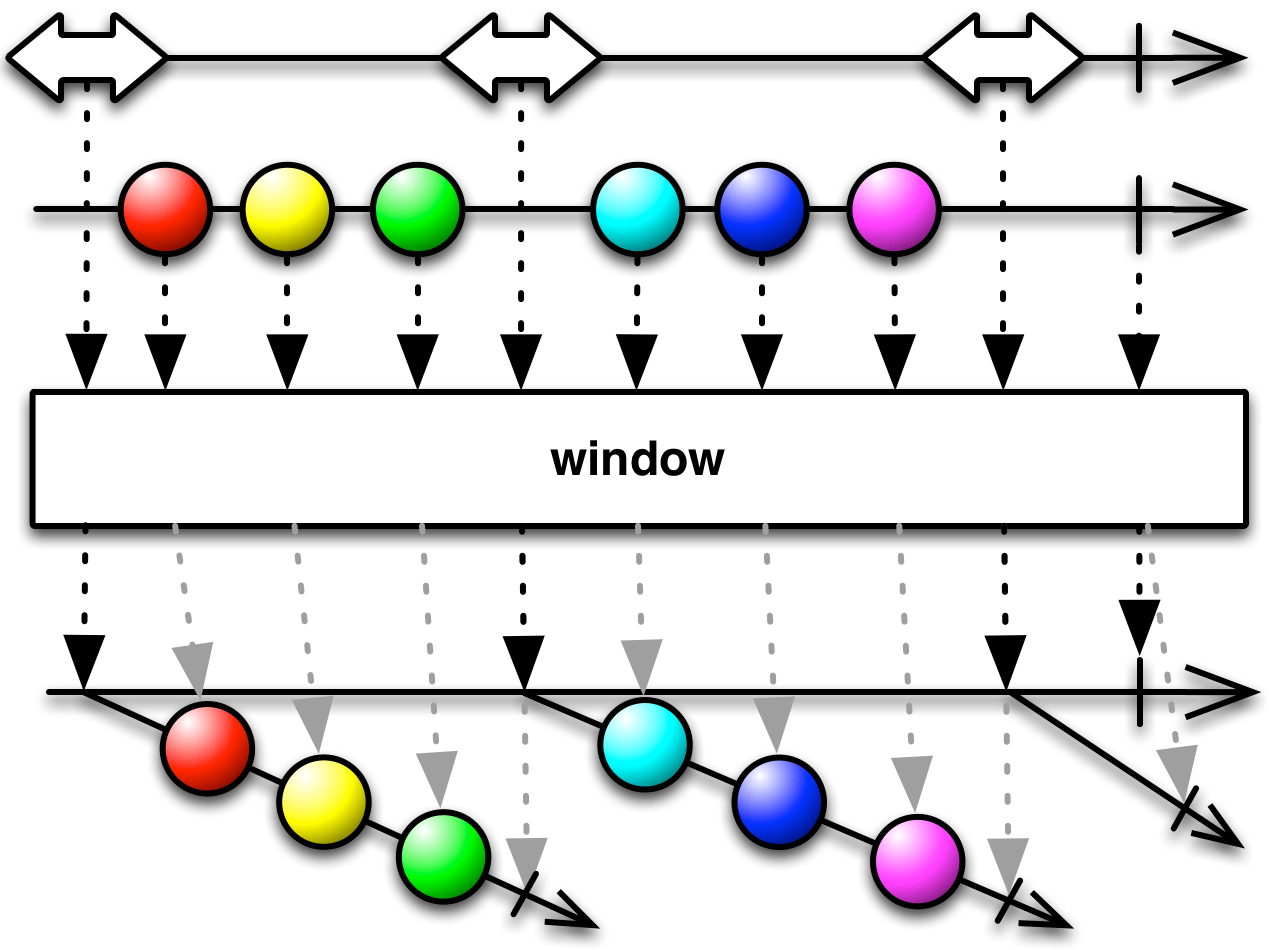
Creates an Observable which produces windows of collected values.
Creates an Observable which produces windows of collected values. This Observable produces windows every
skip values, each containing count elements. When the source Observable completes or encounters an error,
the current window is emitted and the event is propagated.

The maximum size of each window before it should be emitted.
How many produced values need to be skipped before starting a new window. Note that when skip and
count are equal that this is the same operation as window(int).
An rxscalajs.Observable which produces windows every skip values containing at most
bufferSize produced values.

Creates an Observable which produces buffers of collected values.
Creates an Observable which produces buffers of collected values.
This Observable produces connected non-overlapping buffers, each of a fixed duration
specified by the timespan argument. When the source Observable completes or encounters
an error, the current buffer is emitted and the event is propagated.
The period of time each buffer is collecting values before it should be emitted, and replaced with a new buffer.
An rxscalajs.Observable which produces connected non-overlapping buffers with a fixed duration.

Creates an Observable which produces buffers of collected values.
Creates an Observable which produces buffers of collected values. This Observable starts a new buffer
periodically, which is determined by the timeshift argument. Each buffer is emitted after a fixed timespan
specified by the timespan argument. When the source Observable completes or encounters an error, the
current buffer is emitted and the event is propagated.
The period of time each buffer is collecting values before it should be emitted.
The period of time after which a new buffer will be created.
An rxscalajs.Observable which produces new buffers periodically, and these are emitted after a fixed timespan has elapsed.

Creates an Observable which produces buffers of collected values.
Creates an Observable which produces buffers of collected values. This Observable starts a new buffer
periodically, which is determined by the timeshift argument. Each buffer is emitted after a fixed timespan
specified by the timespan argument. When the source Observable completes or encounters an error, the
current buffer is emitted and the event is propagated.
The period of time each buffer is collecting values before it should be emitted.
The period of time after which a new buffer will be created.
An rxscalajs.Observable which produces new buffers periodically, and these are emitted after a fixed timespan has elapsed.

Creates an Observable which produces buffers of collected values.
Creates an Observable which produces buffers of collected values. This Observable starts a new buffer
periodically, which is determined by the timeshift argument. Each buffer is emitted after a fixed timespan
specified by the timespan argument. When the source Observable completes or encounters an error, the
current buffer is emitted and the event is propagated.
The period of time each buffer is collecting values before it should be emitted.
The period of time after which a new buffer will be created.
The rxscalajs.Scheduler to use when determining the end and start of a buffer.
An rxscalajs.Observable which produces new buffers periodically, and these are emitted after a fixed timespan has elapsed.

Buffers the source Observable values starting from an emission from
openings and ending when the output of closingSelector emits.
Buffers the source Observable values starting from an emission from
openings and ending when the output of closingSelector emits.
Collects values from the past as an array. Starts collecting only when `opening` emits, and calls the `closingSelector` function to get an Observable that tells when to close the buffer.

Buffers values from the source by opening the buffer via signals from an
Observable provided to openings, and closing and sending the buffers when
a Subscribable or Promise returned by the closingSelector function emits.
An Observable or Promise of notifications to start new buffers.
A function that takes
the value emitted by the openings observable and returns a Subscribable or Promise,
which, when it emits, signals that the associated buffer should be emitted
and cleared.
An observable of arrays of buffered values.

Buffers the source Observable values, using a factory function of closing Observables to determine when to close, emit, and reset the buffer.
Buffers the source Observable values, using a factory function of closing Observables to determine when to close, emit, and reset the buffer.
Collects values from the past as an array. When it starts collecting values, it calls a function that returns an Observable that tells when to close the buffer and restart collecting.

Opens a buffer immediately, then closes the buffer when the observable
returned by calling closingSelector function emits a value. When it closes
the buffer, it immediately opens a new buffer and repeats the process.
A function that takes no arguments and returns an Observable that signals buffer closure.
An observable of arrays of buffered values.
val clicks = Observable.fromEvent(document, "click") val buffered = clicks.bufferWhen(() => Observable.interval(1000 + Math.random() * 4000) ) buffered.subscribe(x => println(x))

Continues an observable sequence that is terminated by an exception with the next observable sequence.
Continues an observable sequence that is terminated by an exception with the next observable sequence.

Exception handler function that returns an observable sequence given the error that occurred in the first sequence
An observable sequence containing the first sequence's elements, followed by the elements of the handler sequence in case an exception occurred.


Scala API Same as map, but with PartialFunction, where observable emits elements only for defined values
Scala API Same as map, but with PartialFunction, where observable emits elements only for defined values
Partial function that will be applied to elements for which it is defined
An observable sequence containing the first sequence elements projected by partialProject for which it was defined.

Converts a higher-order Observable into a first-order Observable by waiting
for the outer Observable to complete, then applying combineLatest.
Converts a higher-order Observable into a first-order Observable by waiting
for the outer Observable to complete, then applying combineLatest.
Flattens an Observable-of-Observables by applying `[[combineLatest]]` when the Observable-of-Observables completes.

Takes an Observable of Observables, and collects all Observables from it.
Once the outer Observable completes, it subscribes to all collected
Observables and combines their values using the combineLatest
strategy, such that:
- Every time an inner Observable emits, the output Observable emits.
- When the returned observable emits, it emits all of the latest values by:
project function is provided, it is called with each recent value
from each inner Observable in whatever order they arrived, and the result
of the project function is what is emitted by the output Observable.project function, an array of all of the most recent
values is emitted by the output Observable.
An optional function to map the most recent values from each inner Observable into a new result. Takes each of the most recent values from each collected inner Observable as arguments, in order.
{Observable} An Observable of projected results or arrays of recent values.
var clicks = Observable.fromEvent(document, "click") var higherOrder = clicks.map(ev => Observable.interval(Math.random()*2000).take(3) ).take(2) var result = higherOrder.combineAll() result.subscribe(x => println(x))

Converts a higher-order Observable into a first-order Observable by waiting
for the outer Observable to complete, then applying combineLatest.
Converts a higher-order Observable into a first-order Observable by waiting
for the outer Observable to complete, then applying combineLatest.
Flattens an Observable-of-Observables by applying `[[combineLatest]]` when the Observable-of-Observables completes.

Takes an Observable of Observables, and collects all Observables from it.
Once the outer Observable completes, it subscribes to all collected
Observables and combines their values using the combineLatest
strategy, such that:
- Every time an inner Observable emits, the output Observable emits.
- When the returned observable emits, it emits all of the latest values by:
project function is provided, it is called with each recent value
from each inner Observable in whatever order they arrived, and the result
of the project function is what is emitted by the output Observable.project function, an array of all of the most recent
values is emitted by the output Observable.
{Observable} An Observable of projected results or arrays of recent values.
var clicks = Observable.fromEvent(document, "click") var higherOrder = clicks.map(ev => Observable.interval(Math.random()*2000).take(3) ).take(2) var result = higherOrder.combineAll result.subscribe(x => println(x))

Combines four observables, emitting a tuple of the latest values of each of the source observables each time an event is received from one of the source observables.
Combines four observables, emitting a tuple of the latest values of each of the source observables each time an event is received from one of the source observables.

an Observable to be combined
an Observable to be combined
an Observable to be combined
An Observable that combines the source Observables

Combines four observables, emitting a tuple of the latest values of each of the source observables each time an event is received from one of the source observables.
Combines four observables, emitting a tuple of the latest values of each of the source observables each time an event is received from one of the source observables.

an Observable to be combined
an Observable to be combined
An Observable that combines the source Observables

Combines two observables, emitting a combination of the latest values of each of the source observables each time an event is received from one of the source observables.
Combines two observables, emitting a combination of the latest values of each of the source observables each time an event is received from one of the source observables.

The second source observable.
An Observable that combines the source Observables

Combines four observables, emitting some type R specified in the function selector,
each time an event is received from one of the source observables, where the aggregation
is defined by the given function.
Combines four observables, emitting some type R specified in the function selector,
each time an event is received from one of the source observables, where the aggregation
is defined by the given function.

an Observable to be combined
an Observable to be combined
an Observable to be combined
The function that is used combine the emissions of the four observables.
An Observable that combines the source Observables according to the function selector.

Combines three observables, emitting some type R specified in the function selector,
each time an event is received from one of the source observables, where the aggregation
is defined by the given function.
Combines three observables, emitting some type R specified in the function selector,
each time an event is received from one of the source observables, where the aggregation
is defined by the given function.

an Observable to be combined
an Observable to be combined
The function that is used combine the emissions of the three observables.
An Observable that combines the source Observables according to the function selector.

Combines two observables, emitting some type R specified in the function selector,
each time an event is received from one of the source observables, where the aggregation
is defined by the given function.
Combines two observables, emitting some type R specified in the function selector,
each time an event is received from one of the source observables, where the aggregation
is defined by the given function.

The second source observable.
The function that is used combine the emissions of the two observables.
An Observable that combines the source Observables according to the function selector.

Returns an Observable that first emits the items emitted by this, and then the items emitted
by other.
Returns an Observable that first emits the items emitted by this, and then the items emitted
by other.

an Observable to be appended
an Observable that emits items that are the result of combining the items emitted by this and that, one after the other

Returns an Observable that emits the items emitted by several Observables, one after the other.
Returns an Observable that emits the items emitted by several Observables, one after the other.

This operation is only available if this is of type Observable[Observable[U]] for some U,
otherwise you'll get a compilation error.

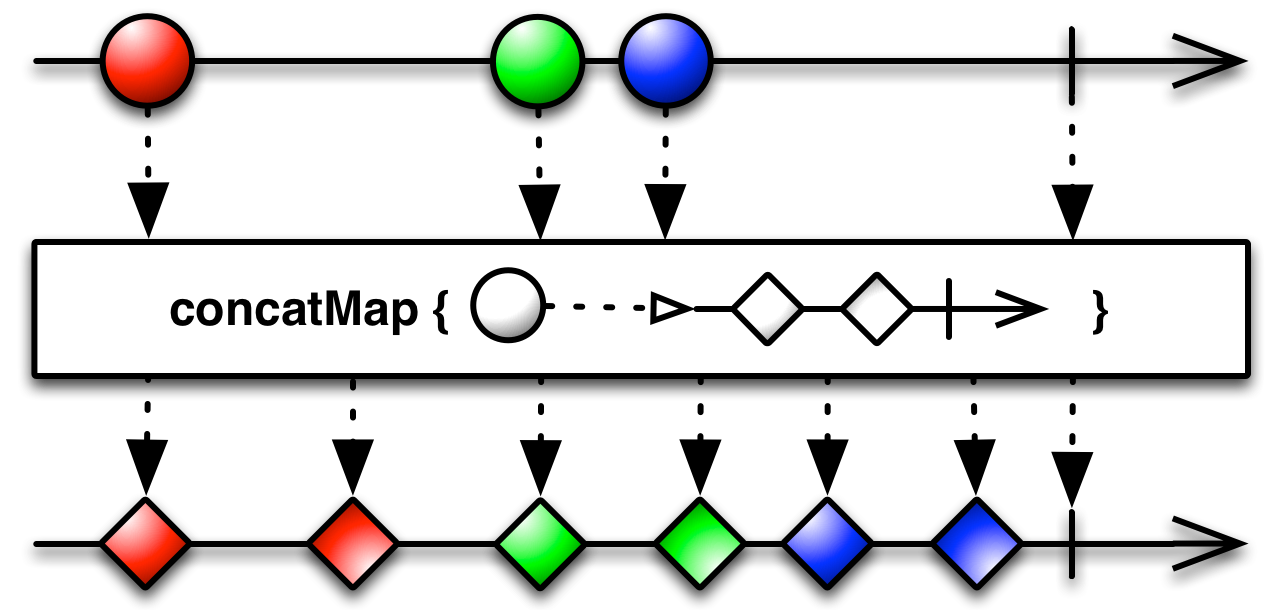
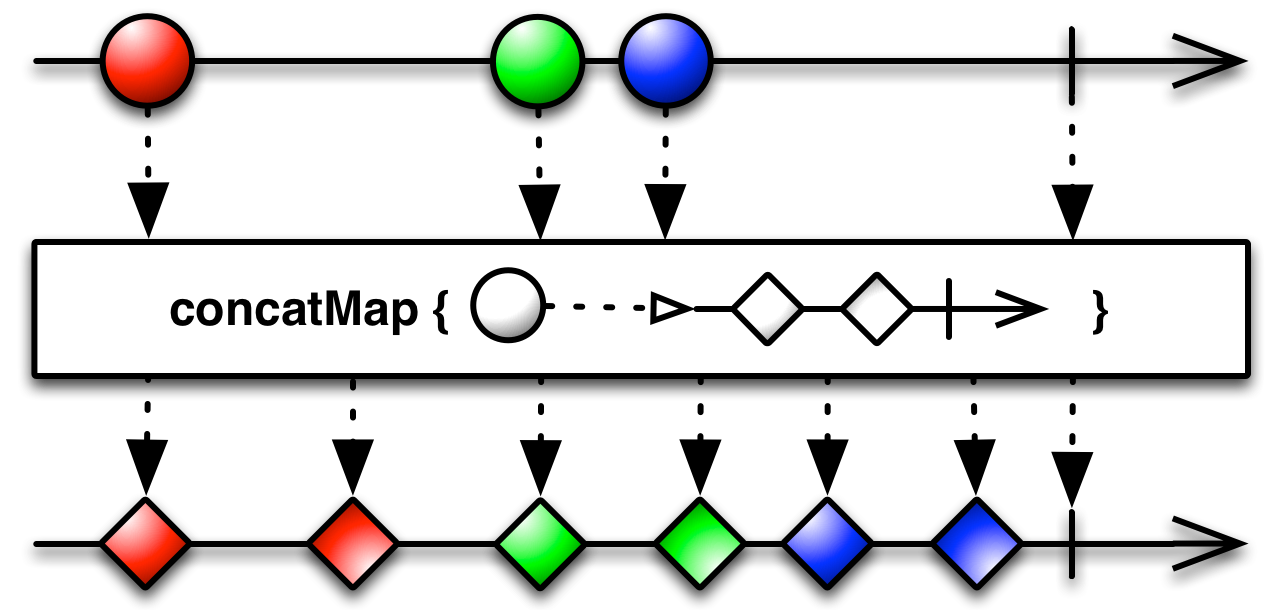
Returns a new Observable that emits items resulting from applying a function that you supply to each item emitted by the source Observable, where that function returns an Observable, and then emitting the items that result from concatinating those resulting Observables.
Returns a new Observable that emits items resulting from applying a function that you supply to each item emitted by the source Observable, where that function returns an Observable, and then emitting the items that result from concatinating those resulting Observables.

a function that, when applied to an item emitted by the source Observable, returns an Observable
an Observable that emits the result of applying the transformation function to each item emitted by the source Observable and concatinating the Observables obtained from this transformation

Projects each source value to the same Observable which is merged multiple times in a serialized fashion on the output Observable.
Projects each source value to the same Observable which is merged multiple times in a serialized fashion on the output Observable.

a function that, when applied to an item emitted by the source Observable, returns an Observable
an Observable that emits the result of applying the transformation function to each item emitted by the source Observable and concatinating the Observables obtained from this transformation

Return an Observable which emits the number of elements in the source.
Return an Observable which emits the number of elements in the source.
an Observable which emits the number of elements in the source.

Return an Observable which emits the number of elements in the source Observable which satisfy a predicate.
Return an Observable which emits the number of elements in the source Observable which satisfy a predicate.
the predicate used to test elements.
an Observable which emits the number of elements in the source Observable which satisfy a predicate.

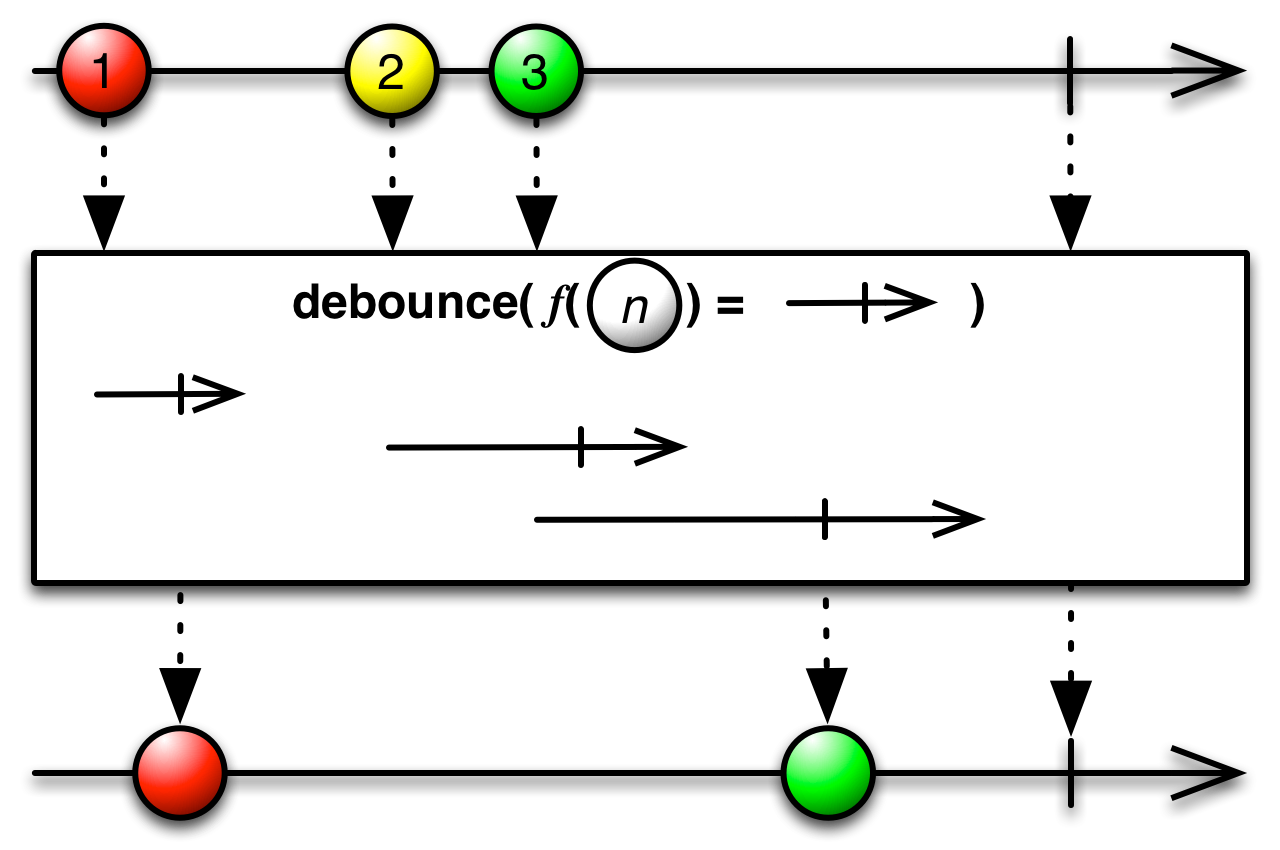
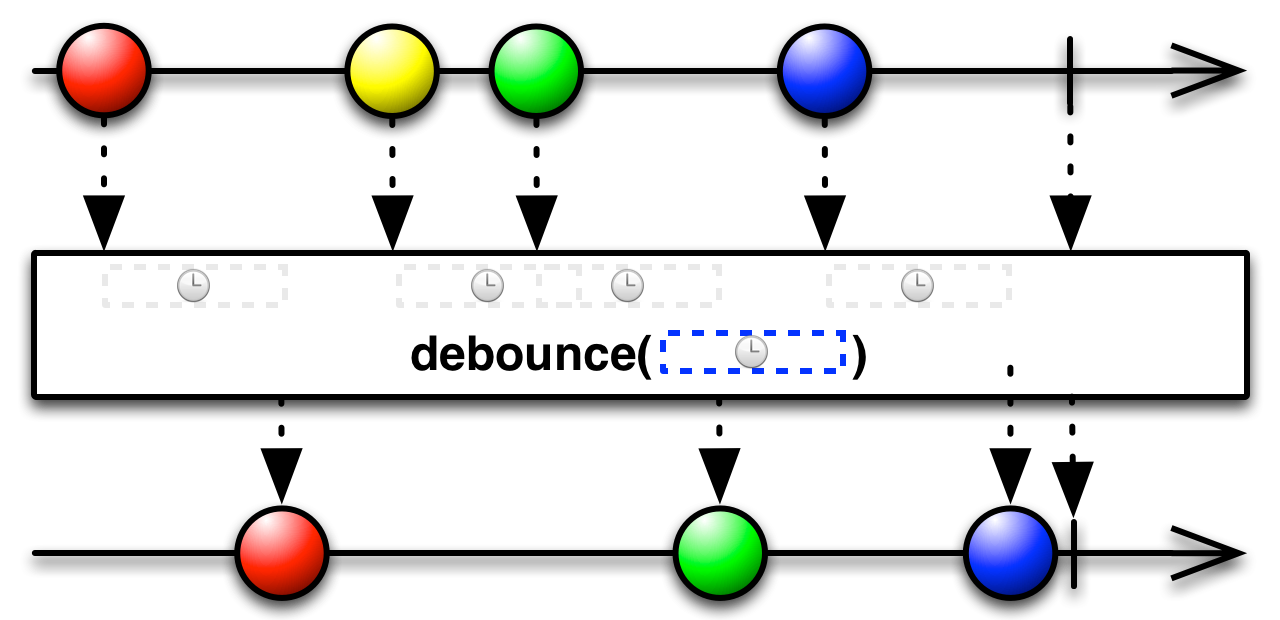
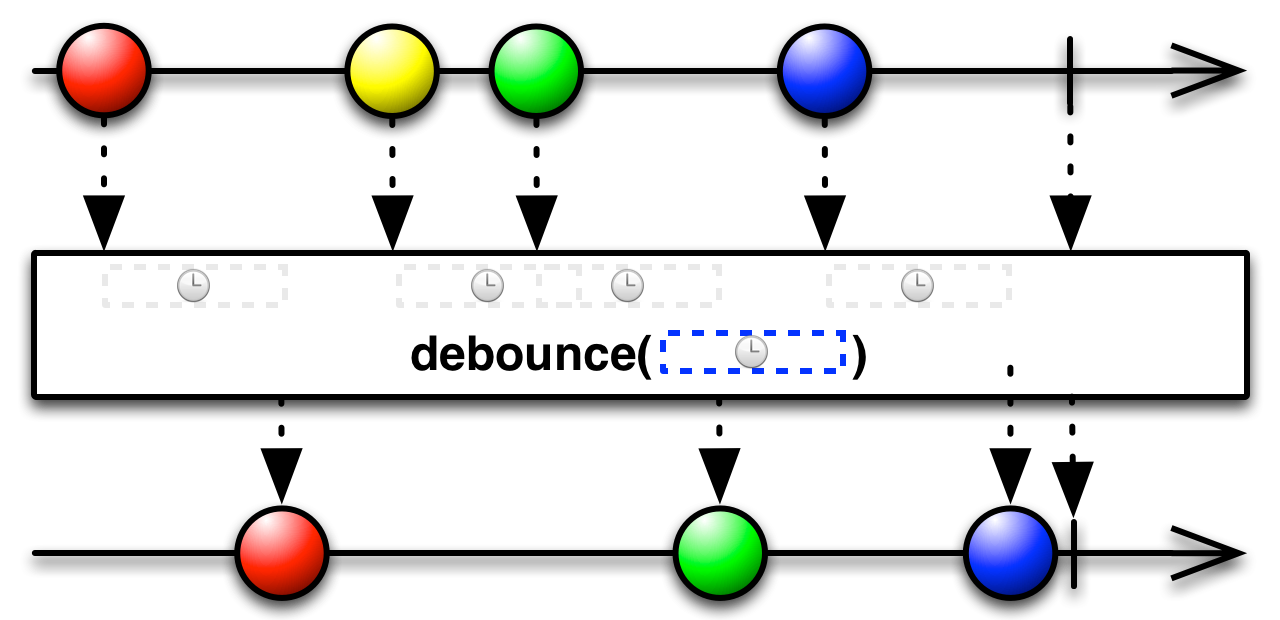
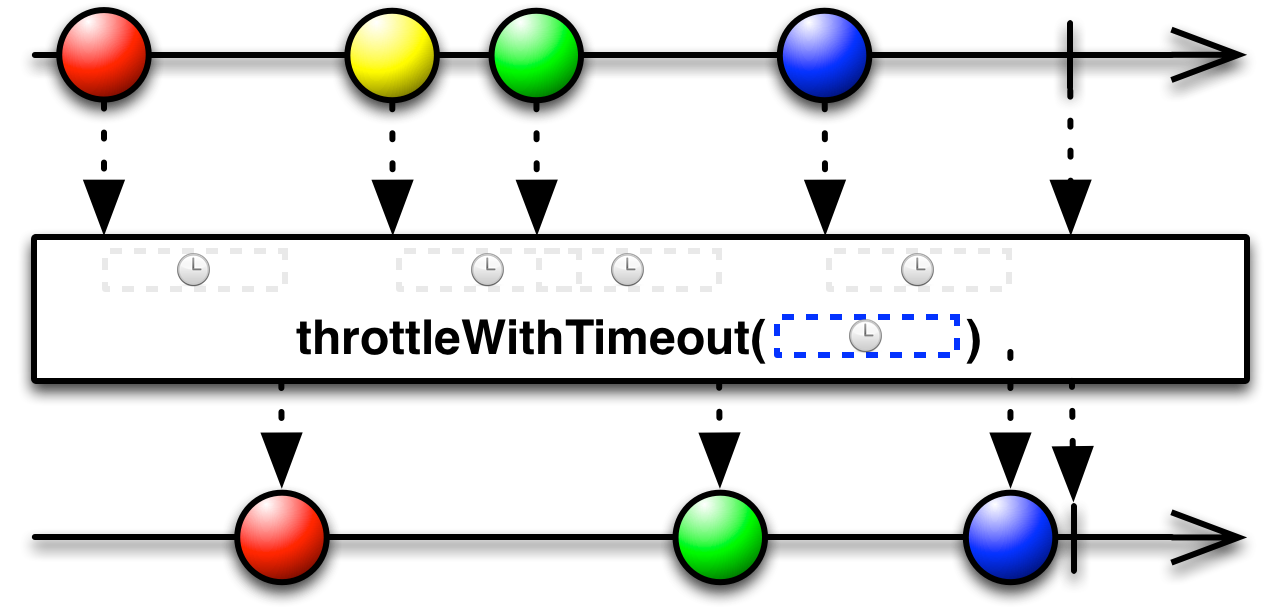
Return an Observable that mirrors the source Observable, except that it drops items emitted by the source Observable that are followed by another item within a computed debounce duration.
Return an Observable that mirrors the source Observable, except that it drops items emitted by the source Observable that are followed by another item within a computed debounce duration.

function to retrieve a sequence that indicates the throttle duration for each item
an Observable that omits items emitted by the source Observable that are followed by another item within a computed debounce duration

Debounces by dropping all values that are followed by newer values before the timeout value expires.
Debounces by dropping all values that are followed by newer values before the timeout value expires. The timer resets on each onNext call.
NOTE: If events keep firing faster than the timeout then no data will be emitted.

Information on debounce vs throttle: - http://drupalmotion.com/article/debounce-and-throttle-visual-explanation - http://unscriptable.com/2009/03/20/debouncing-javascript-methods/ - http://www.illyriad.co.uk/blog/index.php/2011/09/javascript-dont-spam-your-server-debounce-and-throttle/
The time each value has to be 'the most recent' of the Observable to ensure that it's not dropped.
An Observable which filters out values which are too quickly followed up with newer values.
Observable.throttleWithTimeout

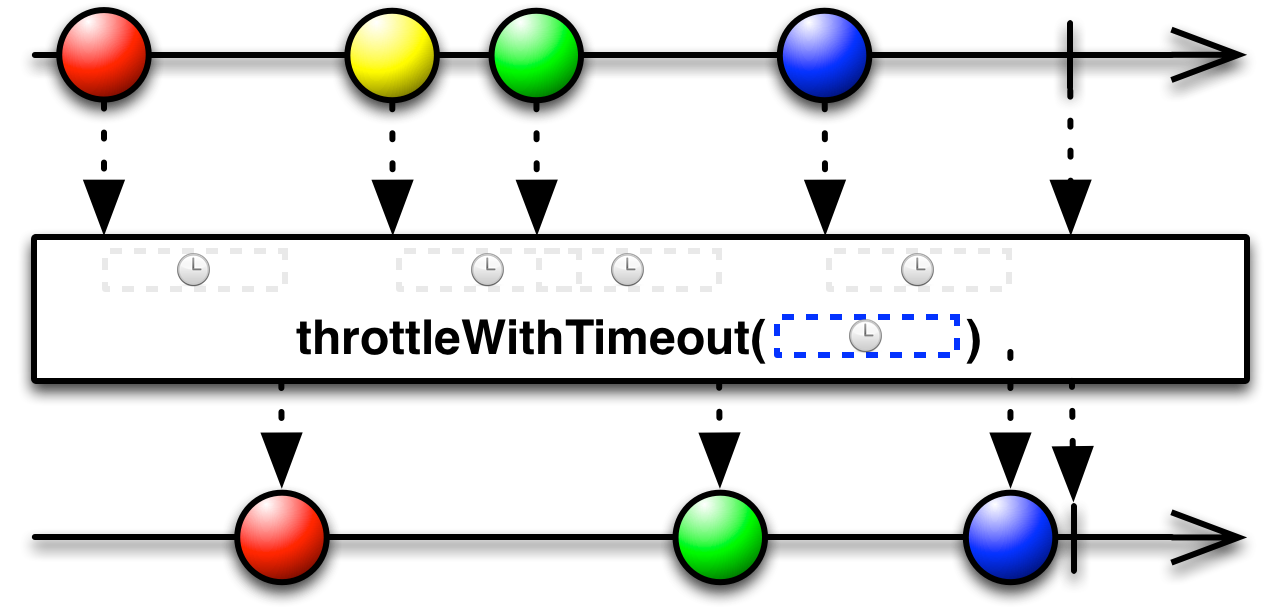
Debounces by dropping all values that are followed by newer values before the timeout value expires.
Debounces by dropping all values that are followed by newer values before the timeout value expires. The timer resets on each onNext call.
NOTE: If events keep firing faster than the timeout then no data will be emitted.

Information on debounce vs throttle: - http://drupalmotion.com/article/debounce-and-throttle-visual-explanation - http://unscriptable.com/2009/03/20/debouncing-javascript-methods/ - http://www.illyriad.co.uk/blog/index.php/2011/09/javascript-dont-spam-your-server-debounce-and-throttle/
The time each value has to be 'the most recent' of the Observable to ensure that it's not dropped.
An Observable which filters out values which are too quickly followed up with newer values.
Observable.throttleWithTimeout

Returns an Observable that emits the items emitted by the source Observable or a specified default item if the source Observable is empty.
Returns an Observable that emits the items emitted by the source Observable or a specified default item if the source Observable is empty.

the item to emit if the source Observable emits no items. This is a by-name parameter, so it is only evaluated if the source Observable doesn't emit anything.
an Observable that emits either the specified default item if the source Observable emits no items, or the items emitted by the source Observable

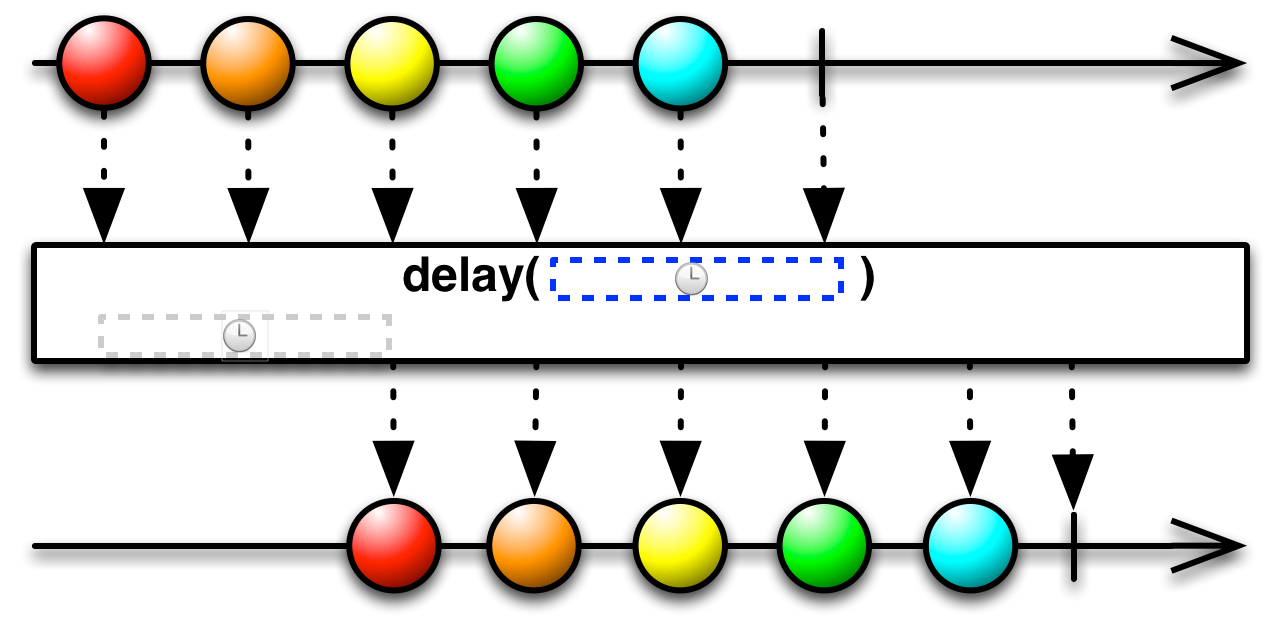
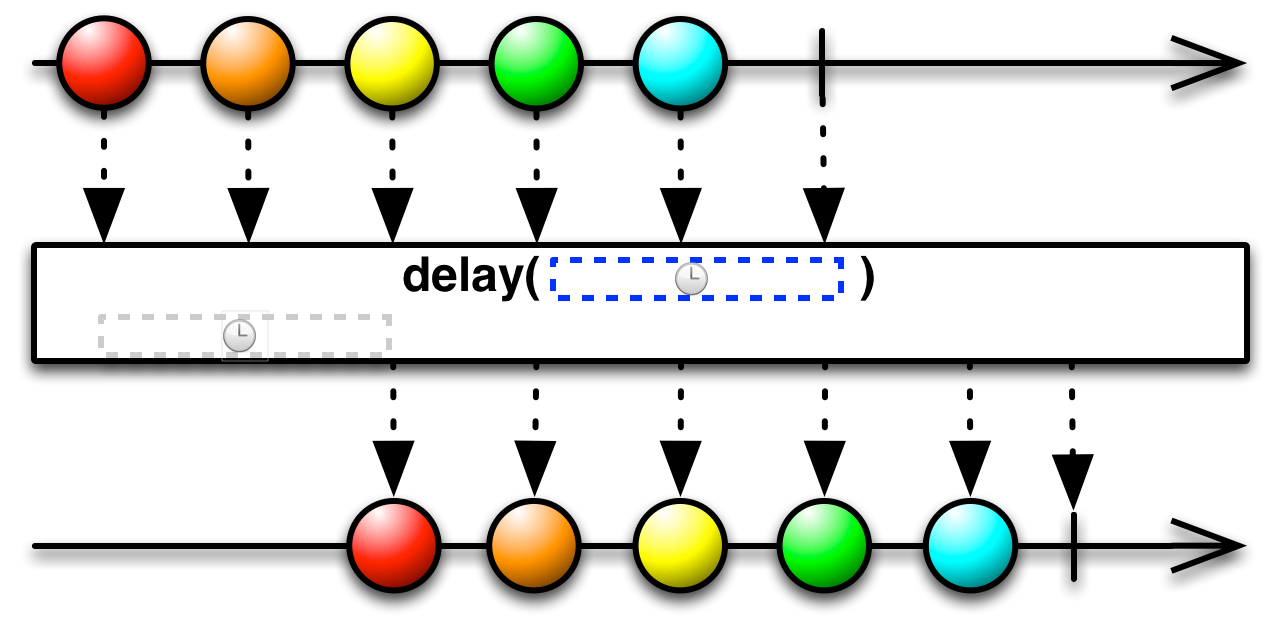
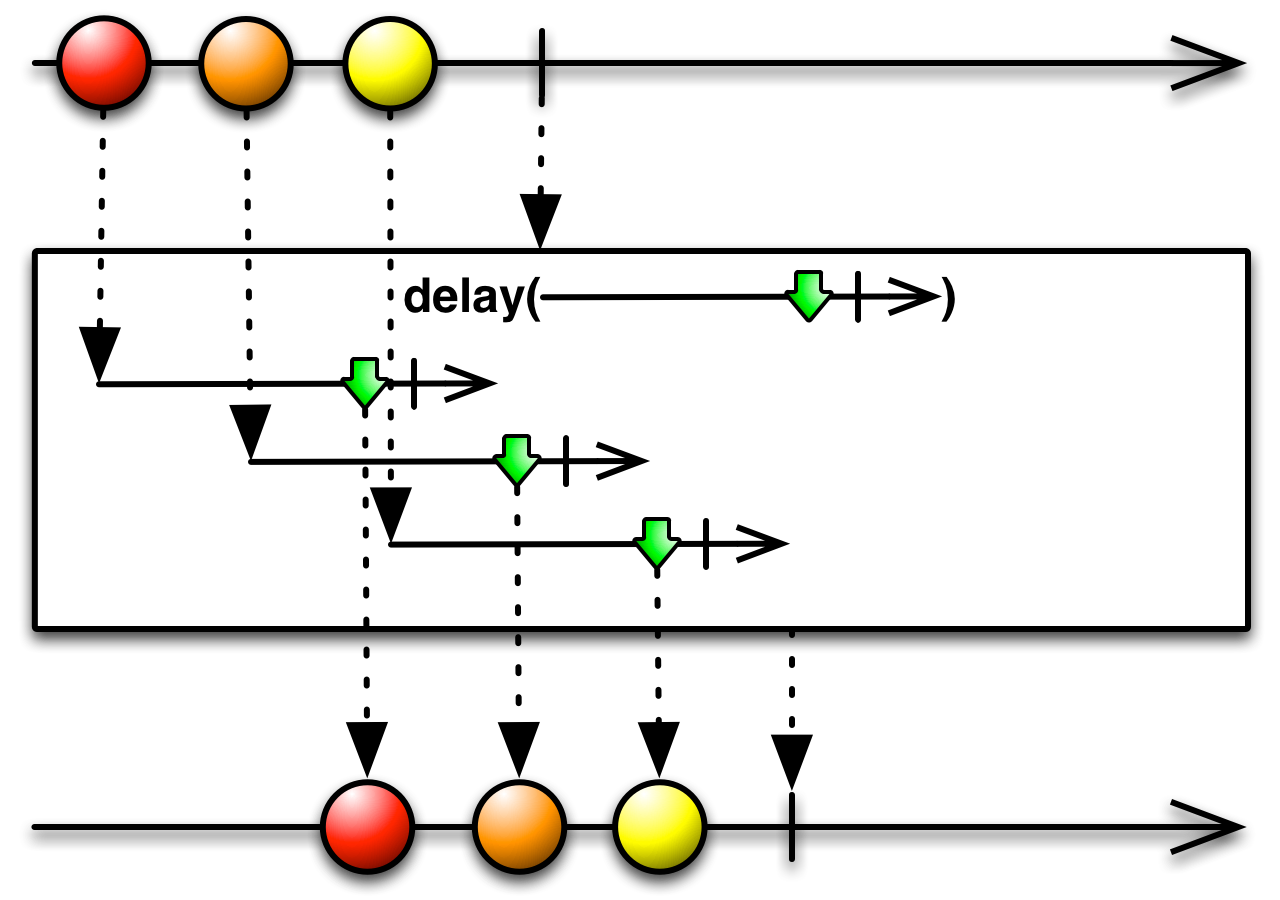
Returns an Observable that emits the items emitted by the source Observable shifted forward in time by a specified delay.
Returns an Observable that emits the items emitted by the source Observable shifted forward in time by a specified delay. Error notifications from the source Observable are not delayed.

the delay to shift the source by
the source Observable shifted in time by the specified delay

Returns an Observable that emits the items emitted by the source Observable shifted forward in time by a specified delay.
Returns an Observable that emits the items emitted by the source Observable shifted forward in time by a specified delay. Error notifications from the source Observable are not delayed.

the delay to shift the source by
the source Observable shifted in time by the specified delay

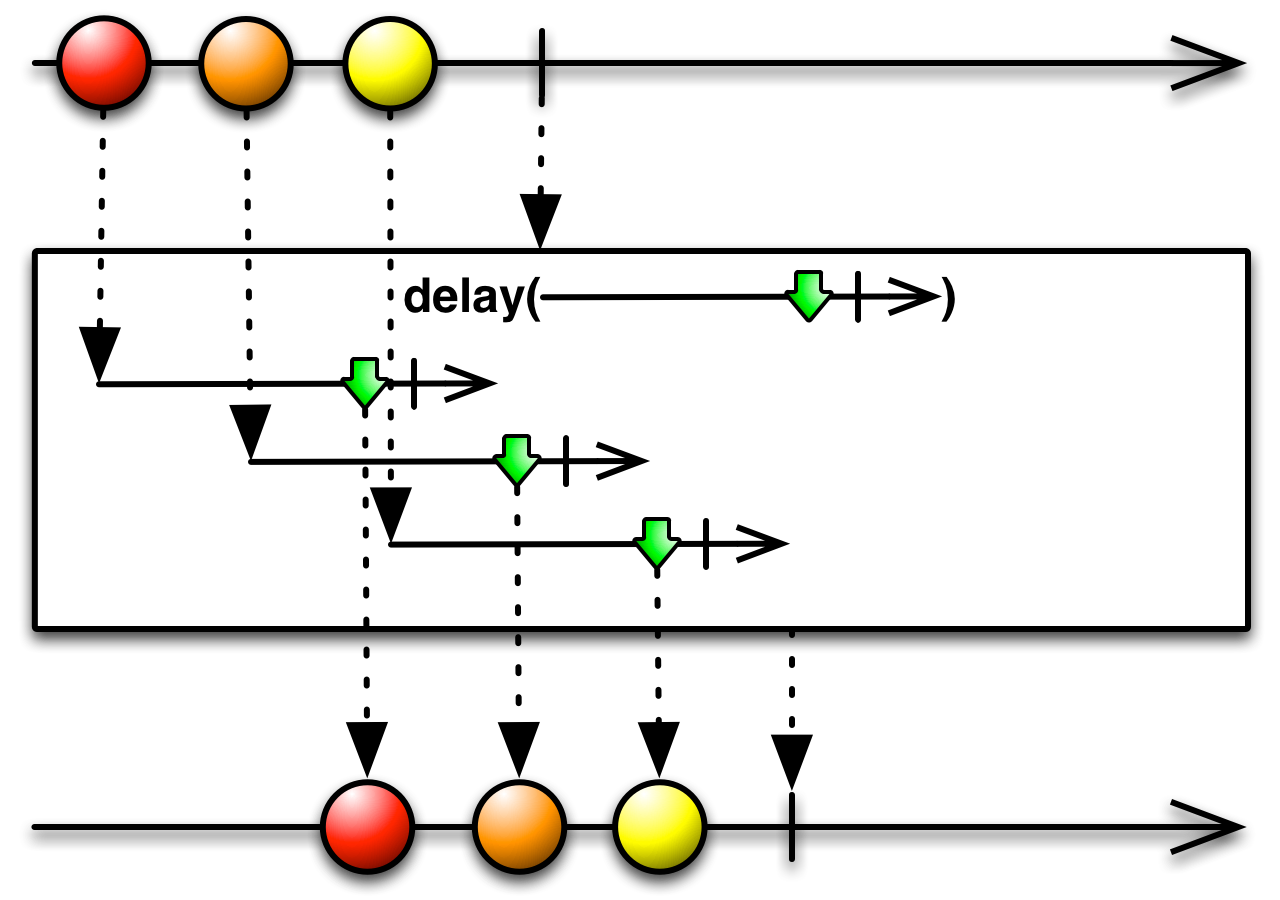
Returns an Observable that delays the emissions of the source Observable via another Observable on a per-item basis.
Returns an Observable that delays the emissions of the source Observable via another Observable on a per-item basis.

Note: the resulting Observable will immediately propagate any onError notification
from the source Observable.
a function that returns an Observable for each item emitted by the source Observable, which is
then used to delay the emission of that item by the resulting Observable until the Observable
returned from itemDelay emits an item
an Observable that delays the emissions of the source Observable via another Observable on a per-item basis

Returns an Observable that delays the emissions of the source Observable via another Observable on a per-item basis.
Returns an Observable that delays the emissions of the source Observable via another Observable on a per-item basis.

Note: the resulting Observable will immediately propagate any onError notification
from the source Observable.
a function that returns an Observable for each item emitted by the source Observable, which is
then used to delay the emission of that item by the resulting Observable until the Observable
returned from itemDelay emits an item
a function that returns an Observable that triggers the subscription to the source Observable once it emits any item
an Observable that delays the emissions of the source Observable via another Observable on a per-item basis

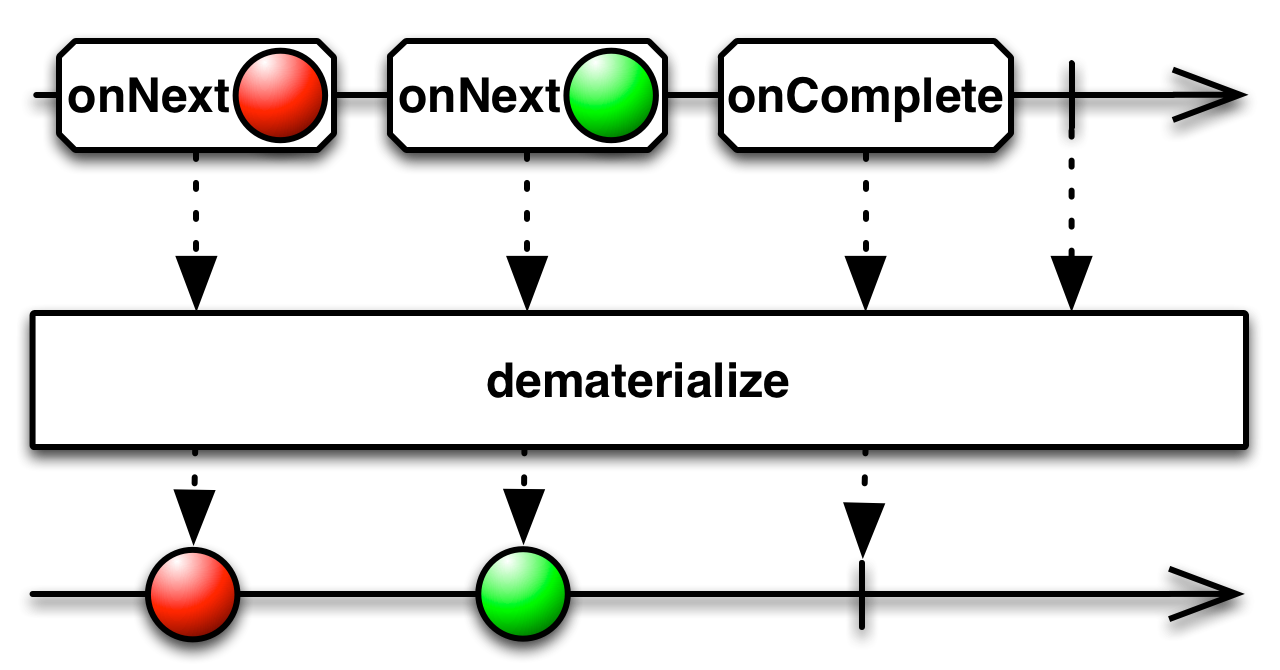
[use case] Returns an Observable that reverses the effect of rxscalajs.Observable.materialize by transforming the rxscalajs.Notification objects emitted by the source Observable into the items or notifications they represent.
Returns an Observable that reverses the effect of rxscalajs.Observable.materialize by transforming the rxscalajs.Notification objects emitted by the source Observable into the items or notifications they represent.
This operation is only available if this is of type Observable[Notification[U]] for some U,
otherwise you will get a compilation error.

an Observable that emits the items and notifications embedded in the rxscalajs.Notification objects emitted by the source Observable

Returns an Observable that forwards all items emitted from the source Observable that are distinct according to a key selector function.
Returns an Observable that forwards all items emitted from the source Observable that are distinct according to a key selector function.

an Observable of distinct items

Returns an Observable that forwards all items emitted from the source Observable that are distinct according to a key selector function.
Returns an Observable that forwards all items emitted from the source Observable that are distinct according to a key selector function.

an Observable of distinct items

Returns an Observable that forwards all items emitted from the source Observable that are distinct according to a key selector function.
Returns an Observable that forwards all items emitted from the source Observable that are distinct according to a key selector function.

Observable for flushing the internal HashSet of the operator.
an Observable of distinct items

Returns an Observable that forwards all items emitted from the source Observable that are distinct according to a key selector function.
Returns an Observable that forwards all items emitted from the source Observable that are distinct according to a key selector function.

function to select which value you want to check as distinct.
Observable for flushing the internal HashSet of the operator.
an Observable of distinct items

Returns an Observable that forwards all items emitted from the source Observable that are sequentially distinct according to a key selector function.
Returns an Observable that forwards all items emitted from the source Observable that are sequentially distinct according to a key selector function.

an Observable of sequentially distinct items

Returns an Observable that forwards all items emitted from the source Observable that are sequentially distinct according to a key selector function.
Returns an Observable that forwards all items emitted from the source Observable that are sequentially distinct according to a key selector function.

a function that compares the two items
an Observable of sequentially distinct items

Returns an Observable that forwards all items emitted from the source Observable that are sequentially distinct according to a key selector function.
Returns an Observable that forwards all items emitted from the source Observable that are sequentially distinct according to a key selector function.

a function that compares the two items
a function that projects an emitted item to a key value which is used for deciding whether an item is sequentially distinct from another one or not
an Observable of sequentially distinct items

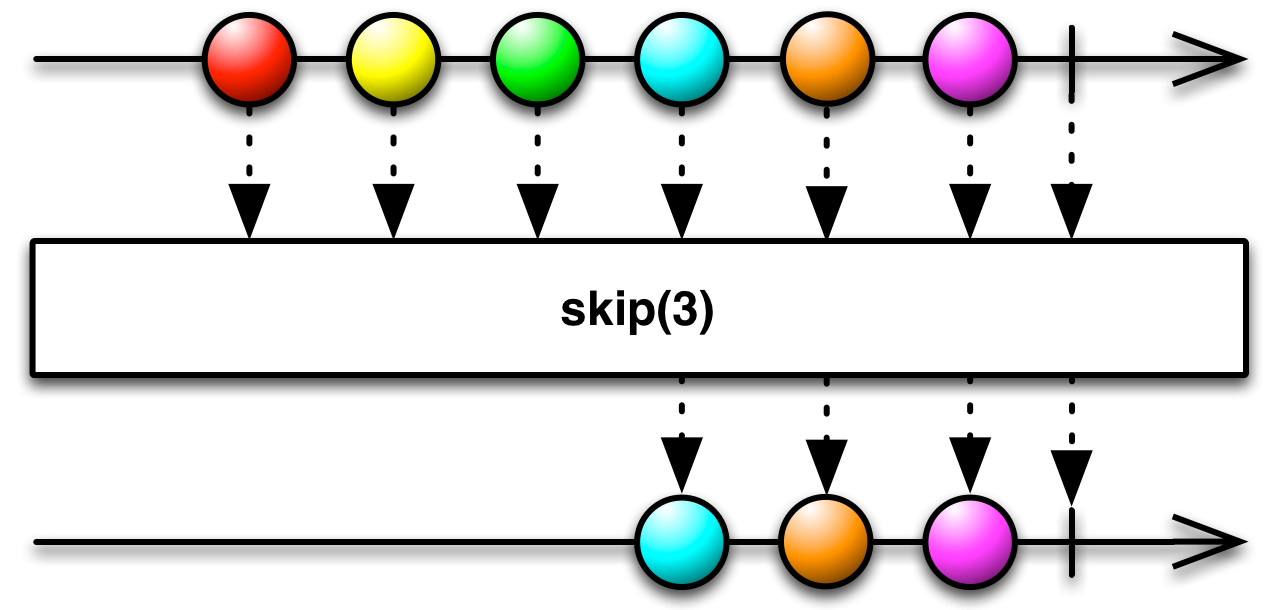
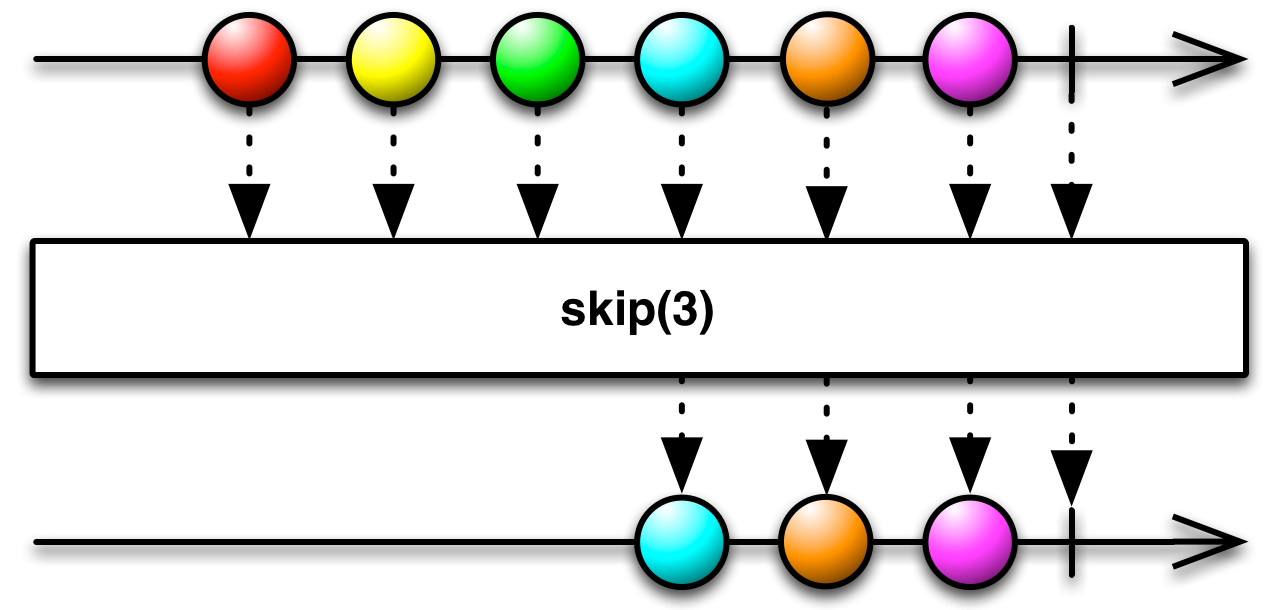
Returns an Observable that skips the first num items emitted by the source
Observable and emits the remainder.
Returns an Observable that skips the first num items emitted by the source
Observable and emits the remainder.

the number of items to skip
an Observable that is identical to the source Observable except that it does not
emit the first num items that the source emits

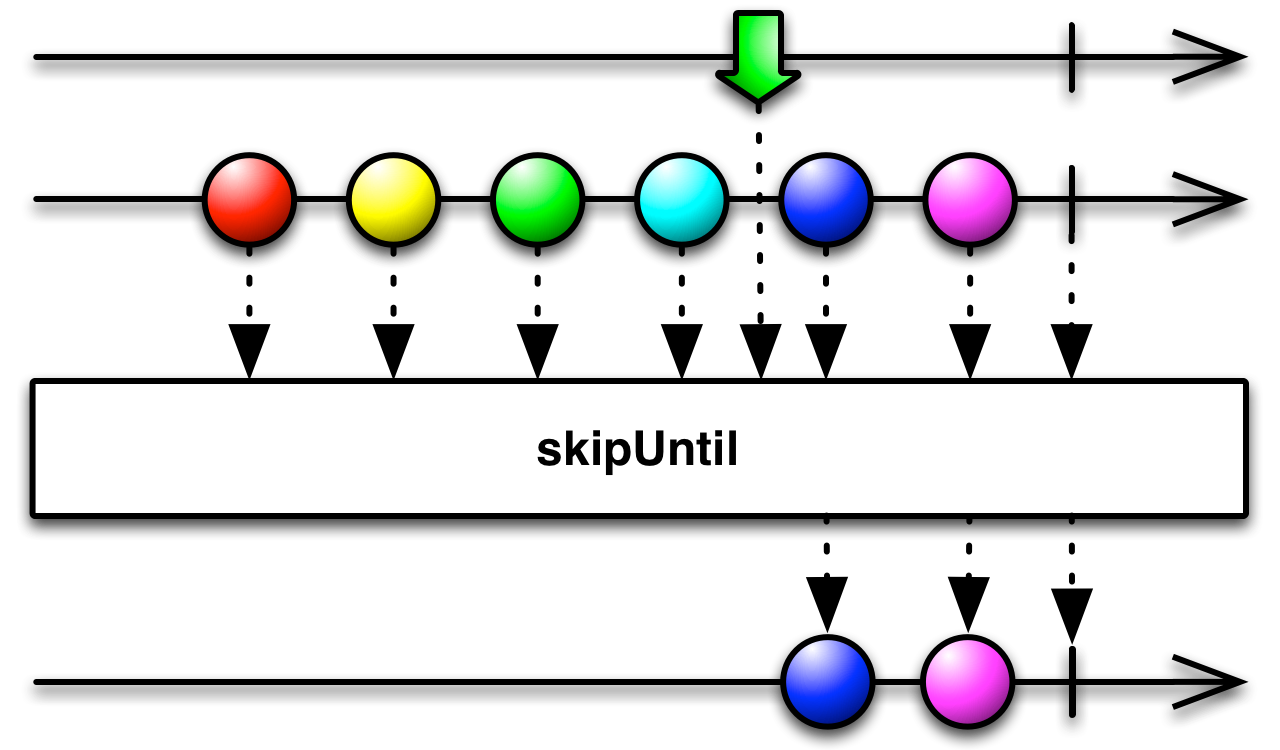
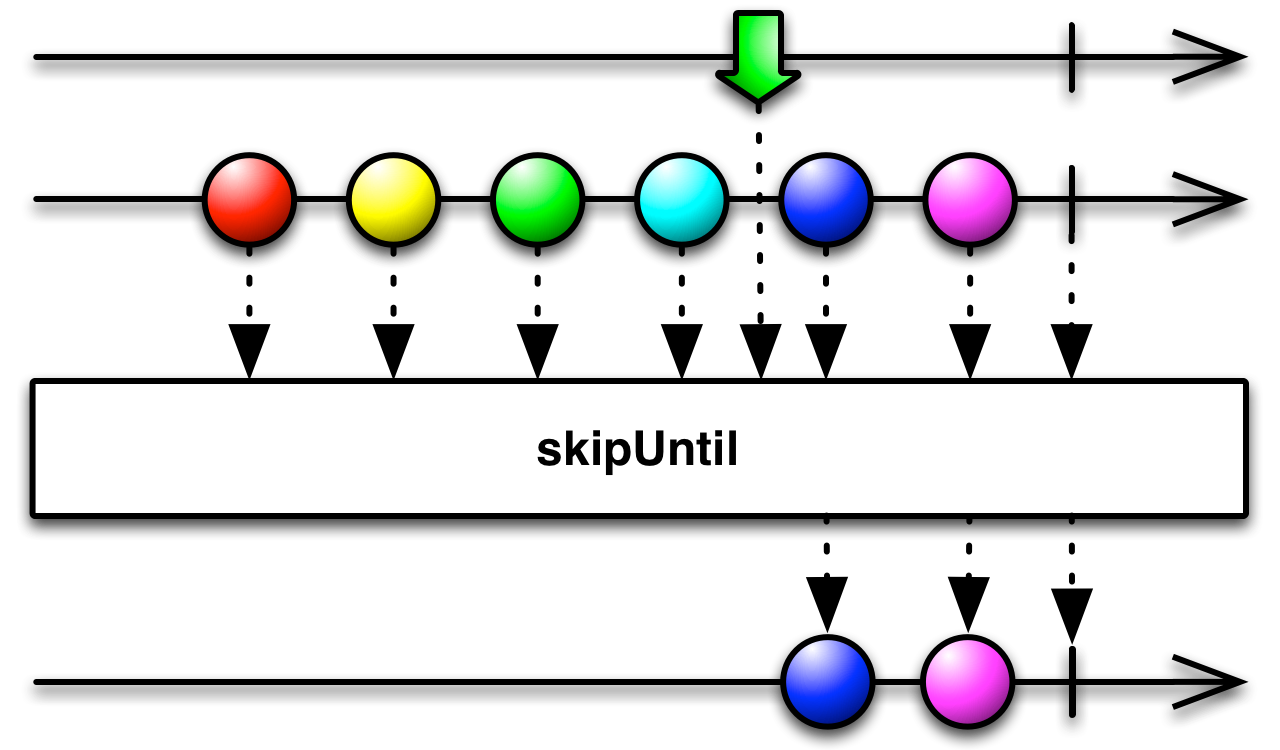
Returns an Observable that skips items emitted by the source Observable until a second Observable emits an item.
Returns an Observable that skips items emitted by the source Observable until a second Observable emits an item.

the second Observable that has to emit an item before the source Observable's elements begin to be mirrored by the resulting Observable
an Observable that skips items from the source Observable until the second Observable emits an item, then emits the remaining items

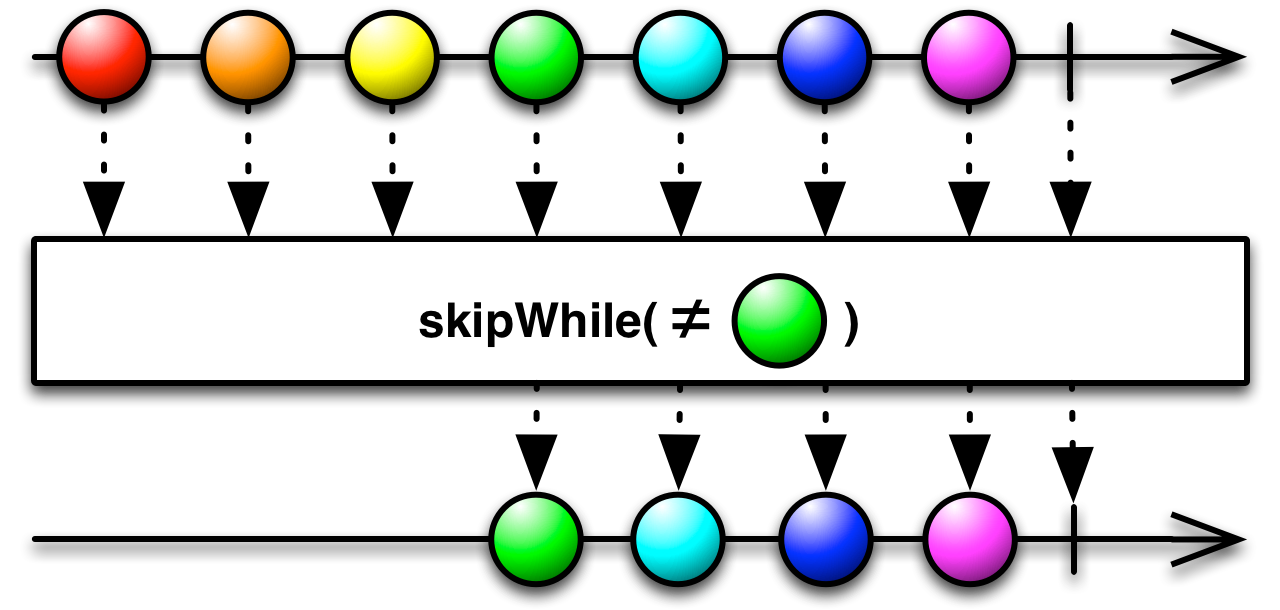
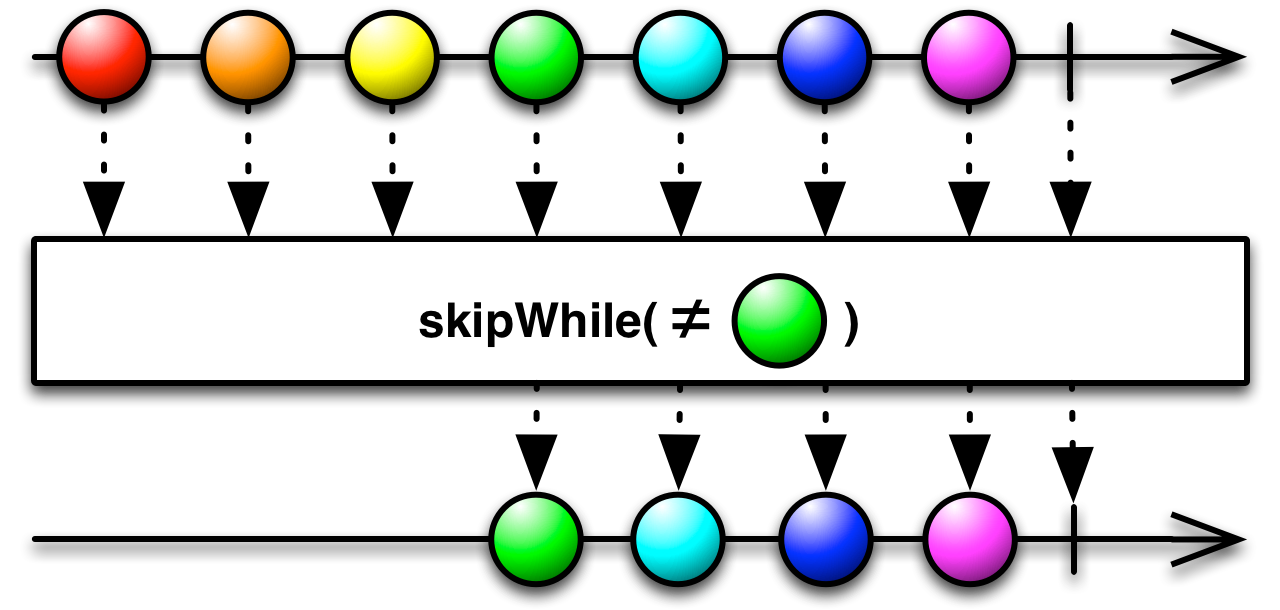
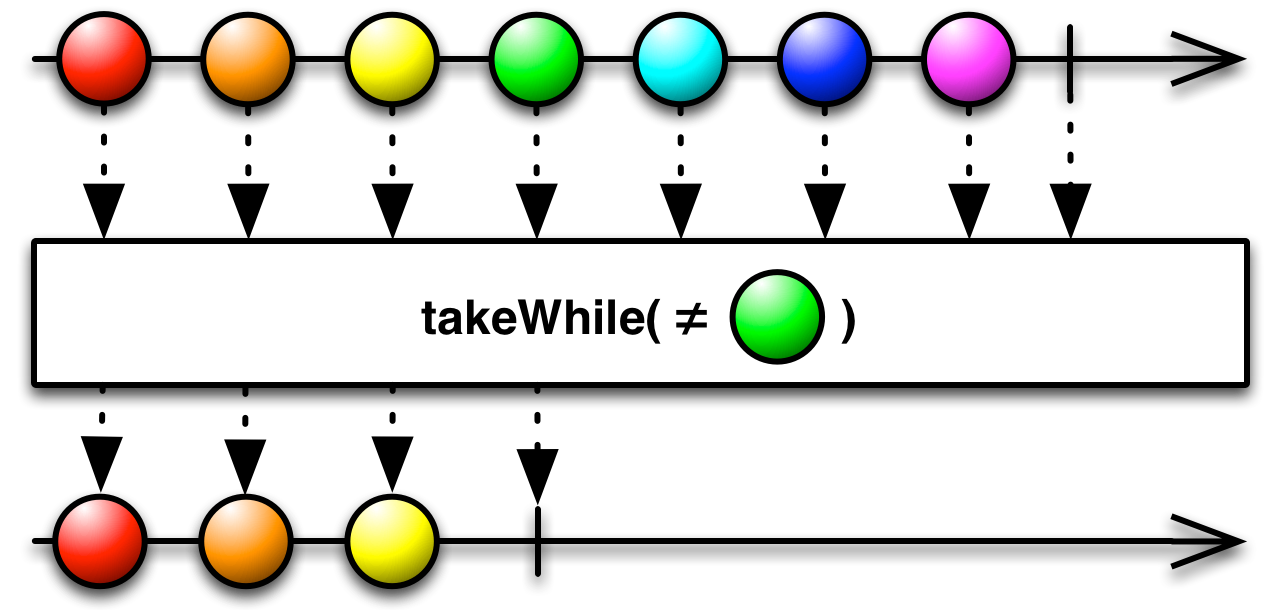
Returns an Observable that bypasses all items from the source Observable as long as the specified condition holds true.
Returns an Observable that bypasses all items from the source Observable as long as the specified condition holds true. Emits all further source items as soon as the condition becomes false.

A function to test each item emitted from the source Observable for a condition.
an Observable that emits all items from the source Observable as soon as the condition becomes false.



Determines whether all elements of an observable sequence satisfy a condition.
Determines whether all elements of an observable sequence satisfy a condition.
A function to test each element for a condition.
An observable sequence containing a single element determining whether all elements in the source sequence pass the test in the specified predicate.

Projects each source value to an Observable which is merged in the output Observable only if the previous projected Observable has completed.
Projects each source value to an Observable which is merged in the output Observable only if the previous projected Observable has completed. Maps each value to an Observable, then flattens all of these inner Observables using exhaust.

Returns an Observable that takes a source of Observables and propagates the first observable exclusively until it completes before subscribing to the next.

Converts a higher-order Observable into a first-order Observable by dropping inner Observables while the previous inner Observable has not yet completed.
Converts a higher-order Observable into a first-order Observable by dropping inner Observables while the previous inner Observable has not yet completed. Flattens an Observable-of-Observables by dropping the next inner Observables while the current inner is still executing.

A function that, when applied to an item emitted by the source Observable, returns an Observable.
An Observable containing projected Observables of each item of the source, ignoring projected Observables that start before their preceding Observable has completed.

Converts a higher-order Observable into a first-order Observable by dropping inner Observables while the previous inner Observable has not yet completed.
Converts a higher-order Observable into a first-order Observable by dropping inner Observables while the previous inner Observable has not yet completed. Flattens an Observable-of-Observables by dropping the next inner Observables while the current inner is still executing.

A function that, when applied to an item emitted by the source Observable, returns an Observable.
A function to produce the value on the output Observable based on the values and the indices of the source (outer) emission and the inner Observable emission. The arguments passed to this function are: outerValue: the value that came from the source innerValue: the value that came from the projected Observable outerIndex: the "index" of the value that came from the source innerIndex: the "index" of the value from the projected Observable
An Observable containing projected Observables of each item of the source, ignoring projected Observables that start before their preceding Observable has completed.

Returns an Observable where for each item in the source Observable, the supplied function is applied to each item, resulting in a new value to then be applied again with the function.
Returns an Observable where for each item in the source Observable, the supplied function is applied to each item, resulting in a new value to then be applied again with the function.
the function for projecting the next emitted item of the Observable.
An observable sequence containing a single element determining whether all elements in the source sequence pass the test in the specified predicate.

Returns an Observable where for each item in the source Observable, the supplied function is applied to each item, resulting in a new value to then be applied again with the function.
Returns an Observable where for each item in the source Observable, the supplied function is applied to each item, resulting in a new value to then be applied again with the function.
the function for projecting the next emitted item of the Observable.
The Scheduler to use for managing the expansions.
the max number of observables that can be created concurrently. defaults to infinity.
An observable sequence containing a single element determining whether all elements in the source sequence pass the test in the specified predicate.

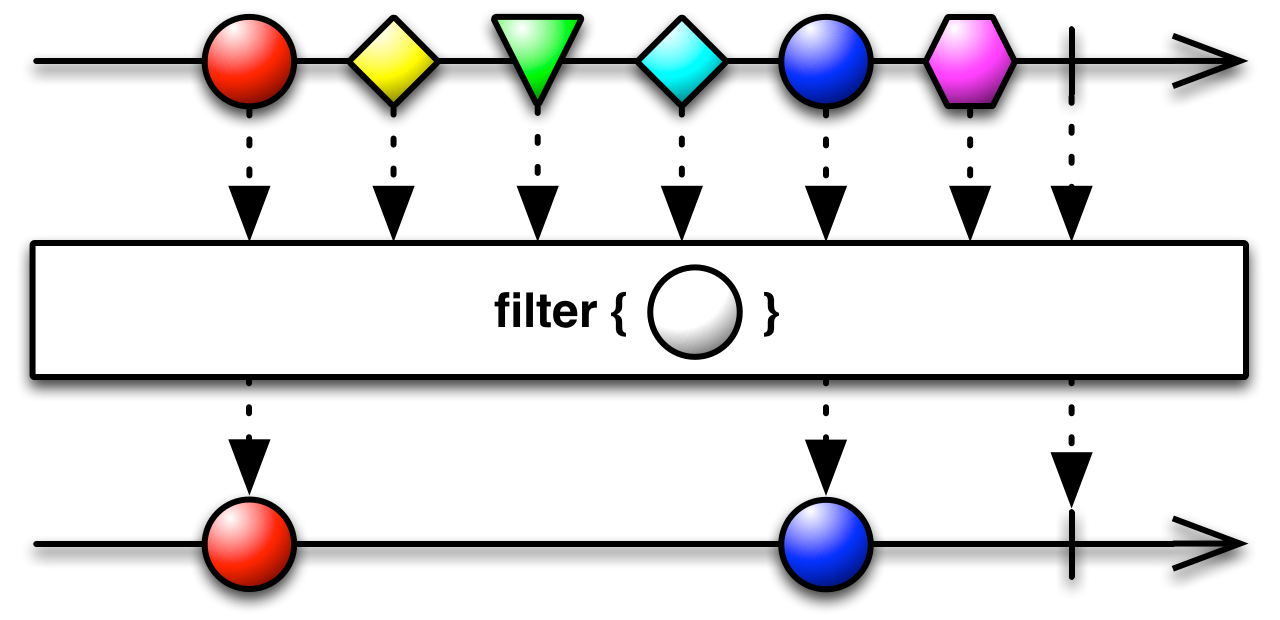
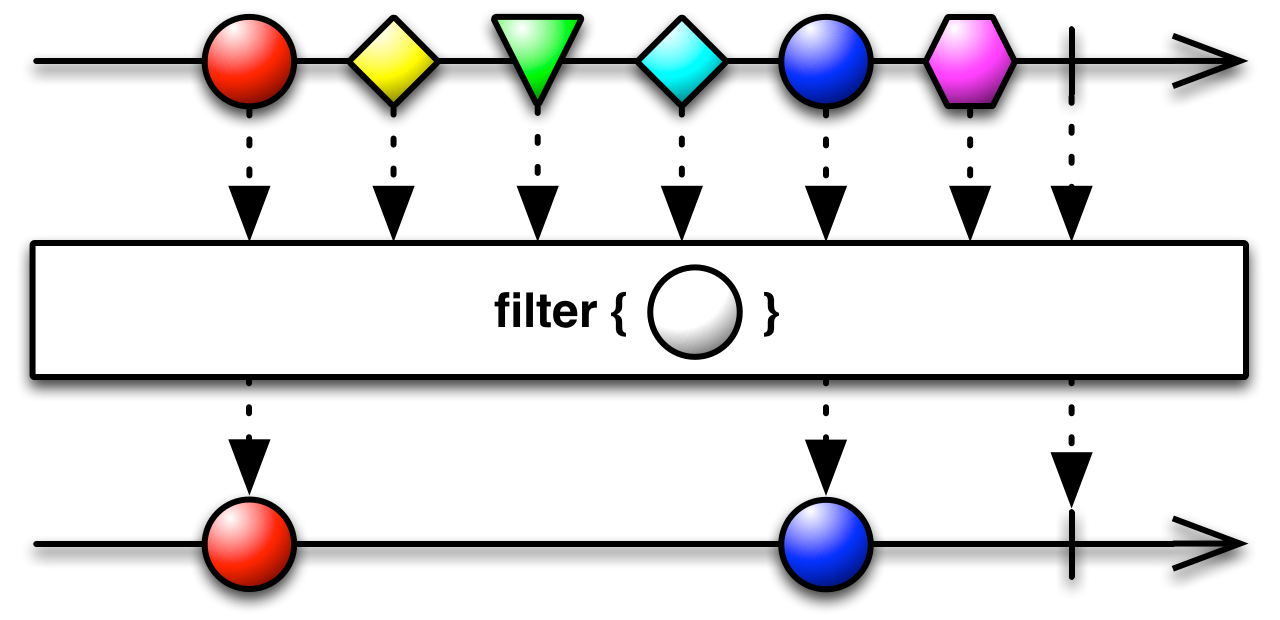
Returns an Observable which only emits those items for which a given predicate holds.
Returns an Observable which only emits those items for which a given predicate holds.

a function that evaluates the items emitted by the source Observable, returning true if they pass the filter
an Observable that emits only those items in the original Observable that the filter
evaluates as true

Returns an Observable which only emits those items for which a given predicate holds.
Returns an Observable which only emits those items for which a given predicate holds.

a function that evaluates the items emitted by the source Observable, returning true if they pass the filter
an Observable that emits only those items in the original Observable that the filter
evaluates as true


Emits only the first value emitted by the source Observable that meets some condition.
Emits only the first value emitted by the source Observable that meets some condition.

A function called with each item to test for condition matching.
An Observable of the first item that matches the condition.

Emits only the index of the first value emitted by the source Observable that meets some condition.
Emits only the index of the first value emitted by the source Observable that meets some condition.

A function called with each item to test for condition matching.
An Observable of the index of the first item that matches the condition.

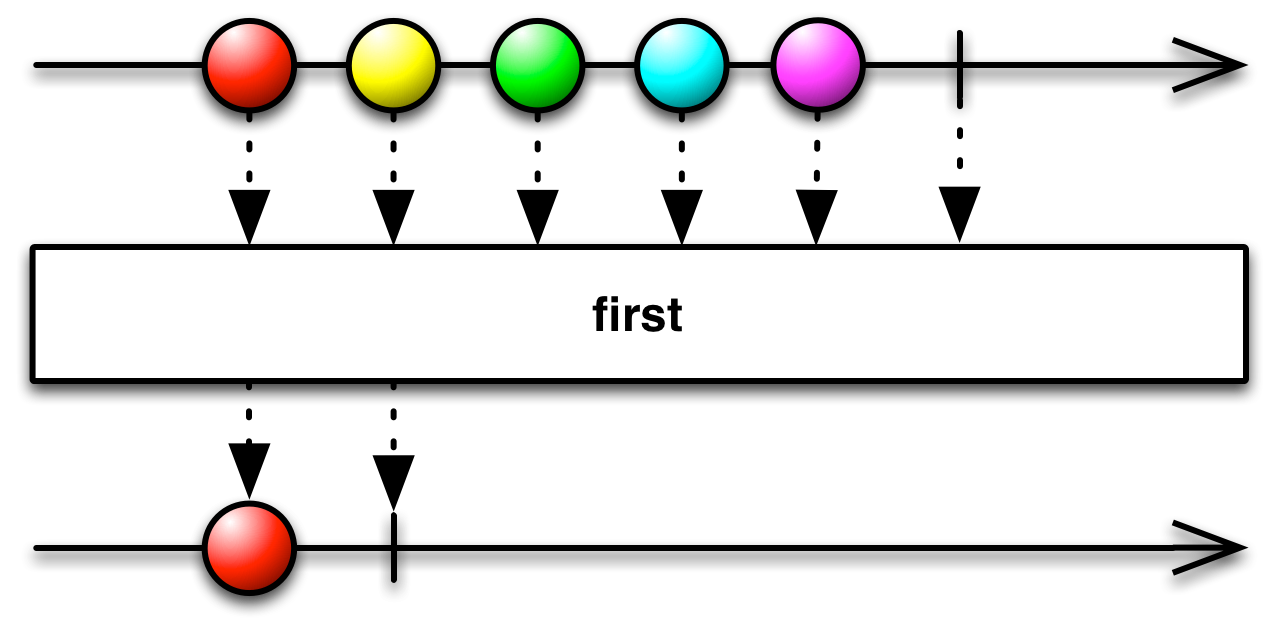
Returns an Observable that emits only the very first item emitted by the source Observable, or raises an
NoSuchElementException if the source Observable is empty.
Returns an Observable that emits only the very first item emitted by the source Observable, or raises an
NoSuchElementException if the source Observable is empty.

an Observable that emits only the very first item emitted by the source Observable, or raises an
NoSuchElementException if the source Observable is empty
"MSDN: Observable.firstAsync()"

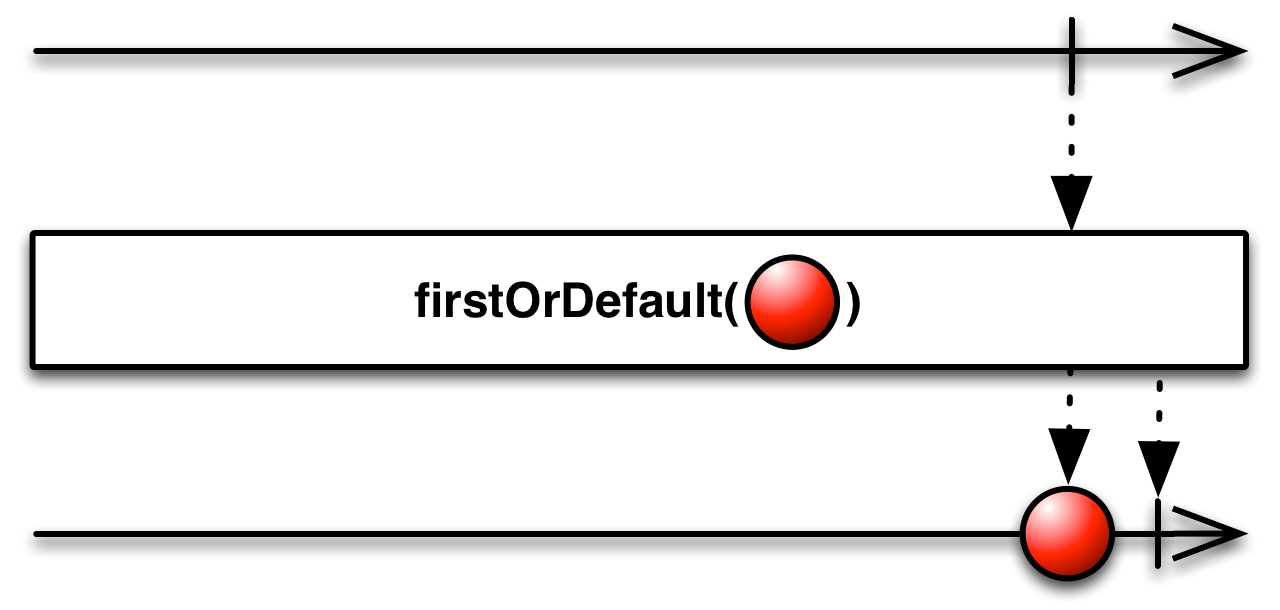
Returns an Observable that emits only the very first item emitted by the source Observable, or a default value if the source Observable is empty.
Returns an Observable that emits only the very first item emitted by the source Observable, or a default value if the source Observable is empty.

The default value to emit if the source Observable doesn't emit anything. This is a by-name parameter, so it is only evaluated if the source Observable doesn't emit anything.
an Observable that emits only the very first item from the source, or a default value if the source Observable completes without emitting any item.

Returns an Observable that emits items based on applying a function that you supply to each item emitted by the source Observable , where that function returns an Observable , and then merging those resulting Observables and emitting the results of this merger, while limiting the maximum number of concurrent subscriptions to these Observables.
Returns an Observable that emits items based on applying a function that you supply to each item emitted by the source Observable , where that function returns an Observable , and then merging those resulting Observables and emitting the results of this merger, while limiting the maximum number of concurrent subscriptions to these Observables.

a function that, when applied to an item emitted by the source Observable, returns an Observable
an Observable that emits the result of applying the transformation function to each item emitted by the source Observable and merging the results of the Observables obtained from this transformation

Flattens the sequence of Observables emitted by this into one Observable, without any
transformation.
Flattens the sequence of Observables emitted by this into one Observable, without any
transformation.

You can combine the items emitted by multiple Observables so that they act like a single Observable by using this method.
This operation is only available if this is of type Observable[Observable[U]] for some U,
otherwise you'll get a compilation error.
an Observable that emits items that are the result of flattening the items emitted
by the Observables emitted by this

Returns an Observable that applies a function of your choosing to the first item emitted by a source Observable, then feeds the result of that function along with the second item emitted by an Observable into the same function, and so on until all items have been emitted by the source Observable, emitting the final result from the final call to your function as its sole item.
Returns an Observable that applies a function of your choosing to the first item emitted by a source Observable, then feeds the result of that function along with the second item emitted by an Observable into the same function, and so on until all items have been emitted by the source Observable, emitting the final result from the final call to your function as its sole item.

This technique, which is called "fold" or "reduce" here, is sometimes called "aggregate,"
"accumulate," "compress," or "inject" in other programming contexts. Groovy, for instance,
has an inject method that does a similar operation on lists.
the initial (seed) accumulator value
an accumulator function to be invoked on each item emitted by the source Observable, the result of which will be used in the next accumulator call
an Observable that emits a single item that is the result of accumulating the output from the items emitted by the source Observable


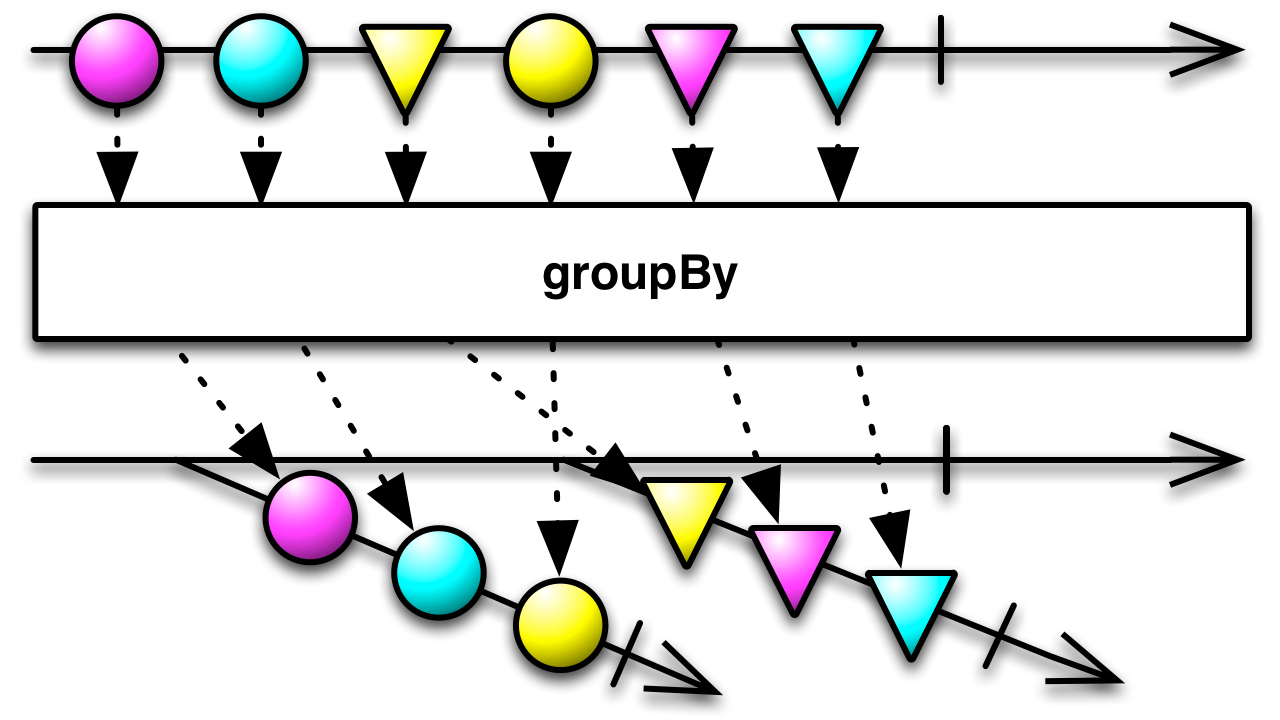
Groups the items emitted by an Observable according to a specified criterion, and emits these
grouped items as (key, observable) pairs.
Groups the items emitted by an Observable according to a specified criterion, and emits these
grouped items as (key, observable) pairs.

Note: A (key, observable) will cache the items it is to emit until such time as it
is subscribed to. For this reason, in order to avoid memory leaks, you should not simply ignore those
(key, observable) pairs that do not concern you. Instead, you can signal to them that they may
discard their buffers by applying an operator like take(0) to them.
the key type
a function that extracts the key for each item
an Observable that emits (key, observable) pairs, each of which corresponds to a
unique key value and each of which emits those items from the source Observable that share that
key value

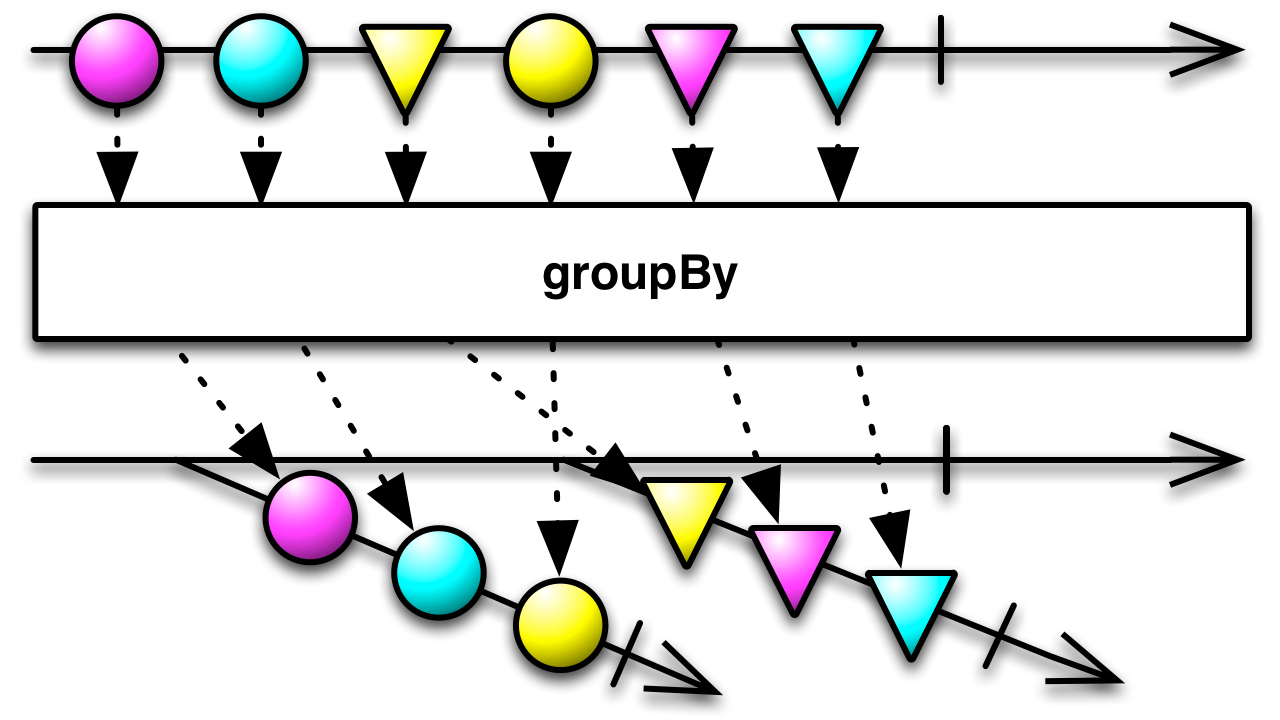
Groups the items emitted by an Observable according to a specified criterion, and emits these
grouped items as (key, observable) pairs.
Groups the items emitted by an Observable according to a specified criterion, and emits these
grouped items as (key, observable) pairs.

Note: A (key, observable) will cache the items it is to emit until such time as it
is subscribed to. For this reason, in order to avoid memory leaks, you should not simply ignore those
(key, observable) pairs that do not concern you. Instead, you can signal to them that they may
discard their buffers by applying an operator like take(0) to them.
the key type
the value type
a function that extracts the key for each item
a function that extracts the return element for each item
an Observable that emits (key, observable) pairs, each of which corresponds to a
unique key value and each of which emits those items from the source Observable that share that
key value


Ignores all items emitted by the source Observable and only passes calls of complete or error.
Ignores all items emitted by the source Observable and only passes calls of complete or error.

an empty Observable that only calls complete or error, based on which one is called by the source Observable.


Tests whether this Observable emits no elements.
Tests whether this Observable emits no elements.
an Observable emitting one single Boolean, which is true if this Observable
emits no elements, and false otherwise.


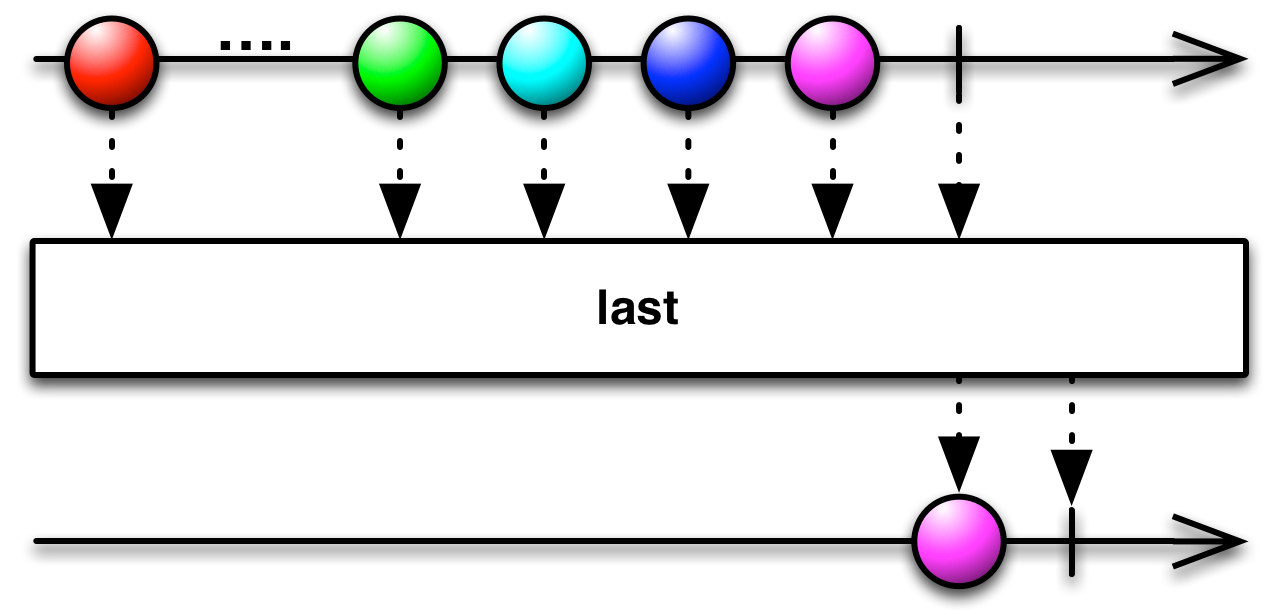
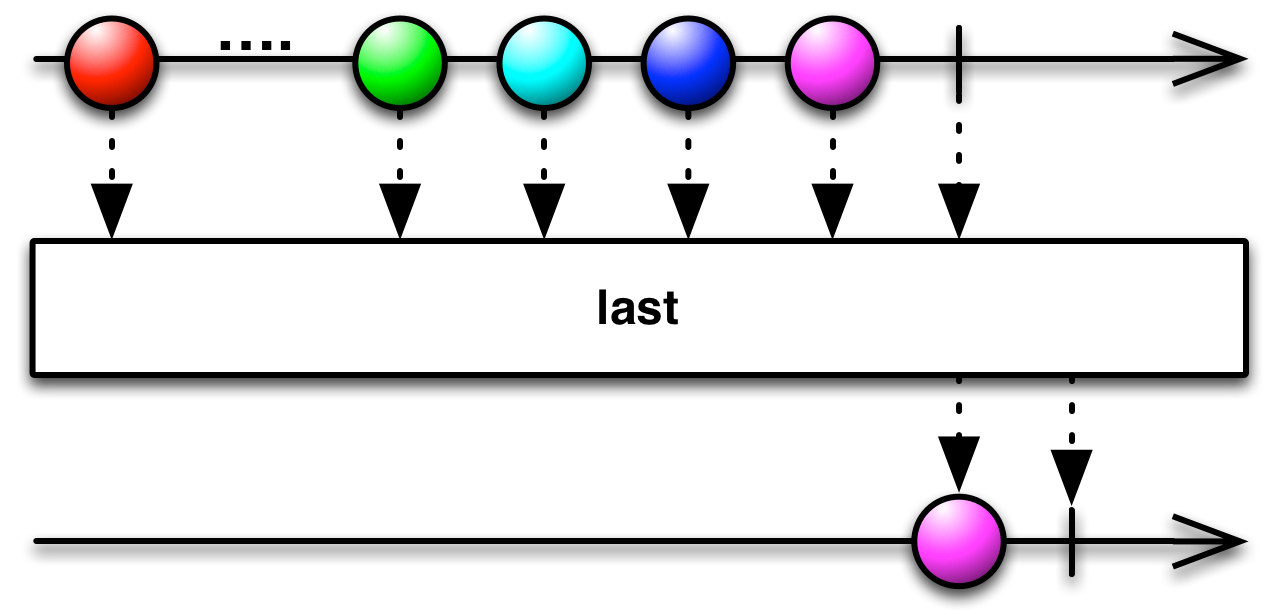
Returns an Observable that emits the last item emitted by the source Observable or notifies observers of
an NoSuchElementException if the source Observable is empty.
Returns an Observable that emits the last item emitted by the source Observable or notifies observers of
an NoSuchElementException if the source Observable is empty.

an Observable that emits the last item from the source Observable or notifies observers of an error
"MSDN: Observable.lastAsync()"

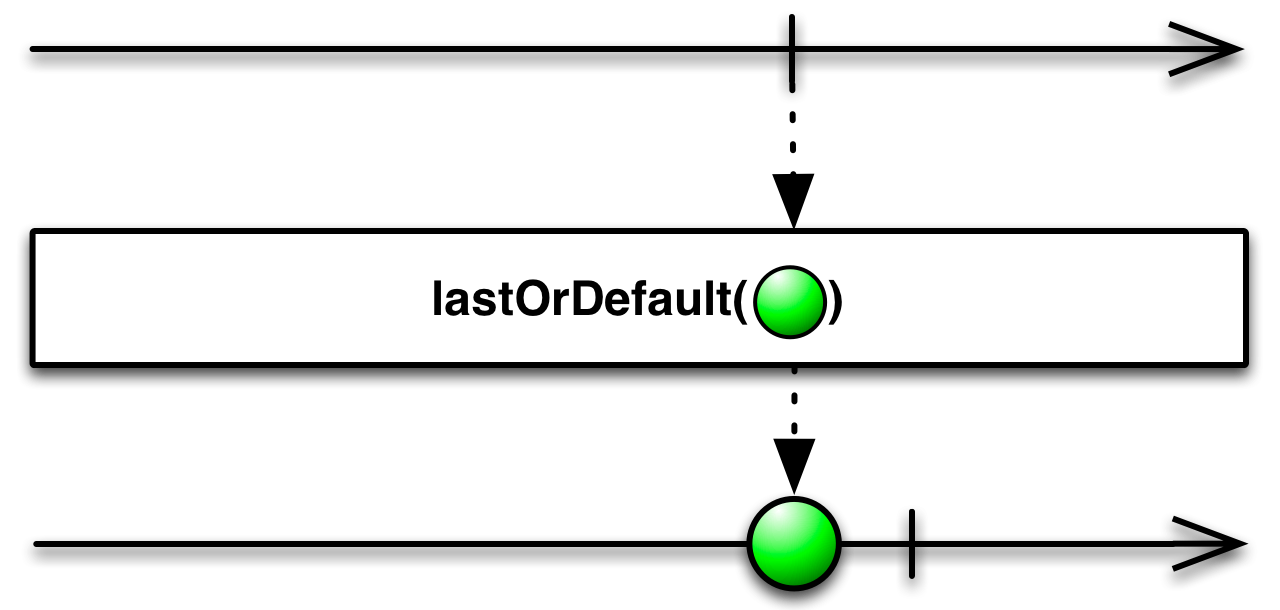
Returns an Observable that emits only the last item emitted by the source Observable, or a default item if the source Observable completes without emitting any items.
Returns an Observable that emits only the last item emitted by the source Observable, or a default item if the source Observable completes without emitting any items.

the default item to emit if the source Observable is empty. This is a by-name parameter, so it is only evaluated if the source Observable doesn't emit anything.
an Observable that emits only the last item emitted by the source Observable, or a default item if the source Observable is empty

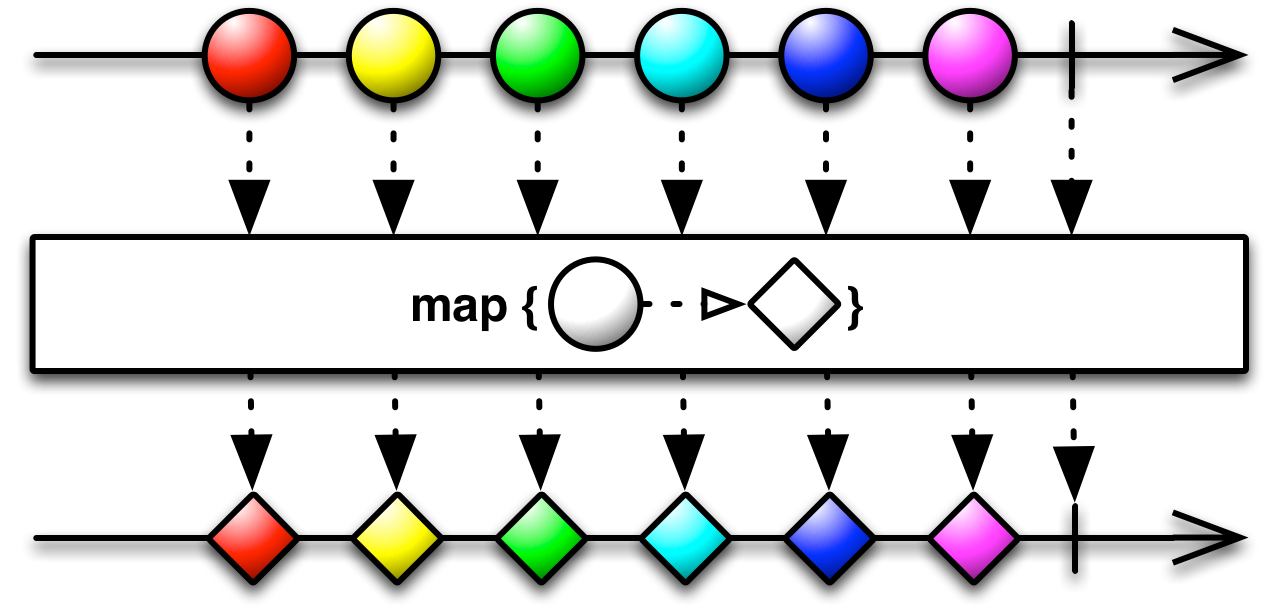
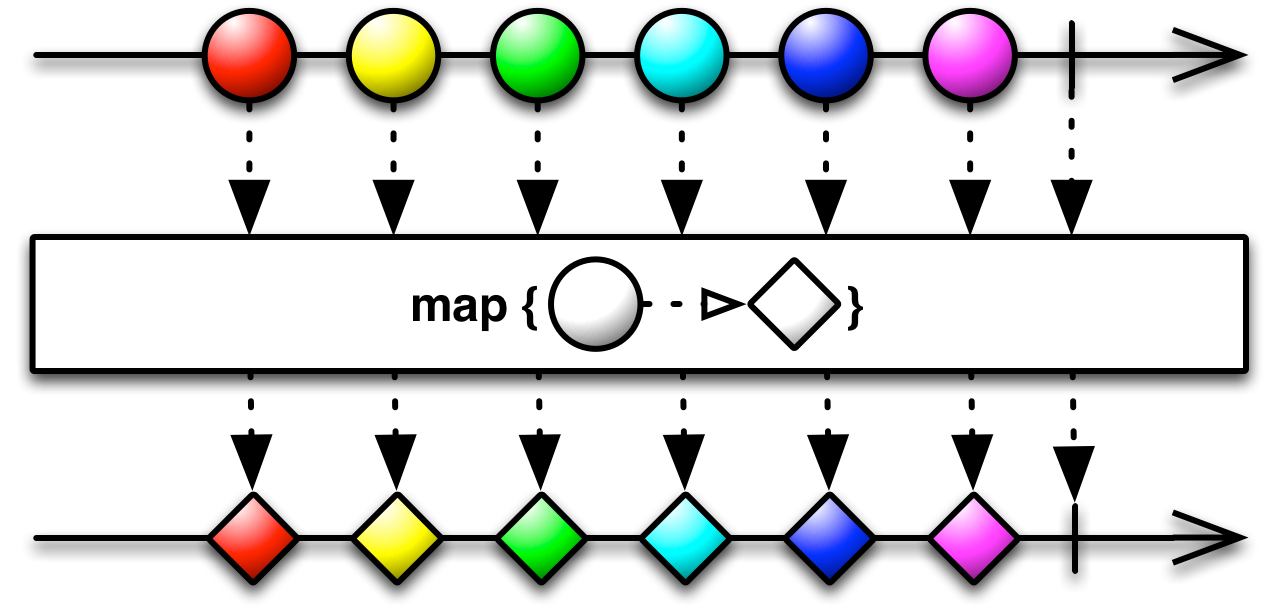
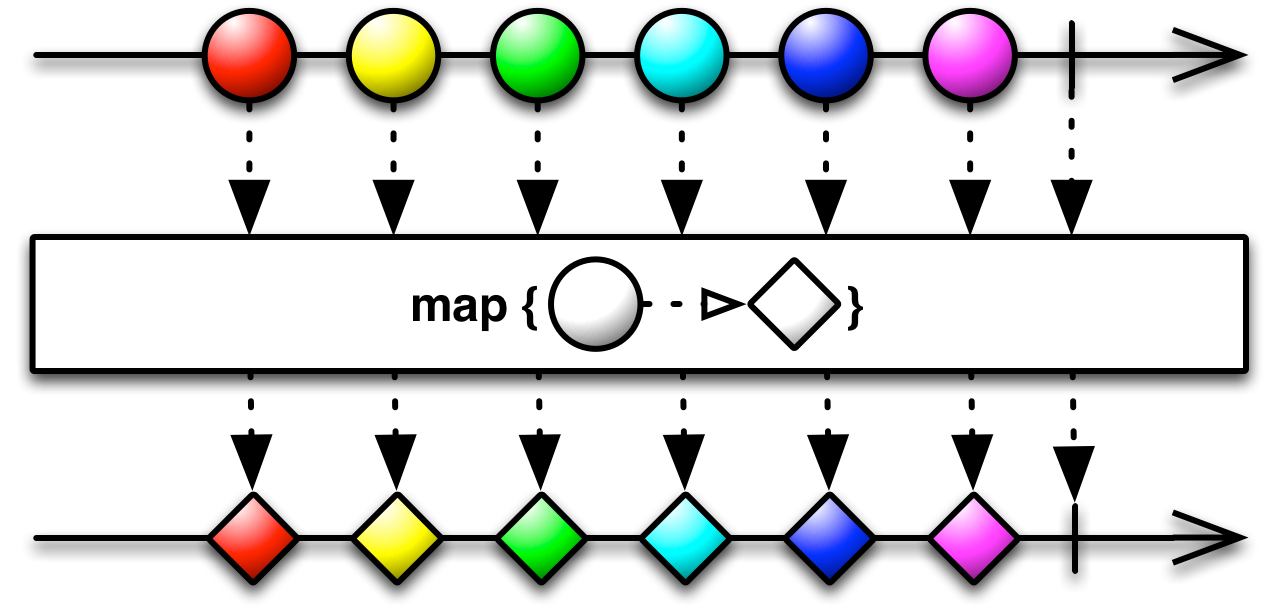
Returns an Observable that applies the given function to each item emitted by an Observable and emits the result.
Returns an Observable that applies the given function to each item emitted by an Observable and emits the result.

a function to apply to each item emitted by the Observable
an Observable that emits the items from the source Observable, transformed by the given function

Returns an Observable that maps each element to a specific value.
Returns an Observable that maps each element to a specific value.

the value to map to.
an Observable that emits the items from the source Observable, transformed by the given function

Returns an Observable that applies the given function to each item emitted by an Observable and emits the result.
Returns an Observable that applies the given function to each item emitted by an Observable and emits the result.

a function to apply to each item emitted by the Observable
an Observable that emits the items from the source Observable, transformed by the given function

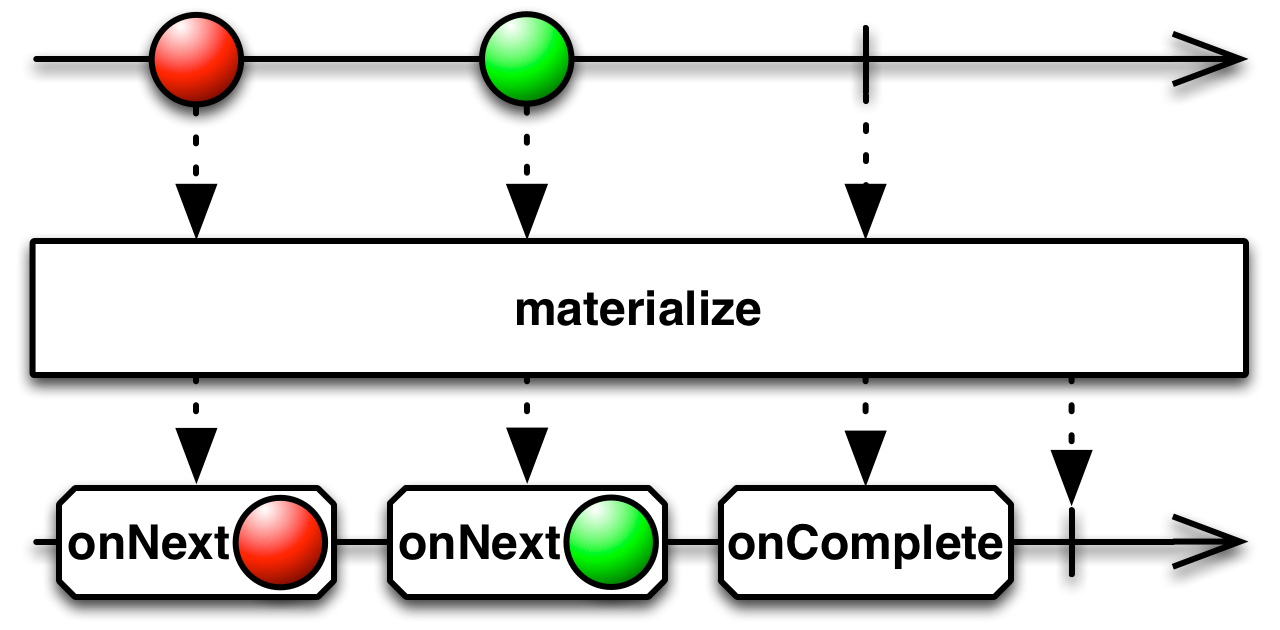
Turns all of the notifications from a source Observable into onNext emissions, and marks them with their original notification types within rxscalajs.Notification objects.
Turns all of the notifications from a source Observable into onNext emissions, and marks them with their original notification types within rxscalajs.Notification objects.

an Observable whose items are the result of materializing the items and notifications of the source Observable

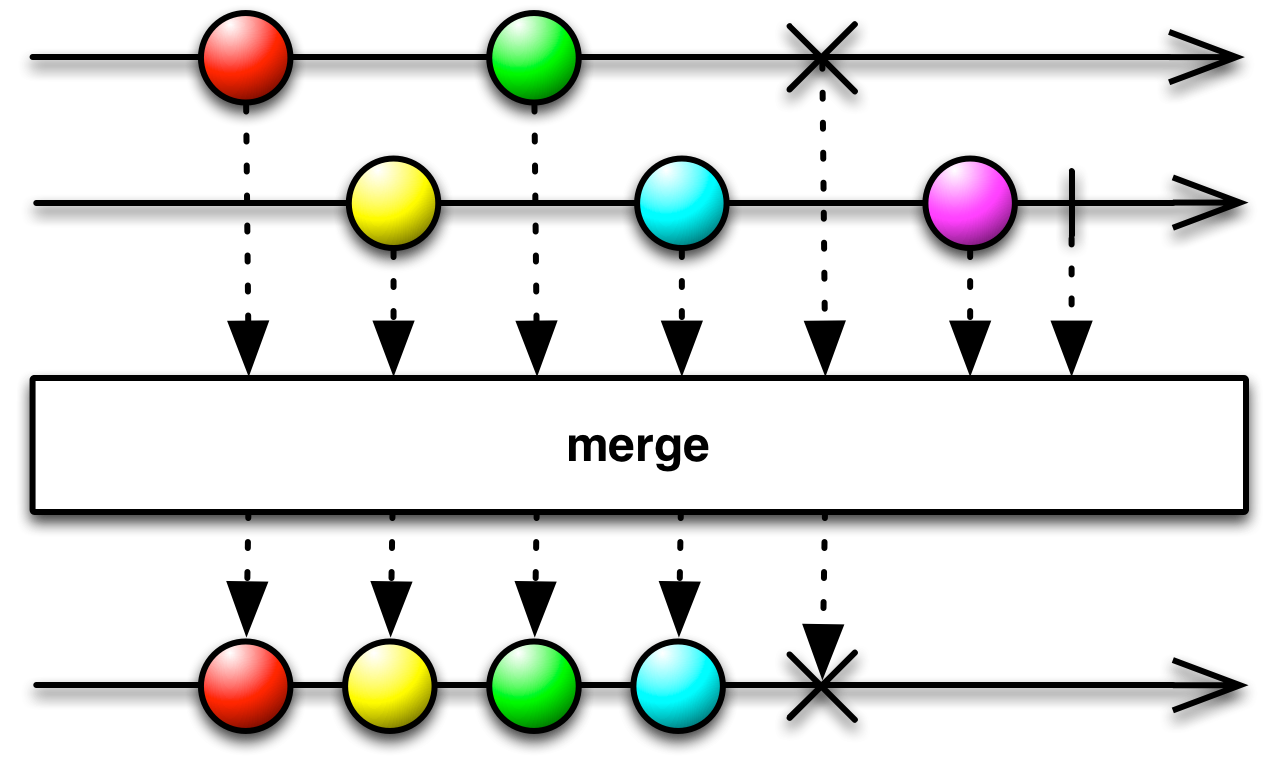
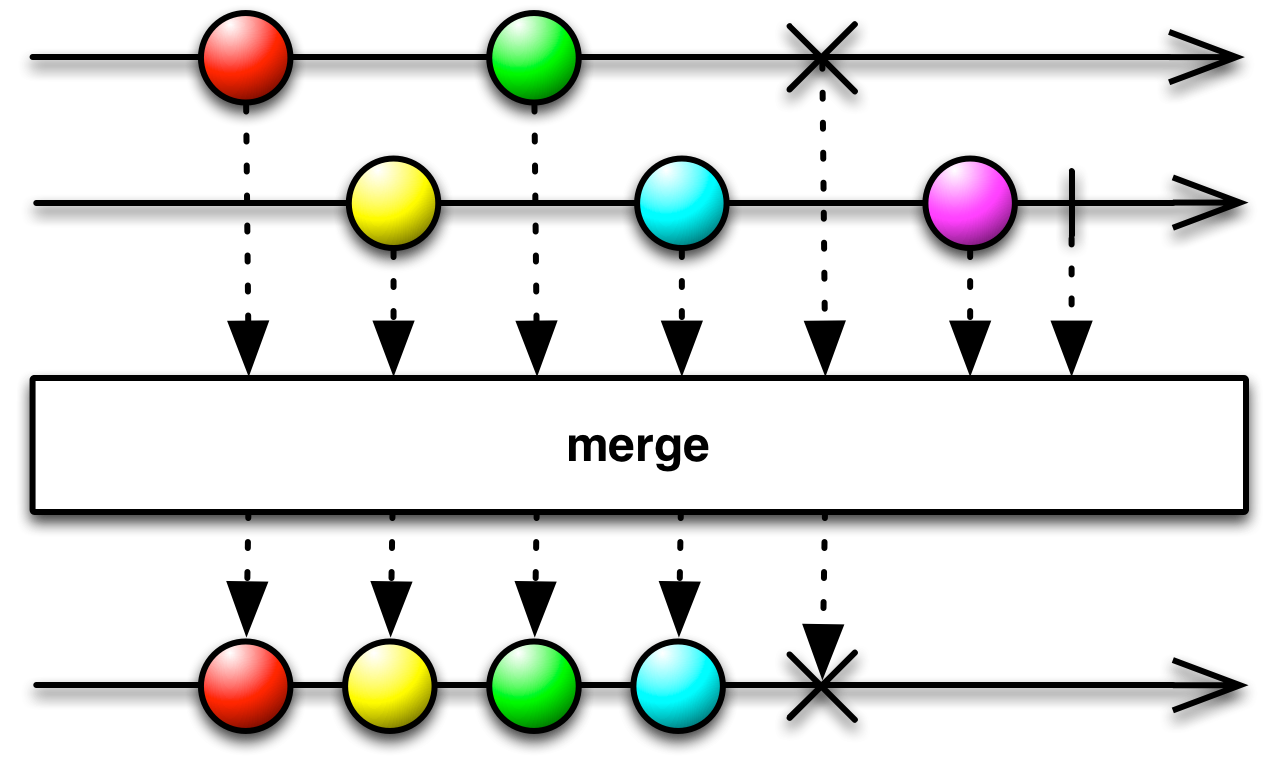
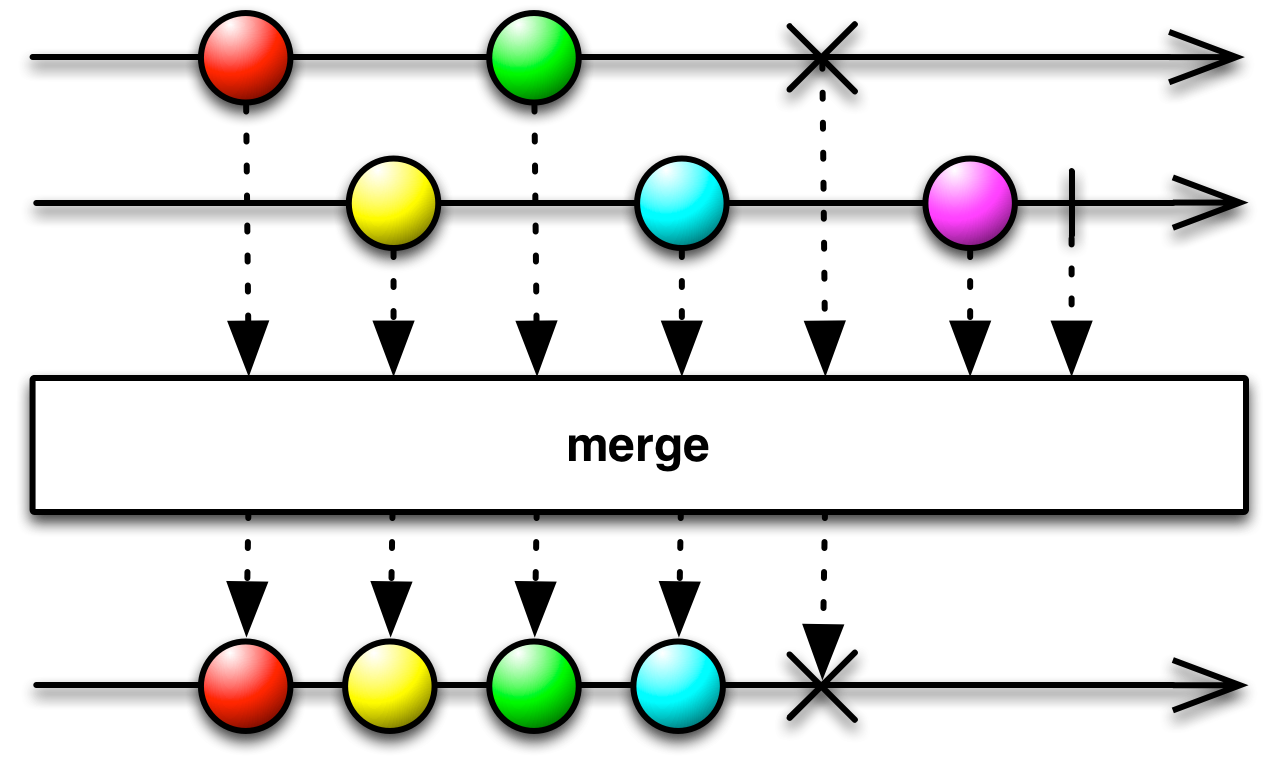
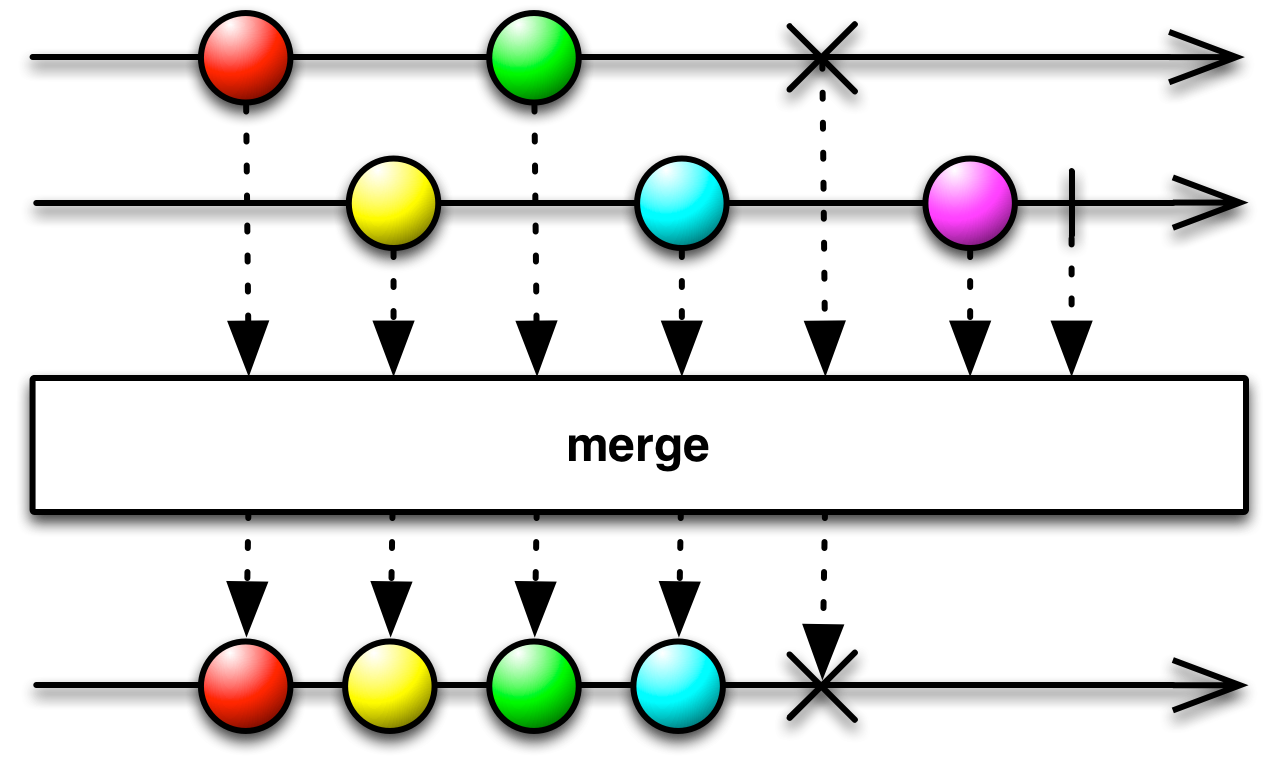
Flattens four Observables into one Observable, without any transformation.
Flattens four Observables into one Observable, without any transformation.

You can combine items emitted by four Observables so that they act like a single
Observable by using the merge method.
an Observable to be merged
an Observable to be merged
an Observable to be merged
an Observable that emits items from all Observables until
one emits onError or all Observables emit onCompleted.

Flattens three Observables into one Observable, without any transformation.
Flattens three Observables into one Observable, without any transformation.

You can combine items emitted by three Observables so that they act like a single
Observable by using the merge method.
an Observable to be merged
an Observable to be merged
an Observable that emits items from all Observables until
one emits onError or all Observables emit onCompleted.

Flattens two Observables into one Observable, without any transformation.
Flattens two Observables into one Observable, without any transformation.

You can combine items emitted by two Observables so that they act like a single
Observable by using the merge method.
an Observable to be merged
an Observable that emits items from this and that until
this or that emits onError or both Observables emit onCompleted.

Flattens two Observables into one Observable, without any transformation.
Flattens two Observables into one Observable, without any transformation.

You can combine items emitted by two Observables so that they act like a single
Observable by using the merge method.
an Observable to be merged
the maximum number of Observables that may be subscribed to concurrently
an Observable that emits items from this and that until
this or that emits onError or both Observables emit onCompleted.

Flattens the sequence of Observables emitted by this into one Observable, without any
transformation.
Flattens the sequence of Observables emitted by this into one Observable, without any
transformation.

You can combine the items emitted by multiple Observables so that they act like a single Observable by using this method.
This operation is only available if this is of type Observable[Observable[U]] for some U,
otherwise you'll get a compilation error.
the maximum number of Observables that may be subscribed to concurrently
an Observable that emits items that are the result of flattening the items emitted
by the Observables emitted by this

Returns an Observable that emits items based on applying a function that you supply to each item emitted by the source Observable , where that function returns an Observable , and then merging those resulting Observables and emitting the results of this merger, while limiting the maximum number of concurrent subscriptions to these Observables.
Returns an Observable that emits items based on applying a function that you supply to each item emitted by the source Observable , where that function returns an Observable , and then merging those resulting Observables and emitting the results of this merger, while limiting the maximum number of concurrent subscriptions to these Observables.

a function that, when applied to an item emitted by the source Observable, returns an Observable
an Observable that emits the result of applying the transformation function to each item emitted by the source Observable and merging the results of the Observables obtained from this transformation







Instruct an Observable to pass control to another Observable rather than invoking onError if it encounters an error.
Instruct an Observable to pass control to another Observable rather than invoking onError if it encounters an error.

By default, when an Observable encounters an error that prevents it from emitting the
expected item to its Observer, the Observable invokes its Observer's
onError method, and then quits without invoking any more of its Observer's
methods. The onErrorResumeNext method changes this behavior. If you pass a
function that returns an Observable (resumeFunction) to
onErrorResumeNext, if the original Observable encounters an error, instead of
invoking its Observer's onError method, it will instead relinquish control to
the Observable returned from resumeFunction, which will invoke the Observer's
onNext method if it is able to do so. In such a case, because no
Observable necessarily invokes onError, the Observer may never know that an
error happened.
You can use this to prevent errors from propagating or to supply fallback data should errors be encountered.
a function that returns an Observable that will take over if the source Observable encounters an error
the original Observable, with appropriately modified behavior

Instruct an Observable to emit an item (returned by a specified function) rather than
invoking onError if it encounters an error.
Instruct an Observable to emit an item (returned by a specified function) rather than
invoking onError if it encounters an error.

By default, when an Observable encounters an error that prevents it from emitting the
expected item to its Observer, the Observable invokes its Observer's
onError method, and then quits without invoking any more of its Observer's
methods. The onErrorReturn method changes this behavior. If you pass a function
(resumeFunction) to an Observable's onErrorReturn method, if the
original Observable encounters an error, instead of invoking its Observer's
onError method, it will instead pass the return value of
resumeFunction to the Observer's onNext method.
You can use this to prevent errors from propagating or to supply fallback data should errors be encountered.
a function that returns an item that the new Observable will emit if the source Observable encounters an error
the original Observable with appropriately modified behavior

Returns an Observable that emits the items emitted by the source Observable or a specified default item if the source Observable is empty.
Returns an Observable that emits the items emitted by the source Observable or a specified default item if the source Observable is empty.

the item to emit if the source Observable emits no items. This is a by-name parameter, so it is only evaluated if the source Observable doesn't emit anything.
an Observable that emits either the specified default item if the source Observable emits no items, or the items emitted by the source Observable

Groups pairs of consecutive emissions together and emits them as a tuple of two values.
Groups pairs of consecutive emissions together and emits them as a tuple of two values.

an Observable of pairs (as tuples) of consecutive values from the source Observable.

Splits the source Observable into two, one with values that satisfy a predicate, and another with values that don't satisfy the predicate.
Splits the source Observable into two, one with values that satisfy a predicate, and another with values that don't satisfy the predicate. It's like filter, but returns two Observables: one like the output of filter, and the other with values that did not pass the condition.

A function that evaluates each value emitted by the source Observable. If it returns true, the value is emitted on the first Observable in the returned array, if false the value is emitted on the second Observable in the tuple.
an Observable that emits a single item that is the result of accumulating the output from the items emitted by the source Observable

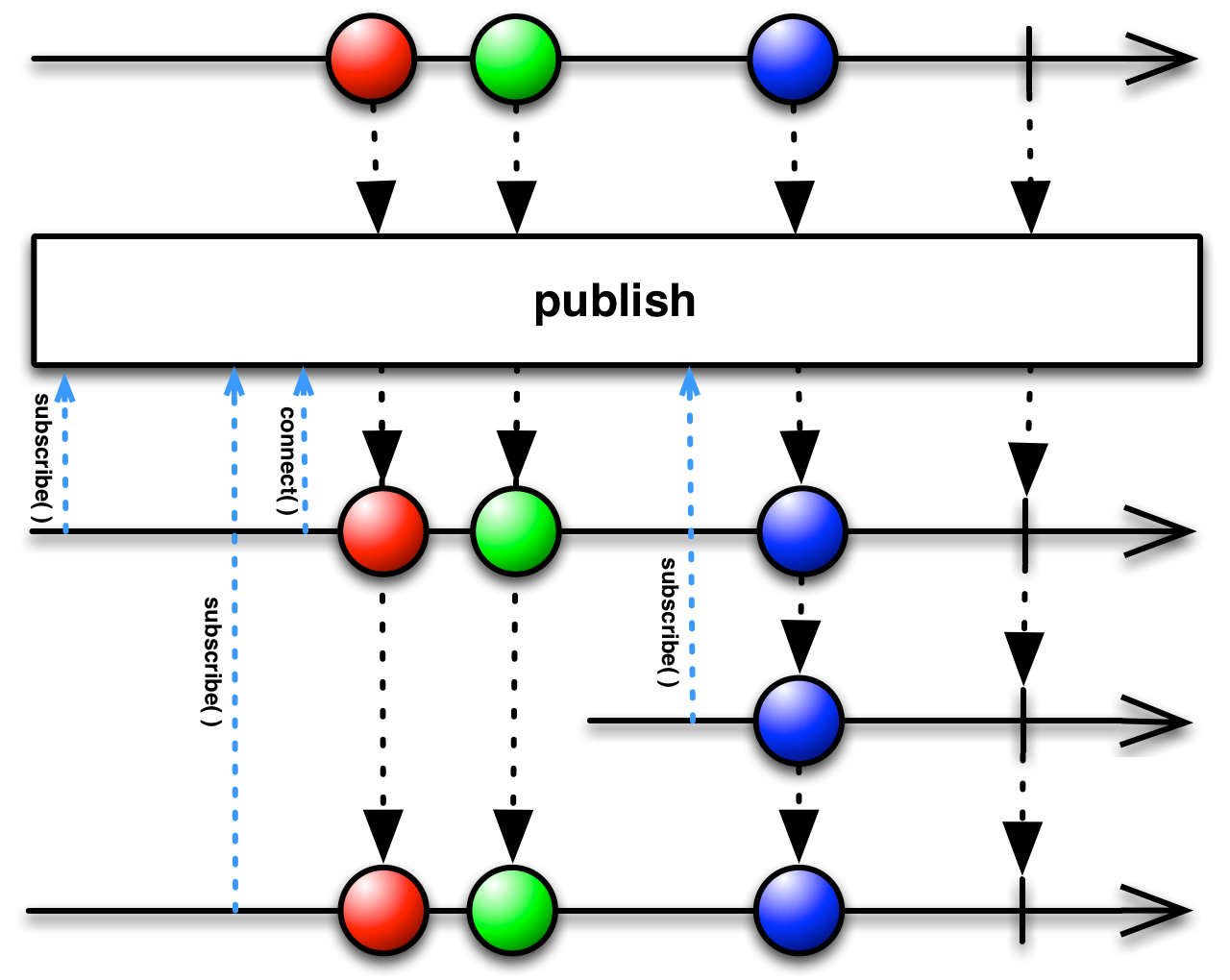
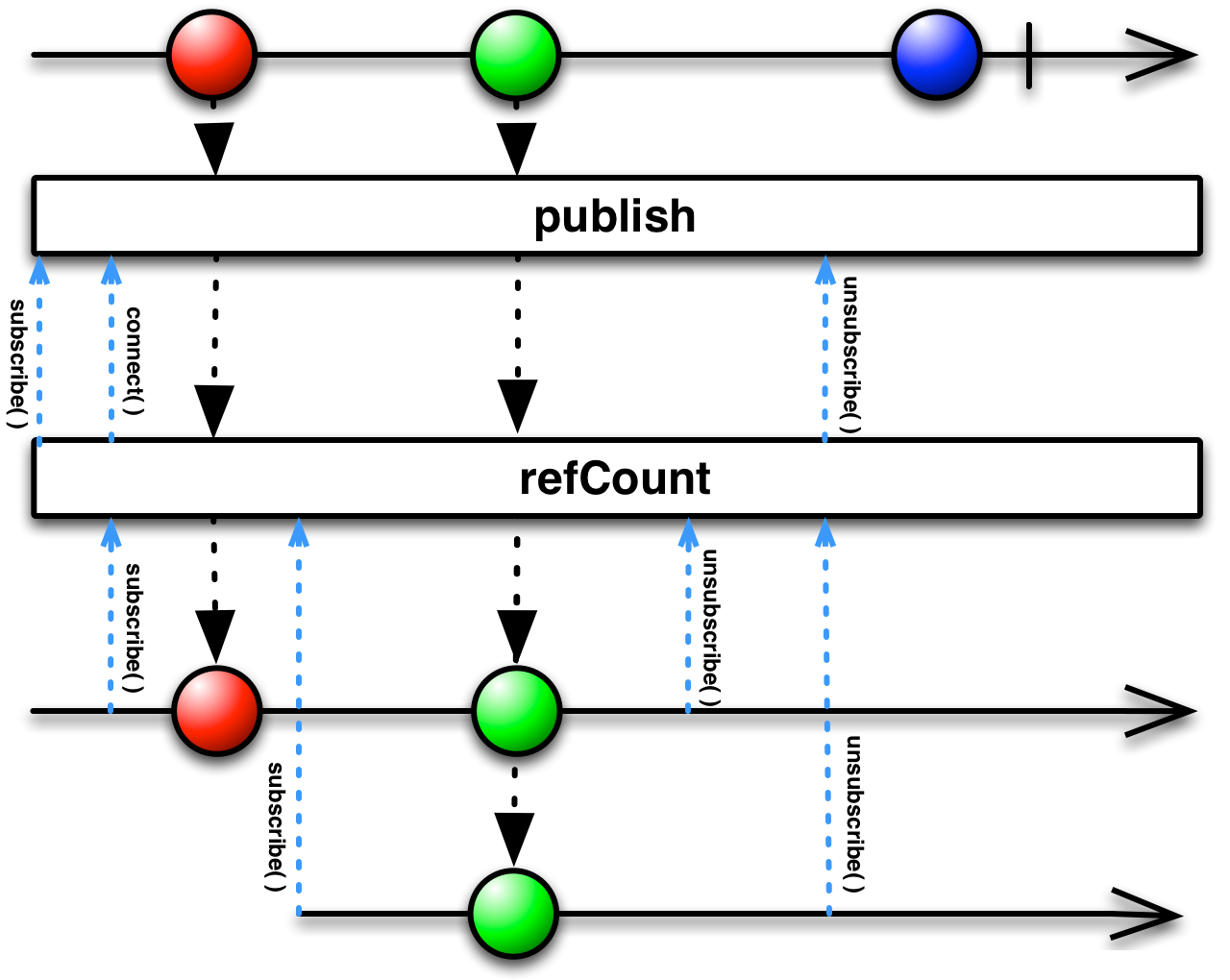
Returns a ConnectableObservable, which waits until the connect function is called
before it begins emitting items from this [Observable to those Observers that
have subscribed to it.
Returns a ConnectableObservable, which waits until the connect function is called
before it begins emitting items from this [Observable to those Observers that
have subscribed to it.

an ConnectableObservable



Returns an Observable that mirrors the first source Observable to emit an item from the combination of this Observable and supplied Observables
Returns an Observable that mirrors the first source Observable to emit an item from the combination of this Observable and supplied Observables
sources used to race for which Observable emits first.
an Observable that mirrors the output of the first Observable to emit an item.

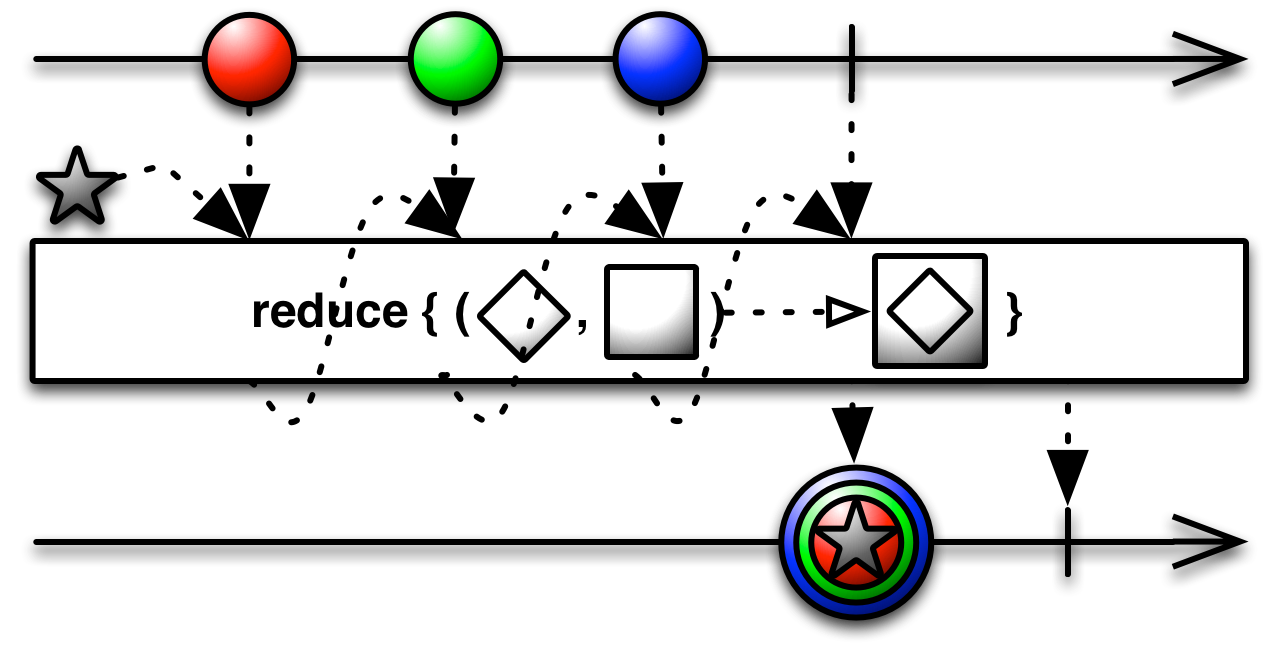
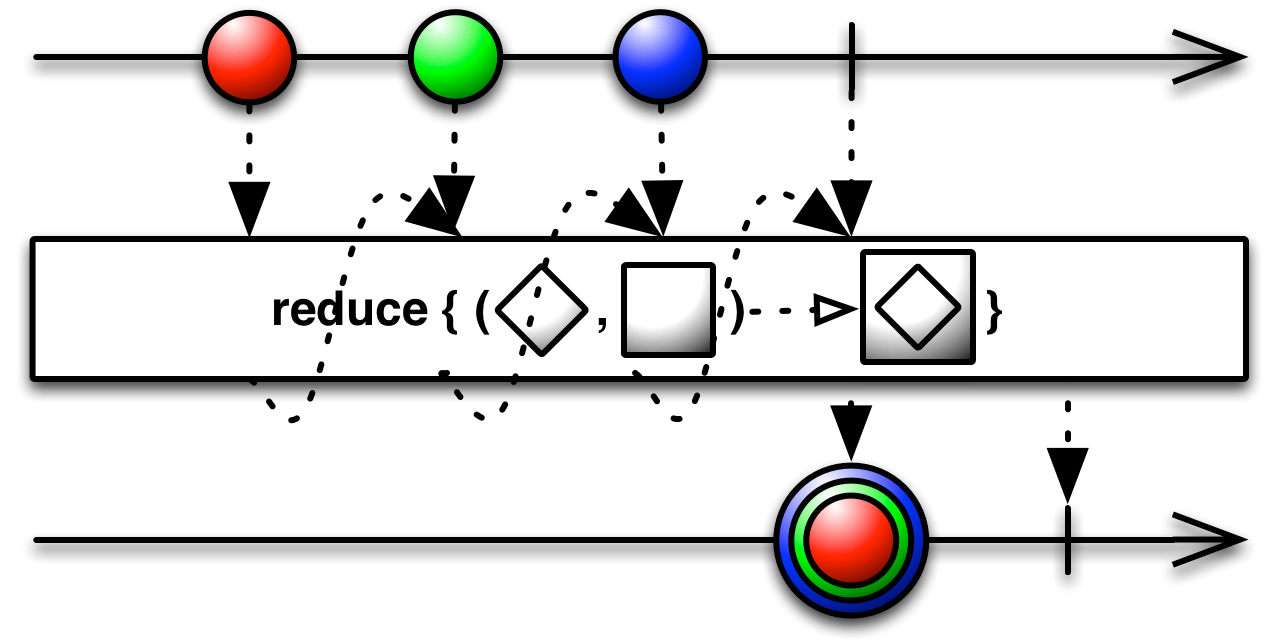
Returns an Observable that applies a function of your choosing to the first item emitted by a source Observable, then feeds the result of that function along with the second item emitted by the source Observable into the same function, and so on until all items have been emitted by the source Observable, and emits the final result from the final call to your function as its sole item.
Returns an Observable that applies a function of your choosing to the first item emitted by a source Observable, then feeds the result of that function along with the second item emitted by the source Observable into the same function, and so on until all items have been emitted by the source Observable, and emits the final result from the final call to your function as its sole item.

This technique, which is called "reduce" or "aggregate" here, is sometimes called "fold,"
"accumulate," "compress," or "inject" in other programming contexts. Groovy, for instance,
has an inject method that does a similar operation on lists.
An accumulator function to be invoked on each item emitted by the source Observable, whose result will be used in the next accumulator call
an Observable that emits a single item that is the result of accumulating the output from the source Observable

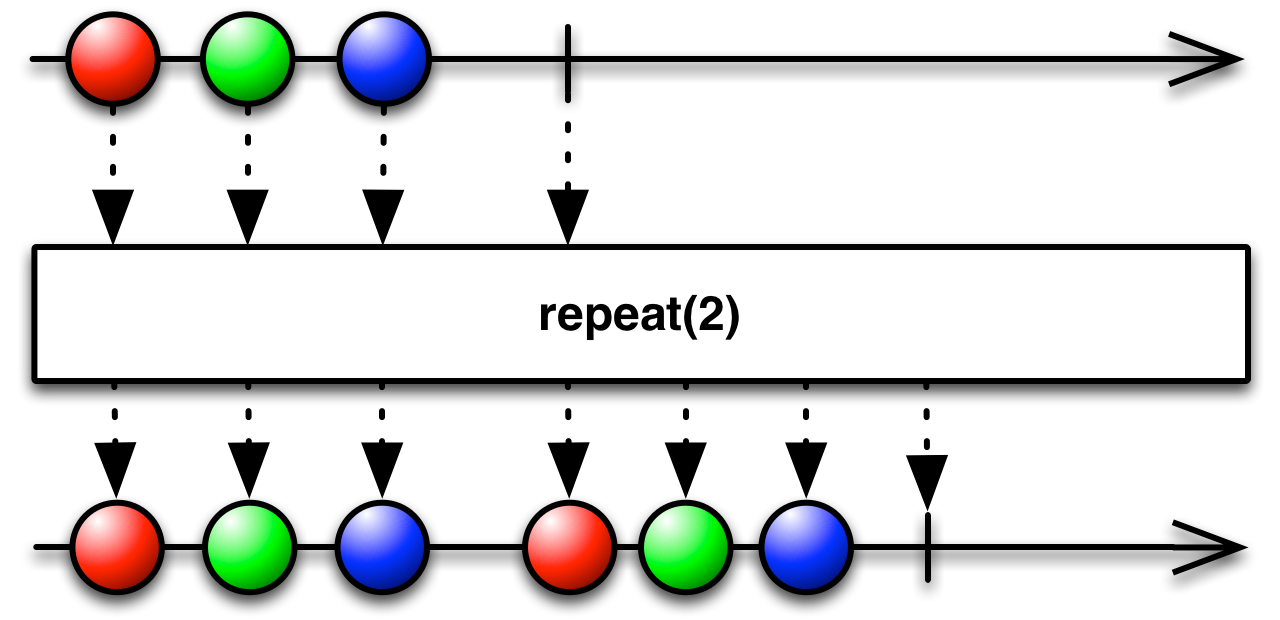
Returns an Observable that repeats the sequence of items emitted by the source Observable at most count times.
Returns an Observable that repeats the sequence of items emitted by the source Observable at most count times.

the number of times the source Observable items are repeated, a count of 0 will yield an empty sequence
an Observable that repeats the sequence of items emitted by the source Observable at most count times

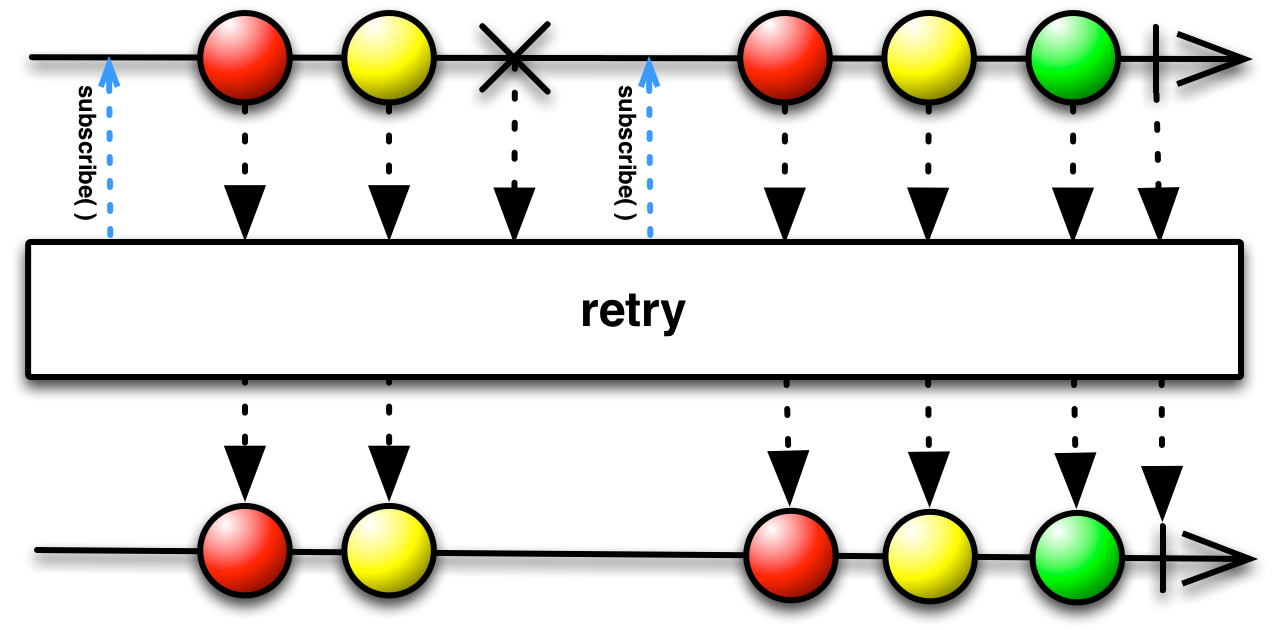
Retry subscription to origin Observable upto given retry count.
Retry subscription to origin Observable upto given retry count.

If Observer.onError is invoked the source Observable will be re-subscribed to as many times as defined by retryCount.
Any Observer.onNext calls received on each attempt will be emitted and concatenated together.
For example, if an Observable fails on first time but emits [1, 2] then succeeds the second time and emits [1, 2, 3, 4, 5] then the complete output would be [1, 2, 1, 2, 3, 4, 5, onCompleted].
Number of retry attempts before failing.
Observable with retry logic.

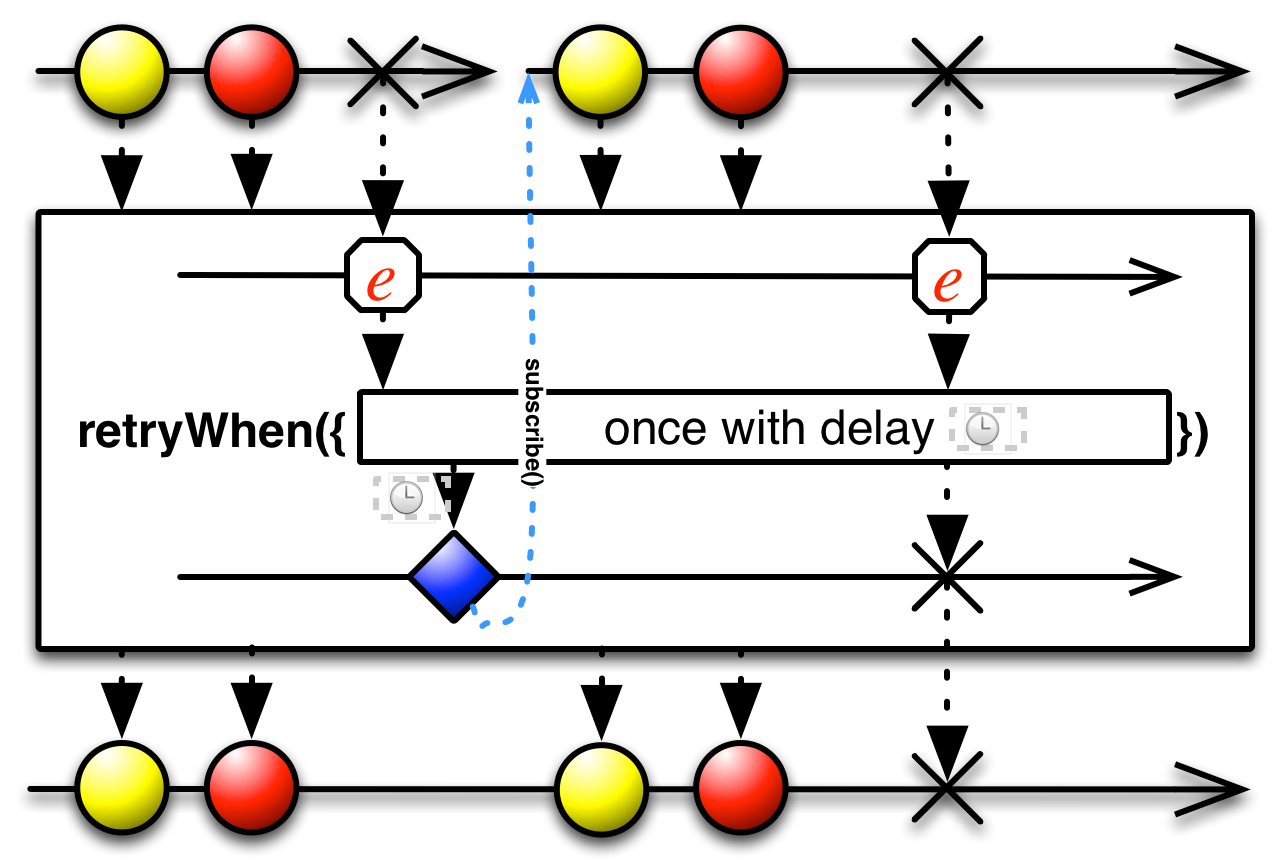
Returns an Observable that emits the same values as the source observable with the exception of an
onError.
Returns an Observable that emits the same values as the source observable with the exception of an
onError. An onError notification from the source will result in the emission of a
Throwable to the Observable provided as an argument to the notificationHandler
function. If the Observable returned onCompletes or onErrors then retry will call
onCompleted or onError on the child subscription. Otherwise, this Observable will
resubscribe to the source Observable.

Example:
This retries 3 times, each time incrementing the number of seconds it waits.
receives an Observable of a Throwable with which a user can complete or error, aborting the retry
the source Observable modified with retry logic
This retries 3 times, each time incrementing the number of seconds it waits.
Observable[String]({ subscriber => println("subscribing") subscriber.onError(new RuntimeException("always fails")) }).retryWhen({ throwableObservable => throwableObservable.zipWith(Observable.from(1 to 3))((t, i) => i).flatMap(i => { println("delay retry by " + i + " second(s)") Observable.timer(Duration(i, TimeUnit.SECONDS)) }) }).toBlocking.foreach(s => println(s))
Output is:
subscribing delay retry by 1 second(s) subscribing delay retry by 2 second(s) subscribing delay retry by 3 second(s) subscribing
<dl> <dt>Scheduler:</dt>
0.20
RxScalaDemo.retryWhenDifferentExceptionsExample for a more intricate example

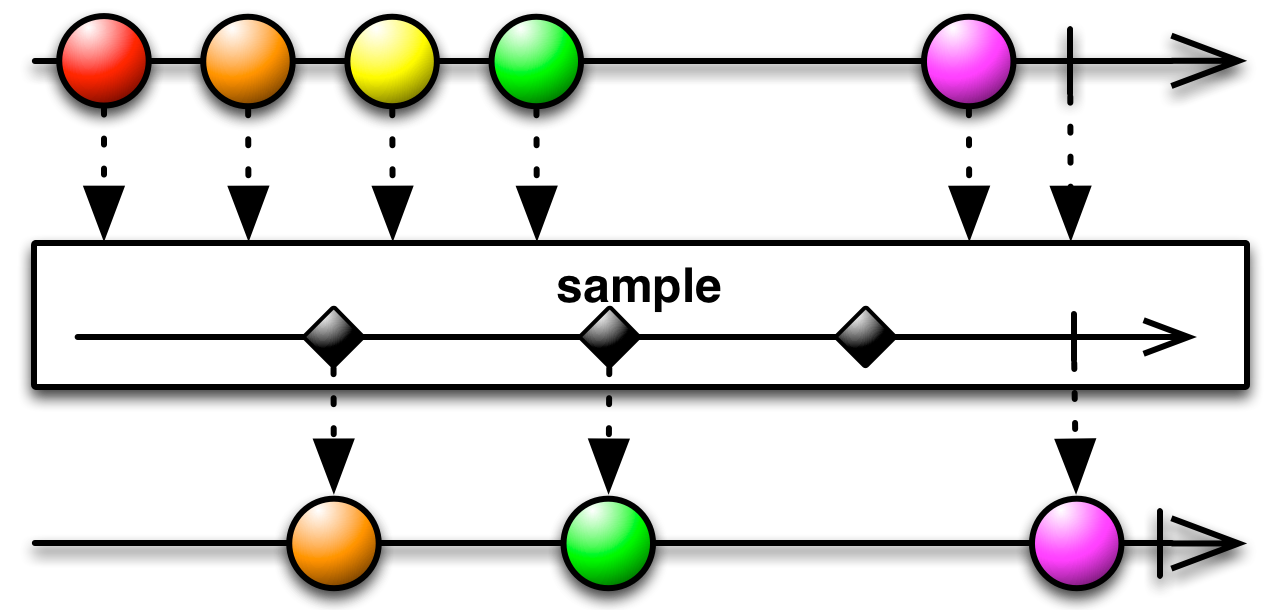
Return an Observable that emits the results of sampling the items emitted by the source Observable whenever the specified sampler Observable emits an item or completes.
Return an Observable that emits the results of sampling the items emitted by the source Observable whenever the specified sampler Observable emits an item or completes.

the Observable to use for sampling the source Observable
an Observable that emits the results of sampling the items emitted by this Observable whenever the sampler Observable emits an item or completes

Returns an Observable that emits the results of sampling the items emitted by the source Observable at a specified time interval.
Returns an Observable that emits the results of sampling the items emitted by the source Observable at a specified time interval.

the sampling rate
an Observable that emits the results of sampling the items emitted by the source Observable at the specified time interval

Returns an Observable that emits the results of sampling the items emitted by the source Observable at a specified time interval.
Returns an Observable that emits the results of sampling the items emitted by the source Observable at a specified time interval.

the sampling rate
an Observable that emits the results of sampling the items emitted by the source Observable at the specified time interval

Returns an Observable that emits the results of sampling the items emitted by the source Observable at a specified time interval.
Returns an Observable that emits the results of sampling the items emitted by the source Observable at a specified time interval.

the sampling rate
the rxscalajs.Scheduler to use when sampling
an Observable that emits the results of sampling the items emitted by the source Observable at the specified time interval

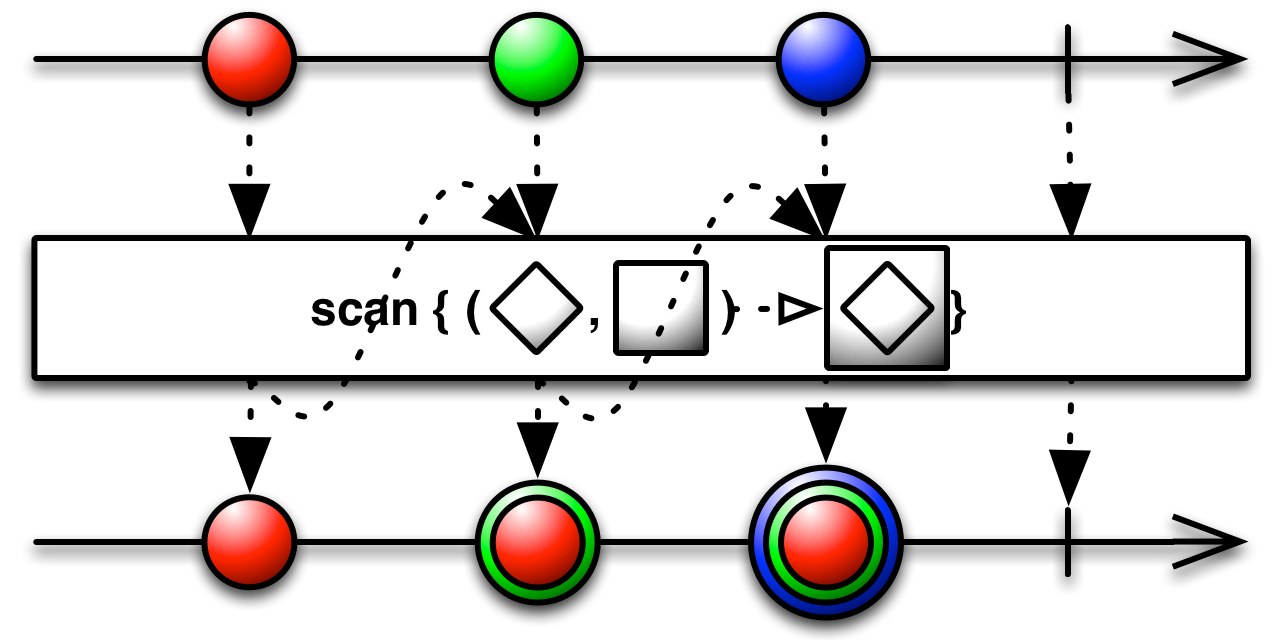
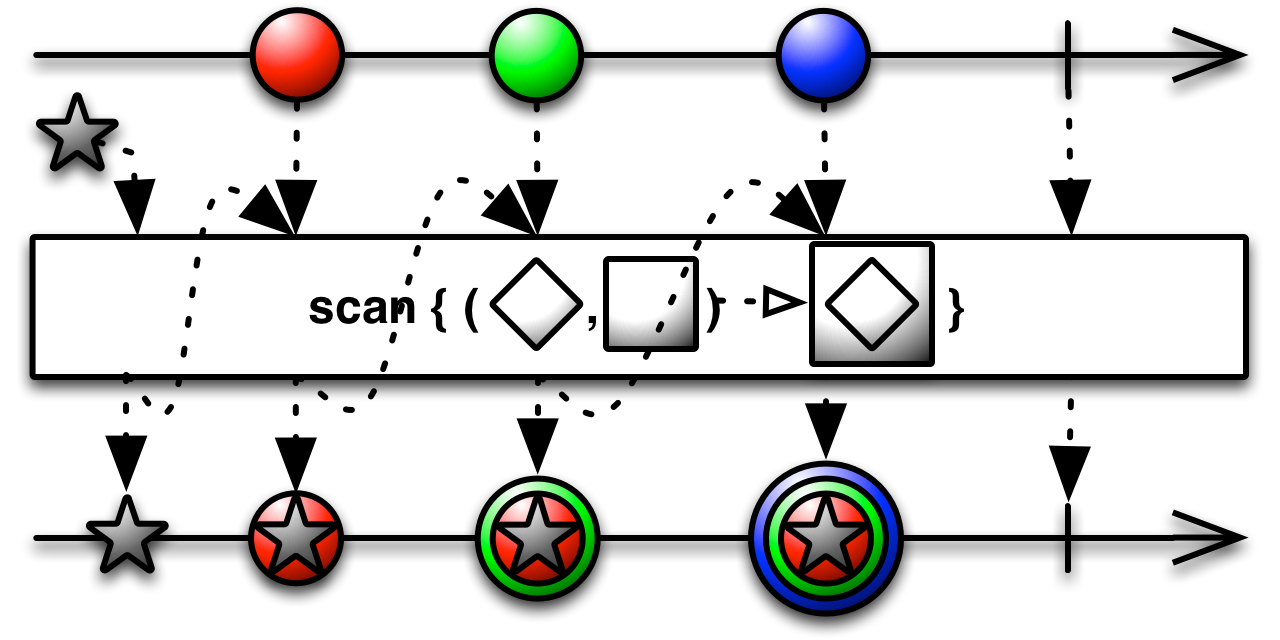
Returns an Observable that applies a function of your choosing to the first item emitted by a source Observable, then feeds the result of that function along with the second item emitted by an Observable into the same function, and so on until all items have been emitted by the source Observable, emitting the result of each of these iterations.
Returns an Observable that applies a function of your choosing to the first item emitted by a source Observable, then feeds the result of that function along with the second item emitted by an Observable into the same function, and so on until all items have been emitted by the source Observable, emitting the result of each of these iterations.

This sort of function is sometimes called an accumulator.
Note that when you pass a seed to scan() the resulting Observable will emit
that seed as its first emitted item.
an accumulator function to be invoked on each item emitted by the source Observable, whose result will be emitted to rxscalajs.subscription.ObserverFacades via onNext and used in the next accumulator call.
an Observable that emits the results of each call to the accumulator function

Returns an Observable that applies a function of your choosing to the first item emitted by a source Observable, then feeds the result of that function along with the second item emitted by an Observable into the same function, and so on until all items have been emitted by the source Observable, emitting the result of each of these iterations.
Returns an Observable that applies a function of your choosing to the first item emitted by a source Observable, then feeds the result of that function along with the second item emitted by an Observable into the same function, and so on until all items have been emitted by the source Observable, emitting the result of each of these iterations.

This sort of function is sometimes called an accumulator.
Note that when you pass a seed to scan() the resulting Observable will emit
that seed as its first emitted item.
the initial (seed) accumulator value
an accumulator function to be invoked on each item emitted by the source Observable, whose result will be emitted to rxscalajs.subscription.ObserverFacades via onNext and used in the next accumulator call.
an Observable that emits the results of each call to the accumulator function

Similar to scan, but uses monadic accumulation instead.
Similar to scan, but uses monadic accumulation instead.
the initial (seed) accumulator value
an accumulator function to be invoked on each item emitted by the source
an Observable that emits the monadic result of each call to the accumulator function

Similar to scan, but uses a monoid for accumulation instead.
Similar to scan, but uses a monoid for accumulation instead.
a function to map this Observable to a monoid
an Observable that emits the result of the accumulation

Returns a new Observable that multicasts (shares) the original Observable.
Returns a new Observable that multicasts (shares) the original Observable. As long a there is more than 1 rxscalajs.subscription.Subscriber, this Observable will be subscribed and emitting data. When all subscribers have unsubscribed it will unsubscribe from the source Observable.
This is an alias for publish().refCount()

a Observable that upon connection causes the source Observable to emit items to its rxscalajs.subscription.Subscribers
0.19

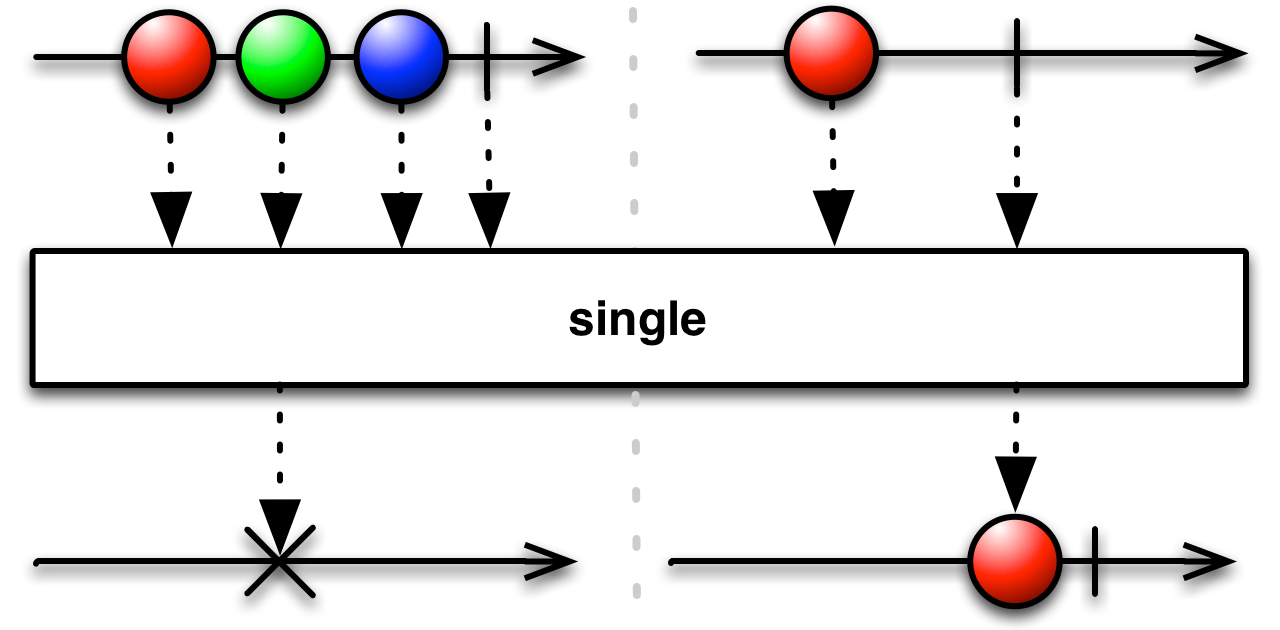
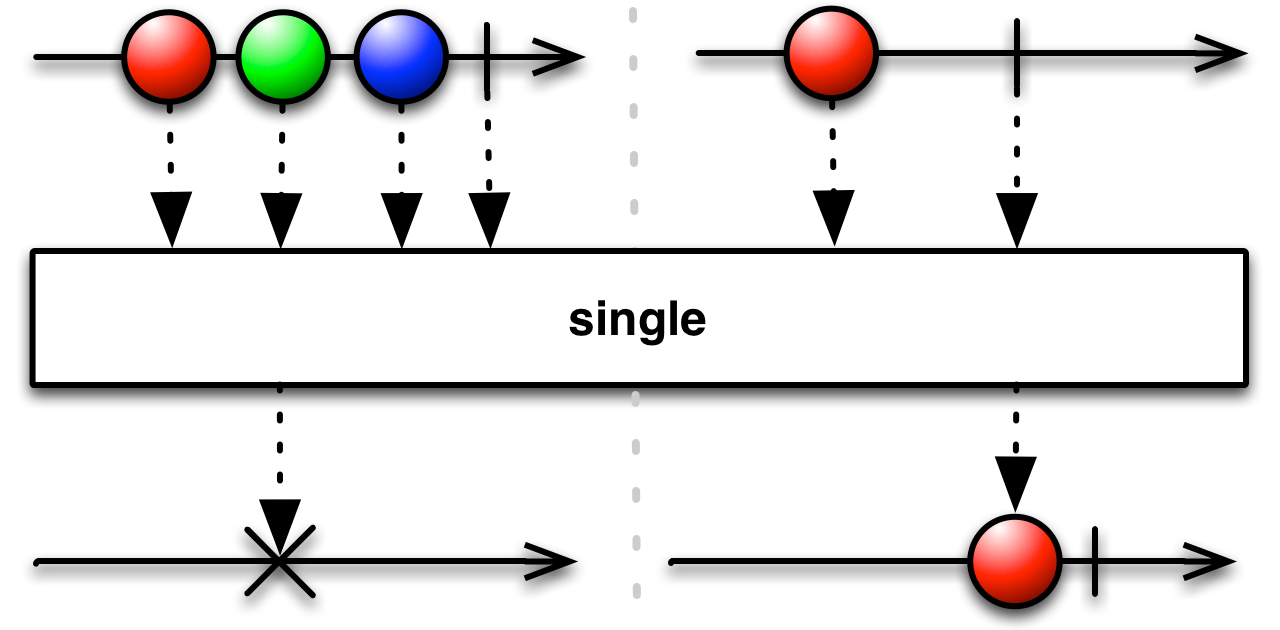
If the source Observable completes after emitting a single item, return an Observable that emits that item.
If the source Observable completes after emitting a single item, return an Observable that emits that
item. If the source Observable emits more than one item or no items, notify of an IllegalArgumentException
or NoSuchElementException respectively.

an Observable that emits the single item emitted by the source Observable
"MSDN: Observable.singleAsync()"

If the source Observable completes after emitting a single item, return an Observable that emits that item.
If the source Observable completes after emitting a single item, return an Observable that emits that
item. If the source Observable emits more than one item or no items, notify of an IllegalArgumentException
or NoSuchElementException respectively.

an Observable that emits the single item emitted by the source Observable
"MSDN: Observable.singleAsync()"

Returns an Observable that skips the first num items emitted by the source
Observable and emits the remainder.
Returns an Observable that skips the first num items emitted by the source
Observable and emits the remainder.

the number of items to skip
an Observable that is identical to the source Observable except that it does not
emit the first num items that the source emits

Returns an Observable that skips items emitted by the source Observable until a second Observable emits an item.
Returns an Observable that skips items emitted by the source Observable until a second Observable emits an item.

the second Observable that has to emit an item before the source Observable's elements begin to be mirrored by the resulting Observable
an Observable that skips items from the source Observable until the second Observable emits an item, then emits the remaining items

Returns an Observable that bypasses all items from the source Observable as long as the specified condition holds true.
Returns an Observable that bypasses all items from the source Observable as long as the specified condition holds true. Emits all further source items as soon as the condition becomes false.

A function to test each item emitted from the source Observable for a condition.
an Observable that emits all items from the source Observable as soon as the condition becomes false.

Creates an Observable which produces windows of collected values.
Creates an Observable which produces windows of collected values. This Observable produces windows every
skip values, each containing count elements. When the source Observable completes or encounters an error,
the current window is emitted and the event is propagated.
The maximum size of each window before it should be emitted.
How many produced values need to be skipped before starting a new window. Note that when skip and
count are equal that this is the same operation as window(int).
An rxscalajs.Observable which produces windows every skip values containing at most
count produced values.

Returns an Observable that emits a specified item before it begins to emit items emitted by the source Observable.
Returns an Observable that emits a specified item before it begins to emit items emitted by the source Observable.

the item to emit
an Observable that emits the specified item before it begins to emit items emitted by the source Observable

Returns an Observable that emits a specified item before it begins to emit items emitted by the source Observable.
Returns an Observable that emits a specified item before it begins to emit items emitted by the source Observable.

the item to emit
The rxscalajs.Scheduler to use internally to manage the timers which handle timeout for each event.
an Observable that emits the specified item before it begins to emit items emitted by the source Observable

Returns an Observable that emits a specified sequence of items before it begins to emit items emitted by the source Observable.
Returns an Observable that emits a specified sequence of items before it begins to emit items emitted by the source Observable.

the items to emit
an Observable that emits the specified item before it begins to emit items emitted by the source Observable

Call this method to subscribe an Observer for receiving items and notifications from the Observable.
Call this method to subscribe an Observer for receiving items and notifications from the Observable.
A typical implementation of subscribe does the following:
It stores a reference to the Observer in a collection object, such as a List[T] object.
It returns a reference to the subscription.Subscription interface. This enables Observers to unsubscribe, that is, to stop receiving items and notifications before the Observable stops sending them, which also invokes the Observer's Observer.complete() method.
An Observable[T] instance is responsible for accepting all subscriptions
and notifying all Observers. Unless the documentation for a particular
Observable[T] implementation indicates otherwise, Observers should make no
assumptions about the order in which multiple Observers will receive their notifications.
a subscription.Subscription reference whose unsubscribe method can be called to stop receiving items
before the Observable has finished sending them

Call this method to subscribe an Observer for receiving items and notifications from the Observable.
Call this method to subscribe an Observer for receiving items and notifications from the Observable.
A typical implementation of subscribe does the following:
It stores a reference to the Observer in a collection object, such as a List[T] object.
It returns a reference to the subscription.Subscription interface. This enables Observers to unsubscribe, that is, to stop receiving items and notifications before the Observable stops sending them, which also invokes the Observer's complete method.
An Observable[T] instance is responsible for accepting all subscriptions
and notifying all Observers. Unless the documentation for a particular
Observable[T] implementation indicates otherwise, Observers should make no
assumptions about the order in which multiple Observers will receive their notifications.
a subscription.Subscription reference whose unsubscribe method can be called to stop receiving items
before the Observable has finished sending them

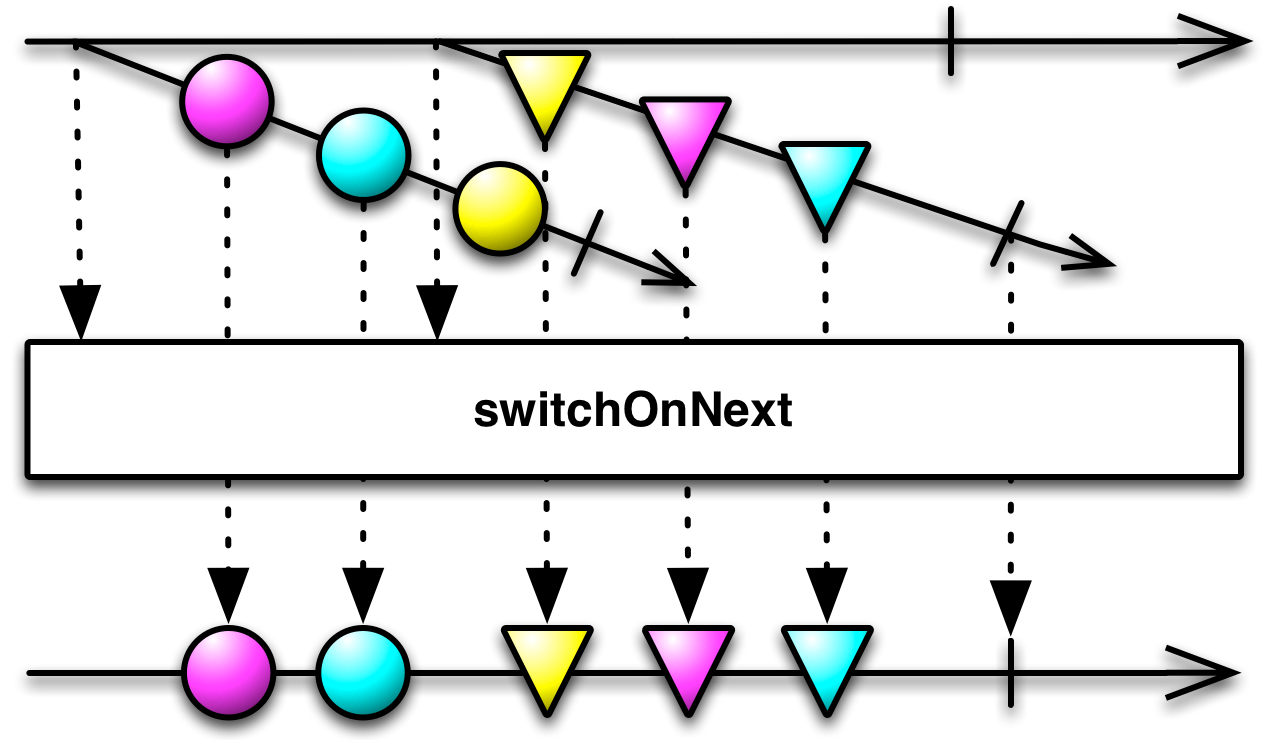
[use case] Given an Observable that emits Observables, creates a single Observable that emits the items emitted by the most recently published of those Observables.
Given an Observable that emits Observables, creates a single Observable that emits the items emitted by the most recently published of those Observables.

This operation is only available if this is of type Observable[Observable[U]] for some U,
otherwise you'll get a compilation error.
an Observable that emits only the items emitted by the most recently published Observable

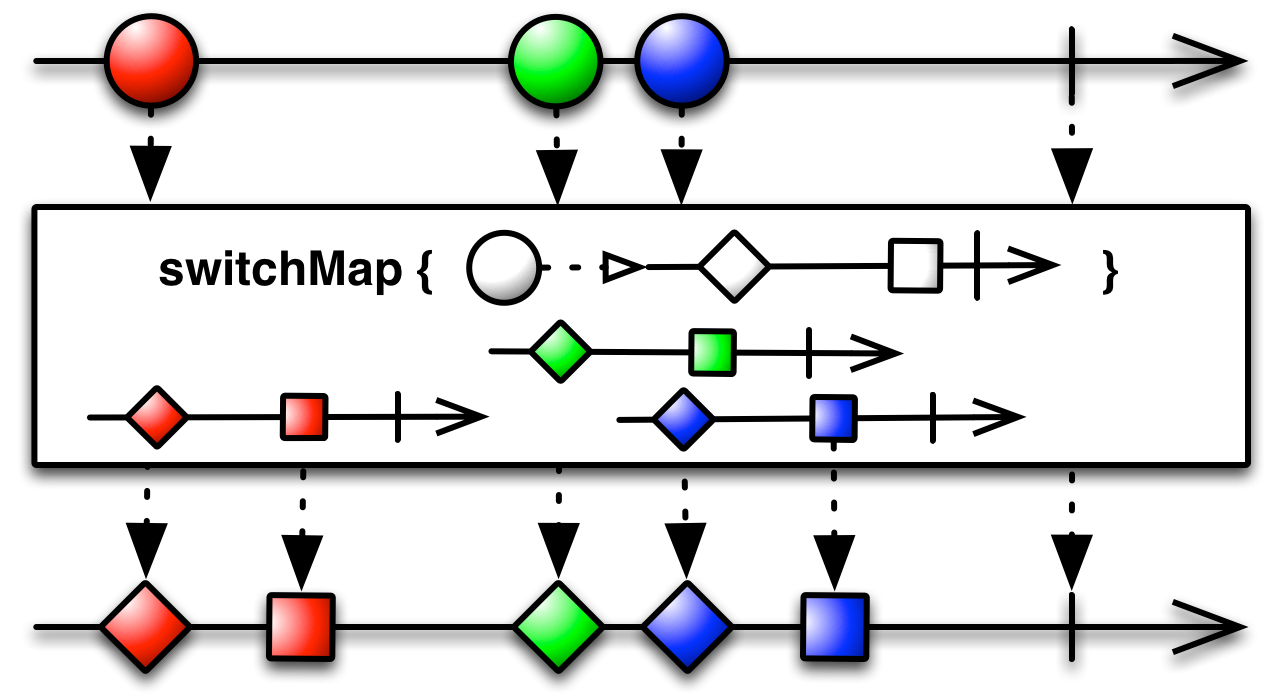
Returns a new Observable by applying a function that you supply to each item emitted by the source Observable that returns an Observable, and then emitting the items emitted by the most recently emitted of these Observables.
Returns a new Observable by applying a function that you supply to each item emitted by the source Observable that returns an Observable, and then emitting the items emitted by the most recently emitted of these Observables.

a function that, when applied to an item emitted by the source Observable, returns an Observable
an Observable that emits the items emitted by the Observable returned from applying a function to the most recently emitted item emitted by the source Observable



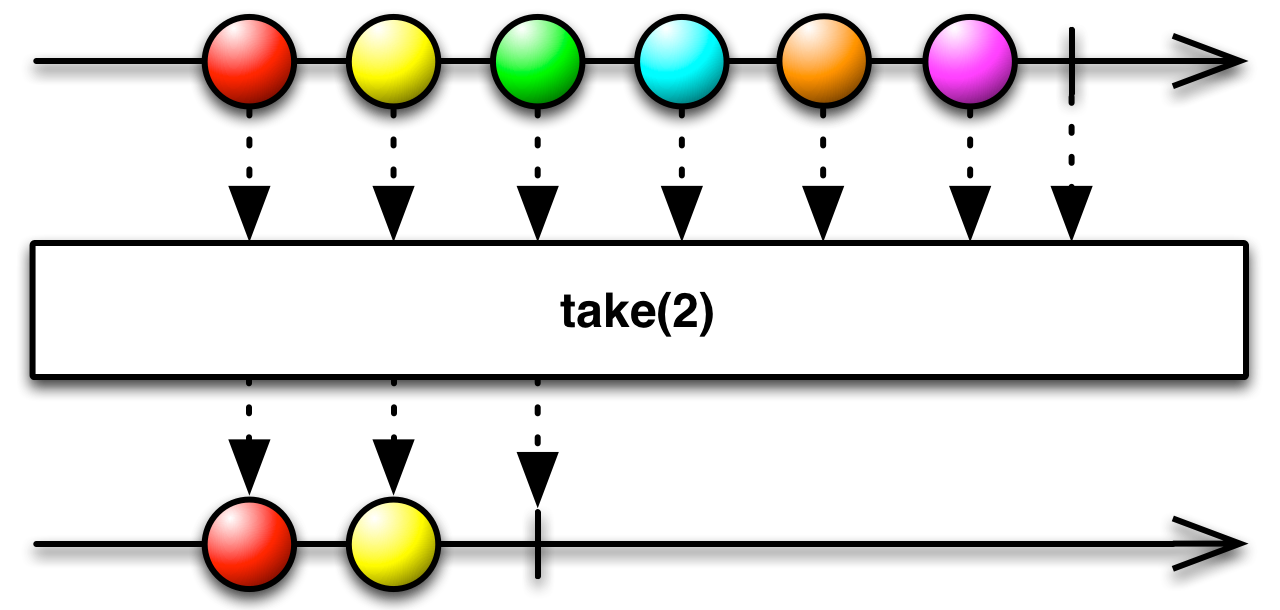
Returns an Observable that emits only the first num items emitted by the source
Observable.
Returns an Observable that emits only the first num items emitted by the source
Observable.

This method returns an Observable that will invoke a subscribing rxscalajs.subscription.ObserverFacade's
onNext function a maximum of num times before invoking
onCompleted.
the number of items to take
an Observable that emits only the first num items from the source
Observable, or all of the items from the source Observable if that Observable emits
fewer than num items

Returns an Observable that emits only the last count items emitted by the source
Observable.
Returns an Observable that emits only the last count items emitted by the source
Observable.

the number of items to emit from the end of the sequence emitted by the source Observable
an Observable that emits only the last count items emitted by the source
Observable

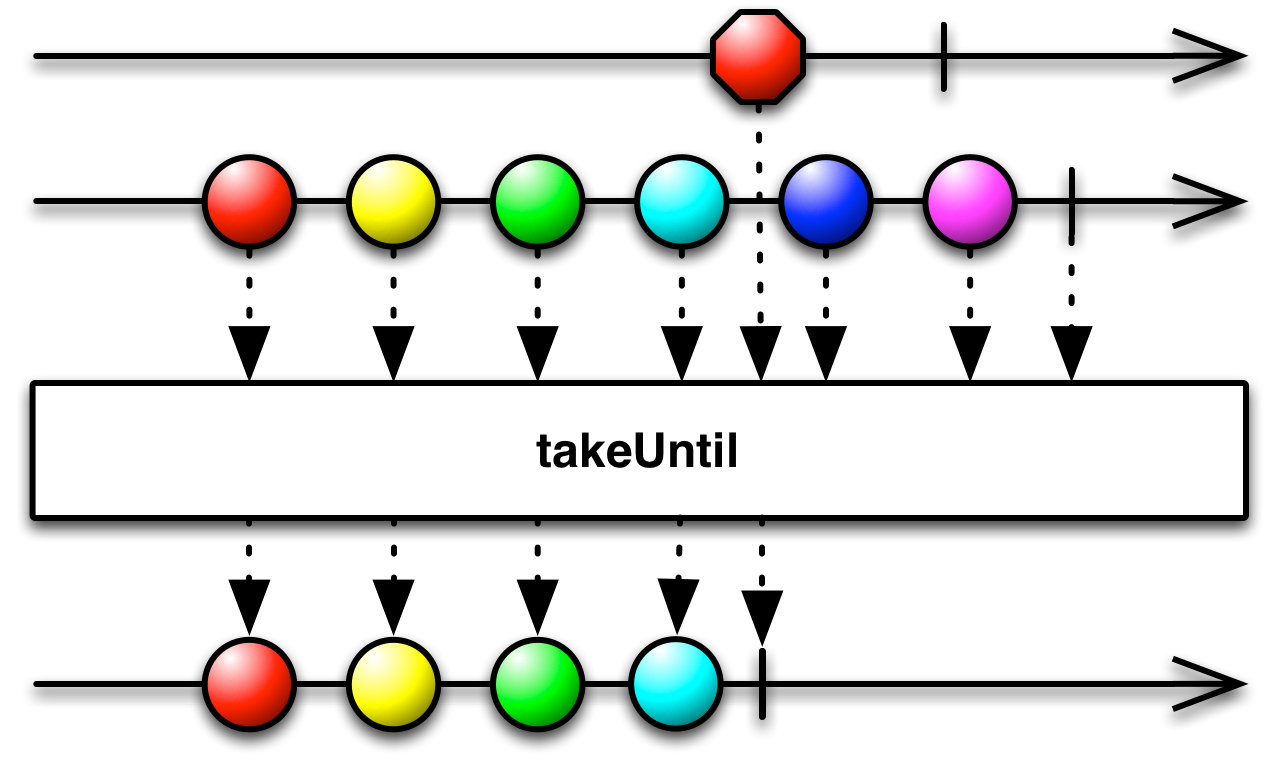
Returns an Observable that emits the items from the source Observable only until the
other Observable emits an item.
Returns an Observable that emits the items from the source Observable only until the
other Observable emits an item.

the Observable whose first emitted item will cause takeUntil to stop
emitting items from the source Observable
an Observable that emits the items of the source Observable until such time as
other emits its first item

Returns an Observable that emits items emitted by the source Observable so long as a specified condition is true.
Returns an Observable that emits items emitted by the source Observable so long as a specified condition is true.

a function that evaluates an item emitted by the source Observable and returns a Boolean
an Observable that emits the items from the source Observable so long as each item
satisfies the condition defined by predicate

Emits a value from the source Observable, then ignores subsequent source values for a duration determined by another Observable, then repeats this process.
Emits a value from the source Observable, then ignores subsequent source values for a duration determined by another Observable, then repeats this process.
It's like throttleTime, but the silencing duration is determined by a second Observable.

throttle emits the source Observable values on the output Observable
when its internal timer is disabled, and ignores source values when the timer
is enabled. Initially, the timer is disabled. As soon as the first source
value arrives, it is forwarded to the output Observable, and then the timer
is enabled by calling the durationSelector function with the source value,
which returns the "duration" Observable. When the duration Observable emits a
value or completes, the timer is disabled, and this process repeats for the
next source value.
A function that receives a value from the source Observable, for computing the silencing duration for each source value, returned as an Observable or a Promise.
An Observable that performs the throttle operation to limit the rate of emissions from the source.

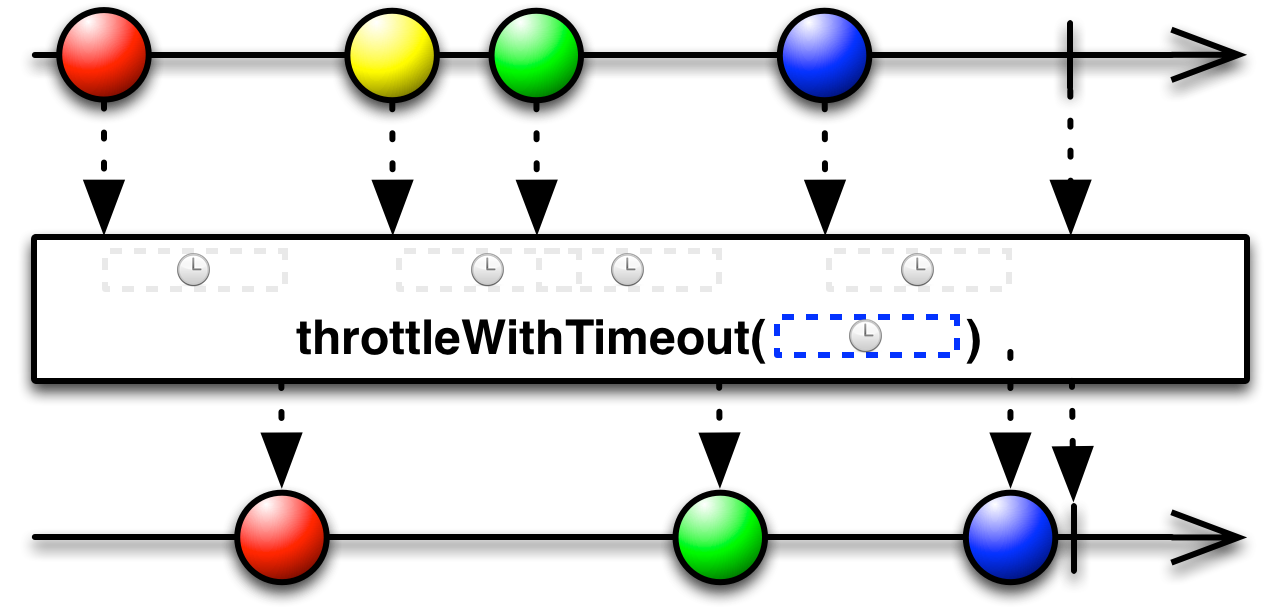
Debounces by dropping all values that are followed by newer values before the timeout value expires.
Debounces by dropping all values that are followed by newer values before the timeout value expires. The timer resets on each onNext call.
NOTE: If events keep firing faster than the timeout then no data will be emitted.

The time each value has to be 'the most recent' of the rxscalajs.Observable to ensure that it's not dropped.
Observable which performs the throttle operation.
Observable.debounce

Debounces by dropping all values that are followed by newer values before the timeout value expires.
Debounces by dropping all values that are followed by newer values before the timeout value expires. The timer resets on each onNext call.
NOTE: If events keep firing faster than the timeout then no data will be emitted.

The time each value has to be 'the most recent' of the rxscalajs.Observable to ensure that it's not dropped.
Observable which performs the throttle operation.
Observable.debounce

Debounces by dropping all values that are followed by newer values before the timeout value expires.
Debounces by dropping all values that are followed by newer values before the timeout value expires. The timer resets on each onNext call.
NOTE: If events keep firing faster than the timeout then no data will be emitted.

The time each value has to be 'the most recent' of the rxscalajs.Observable to ensure that it's not dropped.
The rxscalajs.Scheduler to use internally to manage the timers which handle timeout for each event.
Observable which performs the throttle operation.
Observable.debounce

Returns an Observable that emits records of the time interval between consecutive items emitted by the source Observable.
Returns an Observable that emits records of the time interval between consecutive items emitted by the source Observable.

an Observable that emits time interval information items

Applies a timeout policy for each item emitted by the Observable, using the specified scheduler to run timeout timers.
Applies a timeout policy for each item emitted by the Observable, using the specified scheduler to run timeout timers. If the next item isn't observed within the specified timeout duration starting from its predecessor, a specified fallback Observable sequence produces future items and notifications from that point on.

maximum duration between items before a timeout occurs
the source Observable modified so that it will switch to the fallback Observable in case of a timeout

Applies a timeout policy for each item emitted by the Observable, using the specified scheduler to run timeout timers.
Applies a timeout policy for each item emitted by the Observable, using the specified scheduler to run timeout timers. If the next item isn't observed within the specified timeout duration starting from its predecessor, a specified fallback Observable sequence produces future items and notifications from that point on.

maximum duration between items before a timeout occurs
Scheduler to run the timeout timers on
the source Observable modified so that it will switch to the fallback Observable in case of a timeout

Applies a timeout policy for each item emitted by the Observable, using the specified scheduler to run timeout timers.
Applies a timeout policy for each item emitted by the Observable, using the specified scheduler to run timeout timers. If the next item isn't observed within the specified timeout duration starting from its predecessor, a specified fallback Observable produces future items and notifications from that point on.

maximum duration between items before a timeout occurs
fallback Observable to use in case of a timeout
the source Observable modified to switch to the fallback Observable in case of a timeout

Wraps each item emitted by a source Observable in a timestamped tuple.
Wraps each item emitted by a source Observable in a timestamped tuple.

an Observable that emits timestamped items from the source Observable


Returns an Observable that emits a single item, a list composed of all the items emitted by the source Observable.
Returns an Observable that emits a single item, a list composed of all the items emitted by the source Observable.

Normally, an Observable that returns multiple items will do so by invoking its rxscalajs.subscription.ObserverFacade's
onNext method for each such item. You can change
this behavior, instructing the Observable to compose a list of all of these items and then to
invoke the Observer's onNext function once, passing it the entire list, by
calling the Observable's toList method prior to calling its Observable.subscribe method.
Be careful not to use this operator on Observables that emit infinite or very large numbers of items, as you do not have the option to unsubscribe.
an Observable that emits a single item: a List containing all of the items emitted by the source Observable.


Creates an Observable which produces windows of collected values.
Creates an Observable which produces windows of collected values. This Observable produces connected non-overlapping windows. The boundary of each window is determined by the items emitted from a specified boundary-governing Observable.

an Observable whose emitted items close and open windows. Note: This is a by-name parameter, so it is only evaluated when someone subscribes to the returned Observable.
An Observable which produces connected non-overlapping windows. The boundary of each window is determined by the items emitted from a specified boundary-governing Observable.




Creates an Observable which produces windows of collected values.
Creates an Observable which produces windows of collected values. This Observable produces connected non-overlapping windows. The boundary of each window is determined by the items emitted from a specified boundary-governing Observable.

an Observable whose emitted items close and open windows. Note: This is a by-name parameter, so it is only evaluated when someone subscribes to the returned Observable.
An Observable which produces connected non-overlapping windows. The boundary of each window is determined by the items emitted from a specified boundary-governing Observable.

Creates an Observable which produces windows of collected values.
Creates an Observable which produces windows of collected values. This Observable produces windows every
skip values, each containing count elements. When the source Observable completes or encounters an error,
the current window is emitted and the event is propagated.
The maximum size of each window before it should be emitted.
How many produced values need to be skipped before starting a new window. Note that when skip and
count are equal that this is the same operation as window(int).
An rxscalajs.Observable which produces windows every skip values containing at most
count produced values.

Creates an Observable which produces windows of collected values.
Creates an Observable which produces windows of collected values. This Observable produces connected
non-overlapping windows, each of a fixed duration specified by the timespan argument or a maximum size
specified by the count argument (which ever is reached first). When the source Observable completes
or encounters an error, the current window is emitted and the event is propagated.
The period of time each window is collecting values before it should be emitted, and replaced with a new window.
An rxscalajs.Observable which produces connected non-overlapping windows which are emitted after a fixed duration or when the window has reached maximum capacity (which ever occurs first).

Creates an Observable which produces windows of collected values.
Creates an Observable which produces windows of collected values. This Observable produces connected
non-overlapping windows, each of a fixed duration specified by the timespan argument or a maximum size
specified by the count argument (which ever is reached first). When the source Observable completes
or encounters an error, the current window is emitted and the event is propagated.
The period of time each window is collecting values before it should be emitted, and replaced with a new window.
The rxscalajs.Scheduler to use when determining the end and start of a window.
An rxscalajs.Observable which produces connected non-overlapping windows which are emitted after a fixed duration or when the window has reached maximum capacity (which ever occurs first).

Creates an Observable which produces windows of collected values.
Creates an Observable which produces windows of collected values. This Observable produces connected
non-overlapping windows, each of a fixed duration specified by the timespan argument or a maximum size
specified by the count argument (which ever is reached first). When the source Observable completes
or encounters an error, the current window is emitted and the event is propagated.
The period of time each window is collecting values before it should be emitted, and replaced with a new window.
the period of time after which a new window will be created
An rxscalajs.Observable which produces connected non-overlapping windows which are emitted after a fixed duration or when the window has reached maximum capacity (which ever occurs first).

Creates an Observable which produces windows of collected values.
Creates an Observable which produces windows of collected values. This Observable produces connected
non-overlapping windows, each of a fixed duration specified by the timespan argument or a maximum size
specified by the count argument (which ever is reached first). When the source Observable completes
or encounters an error, the current window is emitted and the event is propagated.
The period of time each window is collecting values before it should be emitted, and replaced with a new window.
the period of time after which a new window will be created
An rxscalajs.Observable which produces connected non-overlapping windows which are emitted after a fixed duration or when the window has reached maximum capacity (which ever occurs first).

Creates an Observable which produces windows of collected values.
Creates an Observable which produces windows of collected values. This Observable produces connected
non-overlapping windows, each of a fixed duration specified by the timespan argument or a maximum size
specified by the count argument (which ever is reached first). When the source Observable completes
or encounters an error, the current window is emitted and the event is propagated.
The period of time each window is collecting values before it should be emitted, and replaced with a new window.
the period of time after which a new window will be created
The rxscalajs.Scheduler to use when determining the end and start of a window.
An rxscalajs.Observable which produces connected non-overlapping windows which are emitted after a fixed duration or when the window has reached maximum capacity (which ever occurs first).

Creates an Observable which produces windows of collected values.
Creates an Observable which produces windows of collected values. Chunks are created when the specified openings
Observable produces an object. That object is used to construct an Observable to emit windows, feeding it into closings function.
Windows are emitted when the created Observable produces an object.
The rxscalajs.Observable which when it produces an object, will cause another window to be created.
The function which is used to produce an rxscalajs.Observable for every window created. When this rxscalajs.Observable produces an object, the associated window is emitted.
An rxscalajs.Observable which produces windows which are created and emitted when the specified rxscalajs.Observables publish certain objects.

Creates an Observable which produces windows of collected values.
Creates an Observable which produces windows of collected values. This Observable produces connected non-overlapping windows. The boundary of each window is determined by the items emitted from a specified boundary-governing Observable.

an Observable whose emitted items close and open windows. Note: This is a by-name parameter, so it is only evaluated when someone subscribes to the returned Observable.
An Observable which produces connected non-overlapping windows. The boundary of each window is determined by the items emitted from a specified boundary-governing Observable.


Merges the specified Observable into this Observable sequence by using the resultSelector
function only when the source Observable (this instance) emits an item.
Merges the specified Observable into this Observable sequence by using the resultSelector
function only when the source Observable (this instance) emits an item.

the other Observable
an Observable that merges the specified Observable into this Observable by combining the elements into a tuple only when the source Observable sequence (this instance) emits an item
(if this graduates from Experimental/Beta to supported, replace this parenthetical with the release number)

Merges the specified Observable into this Observable sequence by using the resultSelector
function only when the source Observable (this instance) emits an item.
Merges the specified Observable into this Observable sequence by using the resultSelector
function only when the source Observable (this instance) emits an item.

the other Observable
the function to call when this Observable emits an item and the other Observable has already emitted an item, to generate the item to be emitted by the resulting Observable
an Observable that merges the specified Observable into this Observable by using the
resultSelector function only when the source Observable sequence (this instance) emits an item
(if this graduates from Experimental/Beta to supported, replace this parenthetical with the release number)

Returns an Observable formed from this Observable and another Observable by combining corresponding elements in pairs.
Returns an Observable formed from this Observable and another Observable by combining
corresponding elements in pairs.
The number of onNext invocations of the resulting Observable[(T, U)]
is the minumum of the number of onNext invocations of this and that.
the Observable to zip with
an Observable that pairs up values from this and that Observables.

Returns an Observable that emits items that are the result of applying a specified function to pairs of values, one each from the source Observable and a specified Iterable sequence.
Returns an Observable that emits items that are the result of applying a specified function to pairs of values, one each from the source Observable and a specified Iterable sequence.

Note that the other Iterable is evaluated as items are observed from the source Observable it is
not pre-consumed. This allows you to zip infinite streams on either side.
the Iterable sequence
a function that combines the pairs of items from the Observable and the Iterable to generate the items to be emitted by the resulting Observable
an Observable that pairs up values from the source Observable and the other Iterable
sequence and emits the results of selector applied to these pairs

Zips this Observable with its indices.
Zips this Observable with its indices.
An Observable emitting pairs consisting of all elements of this Observable paired with their index. Indices start at 0.
The Observable interface that implements the Reactive Pattern.